Where To Use Twitter’s New Follow Button
This week, Twitter launched the instant follow button for websites to make it even easier to connect visitors to Twitter accounts. This button joins the dynamic Facebook Like button that allows for logged in users to instantly connect to the social site without leaving the website. The main benefit of this new button is that […]
This week, Twitter launched the instant follow button for websites to make it even easier to connect visitors to Twitter accounts. This button joins the dynamic Facebook Like button that allows for logged in users to instantly connect to the social site without leaving the website.
The main benefit of this new button is that now instead of two clicks, users only require one click and aren’t taken off of your website.
But Where Should I Use The New Follow Button?
The addition of yet another new button has many webmasters scratching their heads trying to figure out where to put the new button – and what it should replace. It is important to know that there is no absolute correct solution that fits all sites; do what works for you and your site.
If you prefer a custom design then make your own icon and send people right to your account on Twitter. If you have a very small area that you are working with, this button probably isn’t for you. However, if you do want to utilize this slick new button however, it should most likely replace any twitter icons or links on your site that offer to “connect on Twitter.”
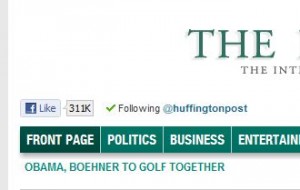
One of the best examples of a site using the button well is the Huffington Post. They keep their main social media buttons in the top left side of the navigation:
Here is how the button looks post-follow:
It is important to note that the default Twitter Follow button will show the user name. To strip this out (like HuffingtonPost did) simply remove the “Follow @username” text within the anchor tags of your code.
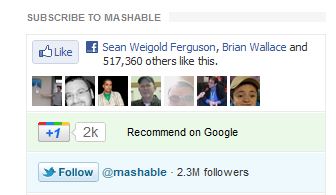
Another site that is using the button well is Mashable. They built a subscribe “bucket” of dynamic social buttons in their right hand navigation. Included in this section is Google +1, Facebook and the new Twitter Follow button:
When using the new follow button the best practice is to keep it grouped with your other social buttons and icons, and make it clear to visitors that they are connecting or subscribing, not sharing content.
Sharing vs. Connecting
The Twitter Follow button was created for a very specific reason, to make it really simple for users to connect to Twitter accounts. It is important to know that this button does not replace the Tweet button! The Tweet button performs a very different task for users: sharing.
It is important to make it easy for users to share your best content, so keep those Tweet buttons (and other share buttons) displayed prominently on your best content.
Don’t Forget About Other Ways to Increase Follows
Integrating the Twitter Follow button prominently on each blog post many not be warranted due to other connection features that Twitter offers. For example, Twitter lets you recommend accounts to follow after sharing an article, a combination of both sharing and connecting. If I want to share this article:
@theEscapistMag can recommend accounts to follow – right in the same window, no follow button required!
For more information on implementing the buttons see the official info here:
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories
New on Search Engine Land