AMP for Advanced SEOs: SMX Advanced insights
Columnist Eric Enge summarizes a session from the recent SMX Advanced conference on Accelerated Mobile Pages (AMP).
At the SMX Advanced conference in Seattle this year, Ranna Zhou from Google, Scott Sala from iProspect and Paul Shapiro from Catalyst all took deep dives into Accelerated Mobile Pages (AMP). In today’s post, I’m going to share some of the great information that they provided on the topic.
AMP’s expanding ad coverage
Ranna Zhou, Google product manager for AMP, was the first to speak. She talked about AMP ads. This is an important topic because the monetization of AMP has been one of the big concerns about it from the very beginning. She shared some interesting data about AMP ads.
First up was some market data. There are already more than 2 billion AMP pages that have been implemented across more than 900 domains. More and more companies are coming on board, too. Some new partners include Yahoo Japan, Baidu, Sogou, Tencent Qzone (640 million active monthly users) and Weibo (313 million active monthly users). Zhou also shared one case study, for Ali Express, which reported a 10.5 percent increase in conversions and a 27 percent increase in conversion rate on their site.
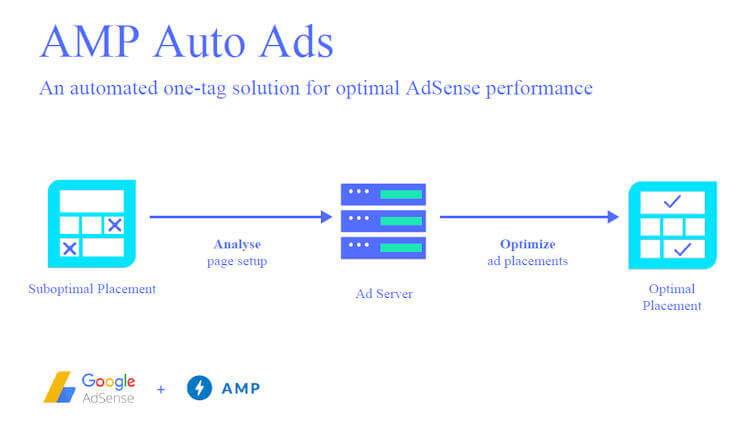
She then went on to discuss AMP ads. Google’s display ad network, DoubleClick, reports that 90 percent of the publishers using AMP ads are seeing higher CTR, and 70 percent of them experience higher eCPM with AMP ads over regular ads. Google AdSense has implemented AMP Auto Ads:
AMP has also began to implement support for video ads. You can read more about AMP support for video ads here.
Another key in AMP advertising is crypto-signing and validation. This allows the handshaking to take place to show that an ad response is a valid AMP ad by sending a cryptographic signature for the ad along with the response. In the process, the ad gets validated and signed before serving it.
AMP ads are far more lightweight and faster, and Zhou shared some data to back that up:
She also told us that AMP ads use 80 percent less battery than non-AMP ads. Zhou also shared that native programmatic display advertising provider TripleLift is supporting AMP — and is showing some great results:
There is now the ability to select the AMP version in DoubleClick by simply clicking a radio button. Google is also working with MOAT to offer real-time multiplatform measurement. This will make the results of AMP campaigns easier to measure, allowing marketers to quantify how consumers interact with AMP advertisements.
Creative platform Celtra is also jumping on board with supporting AMP. They are one of many companies making that leap:
Innovation is continuing in the AMP format. Form support is now available with <amp-form>. Here are two examples illustrating that in action:
Last but not least, she spoke about <amp-bind>. Using this, you can add custom interactivity to your pages beyond using AMP’s prebuilt components. It’s a fast way to do that using a safe subset of JavaScript.
https://www.slideshare.net/slideshow/embed_code/key/D6ShT8dxMonlA
Motor Trends case study
Next up was Scott Sala from iProspect. He shared a case study for Motor Trends, based on their launch of AMP in July 2016. They initially launched AMP on half of the site’s content. After about one year, the growth of mobile traffic is outpacing that of the site overall:
- Organic traffic increase: 85 percent
- Mobile organic traffic increase: 124 percent
AMP’s share of mobile grew dramatically as well:
The details of this traffic growth, and the rise of AMP as a portion of that traffic, makes for an interesting chart:
Sala also provided a really interesting look at the promises of the AMP platform and the actual results they obtained. Here is a quick view of that:
However, they dug into the causes for some of the negatives shown above. For example, as most publishers do initially, Motor Trends built AMP pages like classic landing pages, without an optimized funnel.
As for the lower CTR (click-through rate)? You might think that their presence in the AMP carousel should make CTR go up. But what happened is that with the carousel placement, they got 6.5x the impressions, and the SERP often showed two impressions at a time, and that drove lower CTR.
Then there is the question of how bad the bounce rates were. They were up to double the rate at times. Sala’s sense was that this was partly because they did not design an experience to help users go deeper. Still, their visitors were in fact reading the content, so the visits they were getting were not useless visits.
It took some effort to figure out how to best monetize the AMP traffic. In the first four months, AMP eCPMs were 11 percent lower than their regular ads, but in the time since November, they are now 4 percent higher than regular ads.
Next up, Sala shared some of the speed bumps they encountered. For example, at one point their Ads failed validation, and they lost AMP visibility for two weeks. It also took awhile to sort out implementation of content add-ons. They ended up hacking to precheck all image slideshows, awards inserts, spec charts, videos and callouts before they were implemented in content.
It also took awhile for them to sort out their priorities. The lesson in all this is that you need to treat your journey into AMP as an iterative process. You’ll learn to adjust over time.
https://www.slideshare.net/slideshow/embed_code/key/sOK62XKQ9LQ6l9
Deep dive into AMP coding
Last but not least was Paul Shapiro of Catalyst. He went through AMP coding practices in some detail. It was only a few months back when AMP support for forms was quite weak, but great strides have been made in this area recently. For that reason, I’m going to discuss AMP forms in some detail here.
To start, you’ll need to include the amp-form-0-1.js file in the <head> section of your web page as follows:
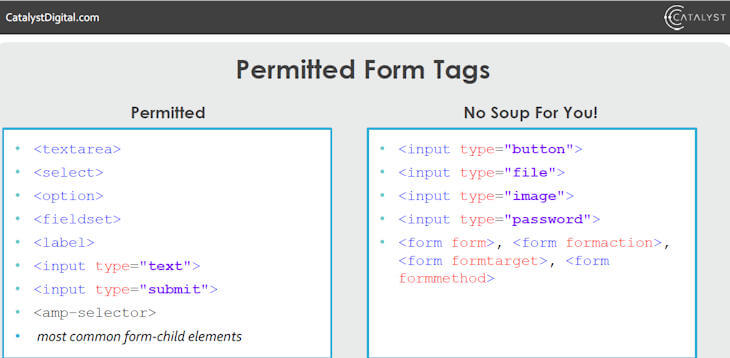
Not all tags are permitted in AMP forms, as illustrated here:
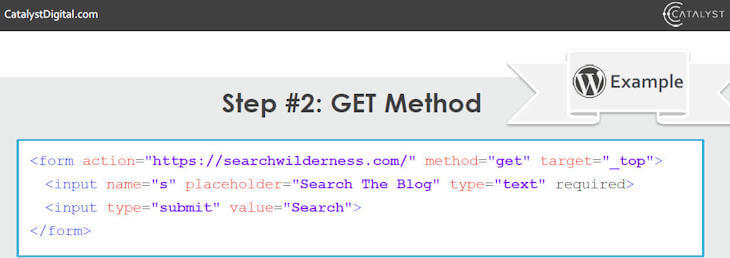
Next up is deciding if you are going to use the “Get” method or the “Post” method for your form. Currently, it’s much easier if you use the Get method as shown here:
The user’s input is captured in the variable “s,” and this is passed on to the search function to execute. This particular form uses the standard “action” attribute, which can only be used with the Get method. In addition, the “target” attribute must be set to either “_blank” (which opens a new window) or “_top” (which renders the results on the same page).
Implementing a Post method form in AMP is far more complex. For it to work, your request must be an XMLHttpRequest request, and it must follow the AMP CORS spec.
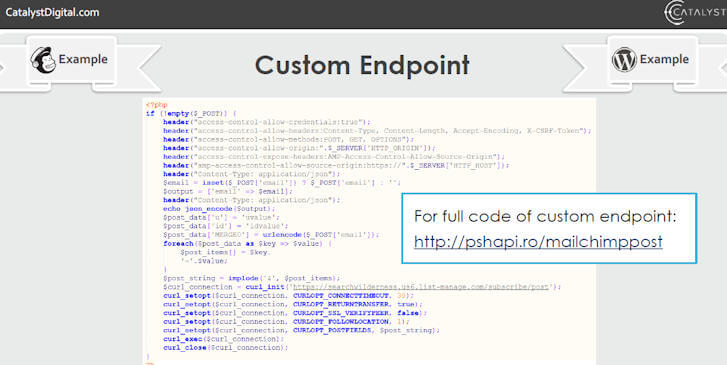
This requires a custom endpoint, and the code for that is quite complex. You can see a snapshot of that here:
By the way, if you’re into understanding the coding in detail, do go to the link shown or click here, and you can get the full source code.
Now that you’ve done this, you can finally put together your form code, as follows:
Note that we did not use the standard “action” attribute, and instead used “action-xhr” and the script was set to mailchimp-post.php.
We also specified the “amp-mustache” template type, and this includes a tag called {{email}} which gets sent back by our endpoint as a JSON object.
Once the form is submitted successfully, the email address gets embedded into the thank-you message shown above.
Shapiro also dug into many other areas of AMP coding, which you can see by diving into his excellent presentation (see below). These included:
- Amp Analytics
- amp-list
- amp-bind – adds more interactivity to AMP pages, for stuff you want to use JS for, but can’t
- amp-live-list, pulls live content in at certain time intervals via external endpoint
- amp-accordion, for menu elements
- amp-iframe, used as a hack to insert anything that does not otherwise work with AMP
- amp-lightbox, for pop-ups
- Validation
https://www.slideshare.net/slideshow/embed_code/key/DqbFRWAY8V6kZJ
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories
New on Search Engine Land