How To Gather Evidence To Help Determine If It’s Time For A Mobile Website
Is t time for a mobile website? I was talking to some clients a few weeks ago and in separate conversations, both asked me if it was time for a mobile website. Their current websites rendered okay on a smartphone, but they noticed a lack of conversions for mobile users, as well as a high bounce […]
Is t time for a mobile website? I was talking to some clients a few weeks ago and in separate conversations, both asked me if it was time for a mobile website. Their current websites rendered okay on a smartphone, but they noticed a lack of conversions for mobile users, as well as a high bounce rate.
Generally, a page that can be enlarged can be read on a mobile device. What you run into for the user is a lack of functionality and interaction with the site. Dropdown or slide out navigation is nearly impossible to click on; if you’re using video or Ajax functionality it can be lost or not noticed on a mobile device.
When is it time to consider taking things one step further, you can look to your analytics data for indicators. The data can then tell you if it’s time to move into the mobile realm. Let’s talk about a few reports that can help you decide if mobile should be in your future.
Device Information
Seeing what types of devices are accessing the site is the first step to determining the viability of a mobile strategy. Take that one step further and determine what behaviors those browsers exhibit on your site.
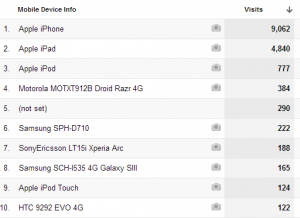
First, we can easily see the types of mobile browsers and the traffic they send in the Mobile report in Google Analytics. Under “Content”, choose the “Mobile” tab and click on “Devices.”
The data above shows a large amount of access via mobile devices. I would be careful in the classification of an iPad as a mobile device. Most websites that render nicely on an iPhone, are elementary and frustrating on an iPad. Don’t lump the two together.
In actuality, this website received 53% of its traffic from mobile devices in the last 30 days. That alone is a strong indicator that a mobile strategy is needed. If you see smaller percentages of traffic, you may want to dig a bit deeper to see how the user is behaving on your site in a mobile browser.
User Interaction
With In-Page Analytics, we can see behavior based on the mobile segment using a small screen browser. I’ll use my personal site as an example, although I do have a responsive design that delivers a different experience to a mobile browser, we can use it as an example.
First, navigate to the In-Page analytics section under the Content tab:
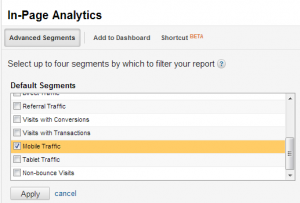
Once you’ve landed in the correct section, you’ll need to narrow data down to just mobile browsers. Use the Advanced Settings tab to accomplish this:
Once you have set your advanced segment, you can then adjust the browser view to mimic a mobile browser and the activity within a mobile browser. You’ll need to set the browser view to its lowest setting – and change the orientation to “left.” This will mimic how your website is viewed in a mobile browser.
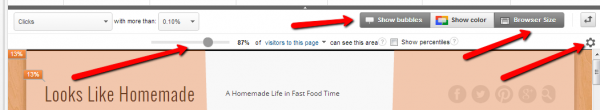
Click “Show Bubbles” to see percentages of clicks. This is a toggle. The “Browser Size” is also a toggle button. You will see the visible window in the center, click the gear on the far right and choose “Left” to orient the window on the left side of the page.
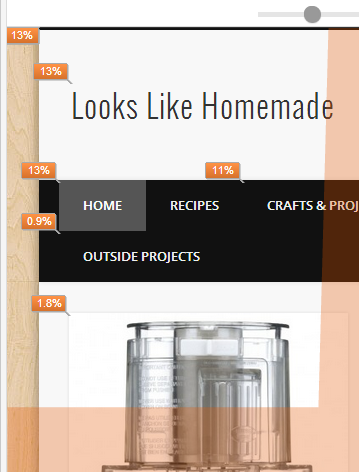
You can slide the size of the browser window larger or smaller with the slider bar in the center of the page. Once you’ve got the settings right, it will look like this:
The default here is to show clicks, but you can drop down the left side menu and choose any one of your goals. This will show the % of mobile visitors who achieved a goal that clicked on the links available.
If a conversion is set as a goal, you will also be able to see that data. Now you can compare normal Web users to mobile users and the likelihood of a conversion from each. If you don’t have a mobile version of your site, conversions from mobile are likely pretty low or non-existent.
On my site, you can see without a mobile version most mobile visitors click on the first post, or the home button, or the logo – which will just reload the homepage. Pretty lame. With 53% of my traffic coming from mobile devices, leaving this as a site without a mobile solution would be alienating half of my viewers. Luckily I haven’t done this.
In contrast, the mobile version of my site is much simpler – and friendly to most devices (but not an iPad, I deliver a normal website to tablet computers.)
You can see I have a simplified navigation – reachable by tapping on the icon that looks like 3 horizontal lines. The extra colors are also stripped out to allow for faster loading, as well as an easier to read page. An easy scroll up and down is all that is needed, no need to resize the site at all. This functionality is a product of the WordPress theme I use. An e-commerce site might need something slightly more sophisticated.
There are a variety of ways you can compete in mobile. These days, most designers and marketers advocates of a complete website overhaul that makes a moving from a desktop to mobile site seamless. Responsive design can automatically render your current website’s content in a mobile friendly manner.
Sometimes, a complete overhaul just isn’t in the cards. It might be expensive, logistically very difficult, or you might need to take some steps to show the C-suite that the investment is worth it. If a full overhaul of your website isn’t in the cards, a mobile friendly site can be built on a separate domain or a subdomain. Scripts can be placed that automatically redirect mobile devices into the correct website. Whatever option you choose, good content, calls to action and user experience is vital to success.
If Not Now, When Will It Be Time?
These days – most of the Web is accessed via mobile phones. Email is accessed via a mobile at a rate of 36% and growing according to a Knotice study from earlier this year. Making calls is now the 5th most popular action to take on a mobile phone. The #1 use for a mobile phone is surfing the Internet.
A study from April 2012 listed China as the top country for mobile Web users. Globally, the percentage of pageviews attributed to mobile nearly doubled from 6.5% in October of 2011 to 12.3% in May of 2012.
Can you afford to not have a mobile solution, likely not. These tips were designed to help you convince the skeptics in your organization to give it a try.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories