Better Mobile Linkbuilding In 5 Easy Steps
You may have read in SEOMoz a few years ago that link building is unnecessary for mobile rankings. When it comes to smartphone search engine results, data suggests otherwise. When I took a random sample of 11 of the most popular mobile queries and examined the characteristics of the top 5 Google smartphone results for […]
You may have read in SEOMoz a few years ago that link building is unnecessary for mobile rankings. When it comes to smartphone search engine results, data suggests otherwise.
When I took a random sample of 11 of the most popular mobile queries and examined the characteristics of the top 5 Google smartphone results for each query, the average domain authority (using SEOMoz metrics) for the first five positions was 83/100, and the first result (on average) had as many links pointing to the first listing as it did to listings 2 through 5.
Furthermore, there was only one site in the sample that ranked with fewer than 10 links, and three quarters of the total sample had more than 1,000 total links. As with desktop search, it appears linking and link building matters in mobile search.
Historically, conversations around mobile link building have been sparse, as mobile sites have been seen more as a link equity problem for brands, rather than as something that can help them gain links.
Performics, for example, recently compared mobile sites to print URLs, in that they both contribute to reduced link equity as a result of duplicate content. John Mueller of Google also recently recommended using the canonical tag on mobile sites that duplicate desktop content.
These recommendations are fine if all you’re doing with your mobile site is duplicating desktop content. However, brands that simply use their mobile site to reformat desktop content for mobile users are missing the point.
If you’re old enough to remember pre-bubble early Internet days, when some brands thought it was okay to put PDFs of your print brochures online and expect them to do as well in a digital context, you should know better.
Site owners want to link to content that is unique, innovative and unusual, and cutting-edge mobile sites can be just that. Break out of the mobile sites as duplicate content trap and follow these guidelines to possibly get more links to your mobile site than your desktop site.
1. Don’t Put All Your Eggs In The App Basket
If you’re going mobile, make sure your mobile strategy includes a mobile site, and not just apps. Apart from the many problems inherent with focusing on mobile apps as a way of gaining a mobile audience, mobile sites appear in search results for more queries, and link equity to the sites will ultimately benefit your domain, and not just the app stores you submit to.
2. Publicize With Mobile Directories & Awards Sites
Just having a mobile website is enough to get you additional links from certain sites that focus on mobile content. If you have a really good one, letting sites that cover mobile content know about it could get you listed in a top mobile sites story, such as this one that ran on Mashable last year.
If it’s exceptional, you could get an additional link from Time magazine or the Webby Awards. And if it’s maybe not exceptional but not outright embarrassing, you can get a link from WAP Review, Mobile Awesomeness, or one of the many mobile directories that have emerged with the mobile Web.
It’s worth noting that all of these links are only available to brands that have built mobile content, so if you haven’t yet, it’s not yet too late to start.
3. Use Mobile Information Architecture & Content
I recently looked at Staples’ mobile site, which is one of many sites that mobilizes its desktop content using a transcoder, rather than builds content specifically for mobile users. Because searchers often search using the same keywords, but with different frequencies, this is often a missed opportunity to address the mobile user experience of the mobile site.
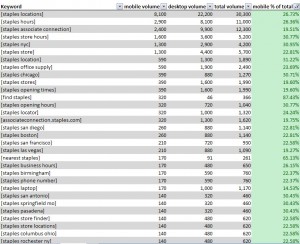
For example, with Staples’ mobile site, it’s clear from the branded mobile queries found in the Google Keyword Tool that when it comes to Staples, searchers overwhelmingly care about finding information about their local Staples store.
Figure 1 Mobile queries of searchers looking for Staples brand filtered by mobile intent and sorted by volume.
Smart marketers would use this information to their advantage, and give the searcher not just a stripped down version of their desktop site, but also a mobile experience that highlights the locations they’re looking for and uses the unique properties of mobile to make a connection to the stores as soon as possible.
For example, instead of including a separate page adjacent to the home page with a store locator that requires the user to input his/her information, the home page could easily use the unique properties of mobile to find the user’s location based on GPS and display a map and contact information for the nearest Staples to the user.
It could also link to an optimized store page that would give local shoppers a list of products on sale at the local store with the option to buy and pick up in store. Perhaps Staples could even include mobile coupons to redeem in-store or time-sensitive deals that could be redeemed on the device at the nearest Staples.
These things would be of value to mobile users, and they would help brands get links to content that they can’t get just by transcoding their desktop site for mobile users.
4. Use Mobile Functionality Desktop Users Would Envy
I saw Alan Moore of SMLXL speak at a mobile conference a few years ago, and he told a story about a site in Japan that allowed mobile users to map the shortest path to their destination in a rainstorm that passed under as many awnings as possible.
There are apps now like Shazam that use the strengths of mobile phone and design around them, rather than taking something that was built for the desktop and making it mobile. Google recently announced that their mobile visual search technology is available in desktop search, but it started as a mobile innovation that made desktop computer users want to try.
If one of the great truisms of SEO is “content is king”, why wouldn’t that apply to mobile content as well?
The best sites play to the strengths of mobile in their design, and compel users to share and link to them. What is it that you can provide your users that would be so useful to them while mobile that they are compelled to share, link to and write about it?
If you can’t answer that, it may be time to go back to the drawing board and provide something useful that doesn’t yet exist on your desktop site. Most modern browsers now have access to the gyroscope, camera and accelerometer. Use them to create something unique that mobile users will find invaluable, and the links will find you.
5. Don’t Put Canonical Tags On Your Entire Mobile Site
Yes, if you duplicate desktop content in a mobile format, the best practice today is to use CSS to reformat the content on a single URL or use canonical tags to redirect the mobile link equity.
However, if you just do that you’re missing out on a lot of mobile traffic and links, as I hope I’ve demonstrated in this article. Better to add canonical tags to transcoded desktop content, and build unique content for mobile users that will help you be found when they search.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories
New on Search Engine Land