Ask the SMXperts — Schema & Structured Data, JavaScript
Three #SMXperts answer questions from the Advanced Technical SEO session at SMX Advanced and share their insights on JavaScript and structured data, two topics at the forefront of website development and search engine ranking.
The Ask an SMXpert series continues the questions and answer (Q&A) segment held during sessions at SMX Advanced 2018 in Seattle.
Today’s Q&A is from the Advanced Technical SEO: Schema & Structured Data, JavaScript session with Bill Slawski, Mike Arnesen and Patrick Stox.
Bill Slawski, Go Fish Digital
Question: Do you think Google will use Schema extensions built by experts?
Bill: There are subject matter experts and there are experts on creating Schema, and ideally an extension will involve both types of experts. To read up on extensions to Schema, there is a page on Schema.org specifically about extensions here.
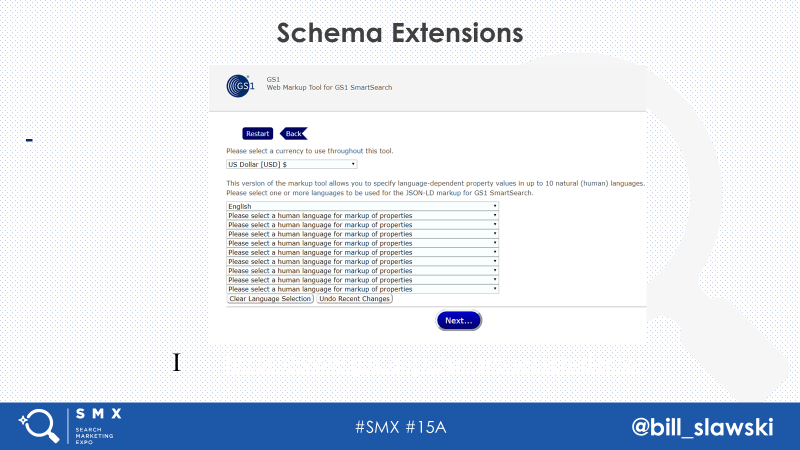
There are experts writing in their fields. Here’s an example of a Schema extension about the Financial Business Industry Ontology. Here is another example from GS1, the organization that brought barcodes to brick-and-mortar stores. If you run an e-commerce site, visiting the GS1 demo is recommended.
Question: When should I not use Schema?
Bill: Schema is an opportunity to present information from your site in a machine-readable fashion, much like using an XML sitemap on your site is an alternative to an HTML sitemap. Just as the information from an HTML sitemap and an XML sitemap should be consistent, the Schema vocabulary and the HTML you use on a page should be consistent as well.
The use of Schema allows a site owner to describe the content of a site in ways that may be meaningful to a search engine, using data definitions that have been agreed to by subject matter experts who have worked on the particular Schema vocabulary that may be appropriate for your site and the content that it contains.
The example in the slide below shows Schema Vocabulary using JSON-LD for a tourist attraction entity. With Schema, you are telling search engines about the entities that appear on your pages and giving them important information that makes it easy to identify the entities you are writing about.
Presenting the content your pages cover in this manner adds a preciseness to your pages in a way which can give the search engines a greater understanding of what your page is about, and that makes it more likely that a search engine will bring people interested in the entities and concepts you are writing about to your pages. The Schema in that example is about Hyde Park, and it provides a URL for more information about Hyde Park that helps the search engine identify the exact entity that the page is about.
Question: Is it OK to use the sameAs property to link to local citation URLs for Local SEO?
Bill: The Schema Property page for “Same as” limits the usage of this value to the use of URLs that have value as identifiers:
URL of a reference Web page that unambiguously indicates the item’s identity. E.g. the URL of the item’s Wikipedia page, Wikidata entry, or official website.
Wikipedia or Wikidata pages have notability requirements to meet before something may earn a page on those sites. If there isn’t one of those or an official website, you may not want to use a sameAs link.
Google has stated they do like seeing social profiles for sites and may include those in knowledge panels when they are in the Schema for a site. From Google Developers:
Use structured data markup embedded in your public website to specify your preferred social profiles.
They also tell us the social profiles specified should be ones people may see on the pages of the site in the HTML.
Unless Google specifies that they want to see local citation URLs for local SEO purposes in the markup of a page on your site, I probably wouldn’t consider using them, because it likely will not have any benefit.
There is a Schema.org community group where questions can be asked, and the group does include people from the search engines who work on Schema and interact with people who produce things such as rich snippets.
Question: The Schema properties we can observe direct value from in the SERPs are still very limited, relative to the volume of theoretically relevant vocabulary that exists. How deep is it really worth going for most websites beyond the most typically used few properties? And how can we prove the value of going deeper than just what gets reflected in rich snippets?
Bill: We have to keep in mind that Schema is still in its infancy, and Google is just getting started using it, but it is something that Google has been working on since at least 1999, when they developed the DIPRE algorithm.
Google Maps is based upon a patent about structured data, and it looks similar in many ways to organic search. The structured data that Schema brings us adds another channel of information that can be more precise in terms of how it uses structured data across the web, and it adds a preciseness that allows for things such as rich results.

If Google can build a rich and useful application such as Google Maps, and the navigation it brings us, they may be able to build upon many aspects of the use of Schema. It will likely be used in places such as:
- Google Lens. Enabling search by photograph, which uses Schema to find information about entities that might be searched for in photographs.
- Search based upon location. If Google knows the location you perform a search from, it can answer questions about that location, such as what businesses might be nearby, what points of interest are nearby, what events may be taking place in the area, which jobs may be offered close to the location.
- Search based upon properties of entities. Google has shown that it can answer questions based upon properties of entities. Including those “properties” on your site helps make your website the one used in the search results.
- Appearances based upon trending entities. We see machine IDs in Google Trends. If we can tag entities that appear on our sites with entity Machine IDs, we may have our pages appear in results as fresh topical information when someone searches for those entities.
Patrick Stox, IBM
Question: If 80 percent of our users are using desktops, should we worry about AMP pages?
Patrick: Maybe. Are all mobile visitors being recorded in your analytics? If your website is slow for mobile users, then they may leave before they are recorded, or they may just leave and not come back on mobile because of their experience. You have to weigh whether AMP is right or if your resources would be better spent fixing your own mobile website.
Question: Patrick, you mentioned Googlebot renders mobile pages with a long viewpoint. What does that say about whether they value above-the-fold content?
Patrick: Google still has an algorithm for above the fold, and it would be simple enough for them to calculate an average fold. I don’t think anything has changed here. I’d still try to get to important content early.
Mike Arnesen, UpBuild
Question: How do you use structured data on lazy-loading product images and on product listing pages?
Mike: Putting structured data as JSON-LD in your lazy loading is the way to go. That lets you surface all of your semantic data right on page load (before the full load of the page is complete, even). The thing to keep in mind and to be aware of is that Googlebot is not going to interact with your page (or Bingbot). They’ll render the page with a very tall viewport, but they won’t be initializing any kind of click or scroll action that your lazy loading may rely on.
There’s a chance that if your JSON-LD speaks to data that is not visible upon initial page load (due to lazy loading), those data points may be disregarded.
You really want everything to align in terms of your JSON-LD structured data and your on-page content. You want to avoid a data/content mismatch if at all possible.
Question: When should I NOT use schema?
Mike: You should never not use semantic markup. This question could be interpreted as “when should I not use Schema.org?” as opposed to something like data-vocabulary.org or dublincore.org, but I don’t think that’s what’s being asked.
I think “Schema” is being used to refer to “structured data” since that’s usually what people mean when they refer to “Schema” without the dot org.
On that note, I’d love to clarify that “Schema” is, as demonstrated above, ambiguous, and I think our industry needs to get away from using it interchangeably with “structured data” and/or “semantic markup.”
- Schema.org is the vocabulary. You can also think of it as the “dictionary” in which engines can look things up (like itemprops) to see what they mean. It’s important to note that Schema.org is not the only semantic vocabulary out there; it’s just the one we use for major search engines like Google, Bing, Yandex, etc.
- Semantic Markup is the microdata. For example, HTML that we add to the DOM (Document Object Model) of a webpage to specify how on-page content relates to a vocabulary (e.g., Schema.org).
- Structured Data is the end result. Data that has a clear structure to it. In our use case, that structure allows search engines to understand what that data represents.
All three work together and are equally necessary, but they are not interchangeable.
Question: Is it OK to use the sameAs property to link to local citation URLs for Local SEO?
Mike: Yes, it’s perfectly okay. In fact, I’d recommend using sameAs in your organization JSON-LD entity markup to link to your Google My Business page and any particularly notable citations (e.g., Yelp).
Question: If 80 percent of our users are using desktops, should we worry about AMP pages?
Mike: I’d say that the return on that investment will not offset the cost. However, it’s hard to say how your percentage could change over time.
But, seeing as AMP is not the only way to achieve exceptional speed, you can work on streamlining your site and speeding it up outside of the AMP parameters and still reap a lot of benefit across devices. AMP is Google’s (admittedly self-serving, in a way) recipe for making sites that are really fast.
You can apply many (if not all) of those principles to your own website with or without actually using AMP’s resources or agonizing over AMP validation.
Question: Mike, what changes did you see after linking to the machine reachable ID in JSON-LD?
Mike: None yet, but I’m actively looking for good test candidates. I’m hoping to find a good example of entity confusion, where we could try using an MREID link to disambiguate and clarify an entity association. Expect a follow-up post once I have demonstrable results worth sharing.
Question: The schema.org properties that we can observe direct value from in the SERPs are still very limited, relative to the volume of theoretically relevant vocabulary that exists. How deep is it really worth going for most websites beyond the most typically used few properties? And how can we prove the value of going deeper than just what gets reflected in rich snippets?
Mike: I’m going to start my answer by asking a question: Would you rather be the one catching up on semantic markup and structured data when Google announces new rich SERP features, or would you rather be the one who’s already been getting those features in unannounced beta rollouts months before Google’s search team writes an announcement post?
Go as deep as is reasonable and mark up only that which provides meaning within the context of your site.
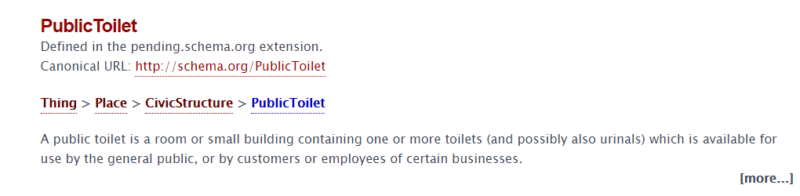
Do you need to mark up every page on your site as a schema.org/webpage or use schema.org/SiteNavigateElement? No — but — if you’re Charmin, you probably want to markup https://www.charmin.com/en-us/about-us/sitorsquat with schema.org/PublicToilet markup.
Want to learn more in-depth technical SEO tactics? Join us in October at our SMX East conference in New York City.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories