How To Tune-Up Responsive Design Websites To Improve Mobile SEO
A couple weeks back, Google annouced new standards for mobile website design. Among the practices identified on their help pages, responsive design has been singled out as the best option from a search perspective. Let’s look at how responsive design works, and how we can build sites to achieve maximum SEO performance on both the […]
A couple weeks back, Google annouced new standards for mobile website design. Among the practices identified on their help pages, responsive design has been singled out as the best option from a search perspective. Let’s look at how responsive design works, and how we can build sites to achieve maximum SEO performance on both the desktop and mobile environments.
A Quick Recap Of Responsive Design
If you’re new to the mobile space, you’ll find that there are three approached to mobile site design: 1) build a brand-new mobile site, 2) use your existing desktop website (which smartphone users can read using pinch+zoom), or 3) build a new website that looks good on both desktop and mobile screens.
Responsive design is a way of accomplishing the third option. Webpages can be equipped with style sheets that look one way on the big screen, and can reshape themselves to fit the small screen. The most sophisticated designs can adjust a lot of properties on the page, including fonts, icons, and menus.
The important thing to remember about responsive design is that it looks different to users on different devices, but uses the same page URLs and coding to deliver content to all users.
Travel Light Or Pack Everything?
The challenge with responsive design is that we now have to look at our desktop website in a new light. Obviously the visual differences will be significant, but these are handled by style sheets.
For a great example of this, look at Starbucks.com on your desktop Web browser, and then shrink the size of your viewing window. The site will literally transform before your eyes, collapsing elements and making them fit on a smaller screen. So visuals can be dealt with.
Coding is another issue. The code for this page never changes, regardless of screen size or device. Over the years, desktop webpages have become fully-equipped apps, with tons of extra code included to handle menu animations, tracking pixels, form submissions – you name it, it’s got it. We’re talking source code that often approaches or surpasses 100kb in size, with images easily tripling that.
From a desktop perspective, this isn’t anything to worry about. Broadband dominates the US market, and it’t getting faster every year. But if we try to experience this webpage on a mobile phone, we’ll have issues. That 300kb download is now being pushed through a 3G or 4G connection. At their best, these networks can handle 300kb, but in busy neighborhoods or during peak hours, they can slow to a crawl.
It’s a throwback to the early days of dial-up Internet, when you had to account for every second of download time. Impatient users, forced to wait for a long download, can lead to high bounce rates and lost business.

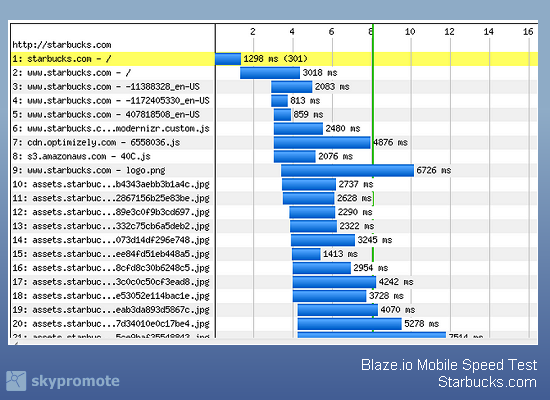
Tools like the Blaze.io mobile speed test can help you visualize download times, and identify elements that could be downsized or consolidated.
Slimming Your Website Down
To reverse the trend of ever-expanding code is impossible, because the functionality that comes with it is too useful to forego, even for mobile users. But there are steps that can be taken to minimize the impact on mobile users.
As a happy side effect, these suggestions can also speed-up the desktop experience, reducing hosting costs and improving response times:
- Resize images the right way. Style sheets can give you the ability to shrink a photograph to fit the mobile screen. But the photo’s image file will still be as heavy a download as it was for desktop users. Make sure that your style sheets select a different image file for mobile users, one that is pre-shrunk size-wise, and pre-compressed in terms of kilobytes. 50kb is an ideal to shoot for with photos; 5k for icons and buttons.
- Consolidate external files. All that functionality is usually powered by an array of external scripts that must be called into the webpage. The size of the files is one consideration, but the sheer quantity of files can also be an issue. If possible, consolidate all CSS into one file. Same with JavaScript. Fewer downloads mean fewer server calls and less waiting for mobile users.
- Consolidate styles. Webpages have become very sophisticated graphic design documents, with rules dictating every font, margin, and border. Often, these styles have been developed over time, and often include redundant information info that could be consolidated. For example, if every element on your page is rendered in Verdana, that can be applied at a macro level, and not repeated with every element. Clean styles result in a smaller style sheet.
- Go light on the libraries. Standard JavaScript libraries like JQuery can be a huge help in developing functionality. But in many cases, you’re using only one or two functions and downloading an entire library of tools that aren’t used. If isolated functions are needed, copy them into your consolidated JS file and avoid the lengthy download.
With these changes in place, you can have a responsive design site that continues to satisfy the desktop users, while providing a fast-loading experience that will keep mobile users happy.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories