12 Step Program For Improving The Load Speed Of Online Stores
In my last column, we talked about why website load speed matters and how important it was for online retailers. Guess I touched a nerve. I got more emails and phone calls about that one than any other column I’ve written! Load speed issues affect all websites, but we’re retailers, so today, I’ll cover some […]
In my last column, we talked about why website load speed matters and how important it was for online retailers. Guess I touched a nerve. I got more emails and phone calls about that one than any other column I’ve written!
Load speed issues affect all websites, but we’re retailers, so today, I’ll cover some retailer specific issues that didn’t fit in last month’s column.
I reduced my homepage bounce rate to 15% last month using the following method.
Load Speed Is A Big Deal, But Now What?
Here’s how I worked on the load speed issues for my stores:
- Set a baseline for site’s current condition
- Determine acceptable load speeds for different types of pages
- Make sure hosting and files load fast
- Measure load speed monthly and track results
1. Set A Baseline For Your Store
- Start with your homepage because most folks enter there
- Next, measure at your top 20 entry pages
- Then, look at your top 20 best-selling product pages
- Look to Google Webmaster tools to see your site’s averages
- Finally, compare your top pages with competitors
Google Webmaster Tools has a cool report that shows you your overall average load speed for all your pages and gives you a few specific examples.
2. Set Acceptable Page Sizes & Load Speeds
Google says a page that loads in 1.5 seconds is fast.
E-commerce and usability expert Michael Summers says 3 seconds is fast.
Summers has watched over 1,000 real shoppers buy online from real stores in his usability / eyetracking labs. I put him on the spot, and he told me things start to get ugly after 3 seconds, so that’s my new baseline. I want my average e-commerce page to load in 3 seconds or less.
Last month, I got my own site down to an average load speed of 2.0 seconds, which is pretty damn fast for an e-commerce site. All sites are different. Some industries need more icing on their cake than others.
Determine acceptable load speed ranges by page type:
- home page — 4 seconds
- top 20 entry pages — 3 seconds
- category pages — 3 seconds
- product pages — 3 seconds
- content pages — 2 seconds
- detail pages — 5 seconds
Compare your stores to your strongest competitors to get a good idea of how fast your store needs to be to keep up with the Joneses.
3. Make Sure Your Store’s Files Load Fast
Size matters, but load speed is determined by both sizes and number of files, and quality of Web hosting.
Last month, I did an experiment weighing 30 different Yahoo! Store developers’ homepages, and the slowest pages (5000KB) were the ones with dozens of images and javascripts and Flash.
However, rounding out the 10 slowest sites were some tiny web pages (200KB) on really, really slow Web servers.
4. Get The Fastest Web Hosting You Can
There’s a reason I use Yahoo! Store for my online store-building and hosting — so I don’t have to think about a lot of propellerhead stuff I don’t understand. I am a retailer, not a network administrator or server jockey.
For comparison, I also have sites on other hosting solutions — some blogs and a message board or two, and the load speed of hosting varies from vendor to vendor. Shared hosting (where your site is on a box with 100 other sites) can be painfully slow!
Do your homework on your hosting provider. Upgrade to the fastest hosting they offer.
5. Use Content Delivery Networks (Or Services That Do)
CDNs or content delivery networks are services that host your files (images, video, etc) on multiple servers all around the world so the files are physically closer to the end-user.
For example, when a shopper in Mississippi looks at a product page on my store, the images load twice as fast as they would if they were hosted on the server that hosts my online store pages.
Yahoo! Stores have CDN baked in for product images and default icons. If you use custom image variables, your logos and badges and store elements load blazing fast!
6. Be Smart With Page Design & Number Of Files Per Page
For example, don’t have 800 product thumbnails on a section page. Ouch! Think 20 or maybe 50.
- Limit how many elements you put on a single page
- Break up pages into smaller blocks of pictures and text when it makes sense
- Re-use images and icons as much as you can
- Optimize individual files before you upload them
7. Bake Fast Load Speed Into Your Templates By Default
Set a maximum file size for an empty template for html, run of site scripts, browser chrome, and other icons / elements / logos that exist on multiple pages of your site.
Take advantage of how browsers cache or reuse files already downloaded, so once a user “pays” for a logo or CSS file, re-use it on every page you can.
Optimize your HTML code with CSS at the top and javascripts at the bottom of the page.
Don’t use a lot of widgets or tools from third party websites. Make sure your pages can fail gracefully when 3rd party services don’t load by putting that code at the bottom of your pages and outside of any design elements or store structure.
8. Make Sure Your Images Are Optimized
Determine acceptable file size ranges for images:
- number and size of images on a given page
- size of thumbnail images (dimensions in pixels and file size in KB)
- size of product images (dimensions in pixels and file size in KB)
Optimize your product images from the start:
- Make it a company policy to compress your images
- Optimize all your files as you upload them
- Make custom thumbnails for category pages
- Don’t rely on built-in image compression or resizing tools
9. Measure Your Site’s Load Speed Monthly
Measure and evaluate load speed of top entry pages on a regular basis, as often as once a month. Pages change as people add code on top of code on top of code.
10. Evaluate Your Average Site Load Speed
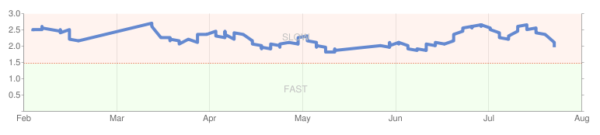
Google Webmaster Tools will show you how your site performs overall. Google only shows you a rolling 90 day graph, so I email myself this table and sample pages every time I’m in Webmaster Tools to archive it.
11. Measure & Track Individual Pages
I use Tools.Pingdom.com to look at individual pages. It’s free! Saves history so you can see load speed over time and see load speed at different time of day
12. Watch Bounce Rates On Entry Pages
Look in your Analytics to see the impact load speed has on your bounce rates. I shoot for a bounce rate in the teens for my homepage and have been lucky this year.
Remember “Fast” At Your Office Isn’t Always Fast Everywhere Else
Nowadays, most folks have broadband at up to 30-Mbps, but many will be browsing your store on a much slower connection. Sometimes good bandwidth is clogged with too many users, like at a search conference hotel. Wireless connections are closer to dial up speeds than broadband. Many rural customers settle for satellite or dial up connections.
Increasing the load speed of a page is the easiest way I’ve ever seen to increase conversions.
All things being equal, faster pages out-convert slower pages. If you have a slow-loading store, more folks will bounce or exit from your pages than if it loaded faster.
Make sure the most popular entry pages load lightning fast and move folks to interior pages. Every feature needs to prove itself. Any decrease in load speed must be offset by that feature’s boost in revenue.
Finally, be cutthroat about how skinny and fast your pages are. Your business depends on it.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories