Google publishes documentation on dynamic rendering for crawling, indexing JavaScript webpages
Do you manage a high intensity JavaScript based site that is having issues in Google? Dynamic rendering may be your workaround solution.

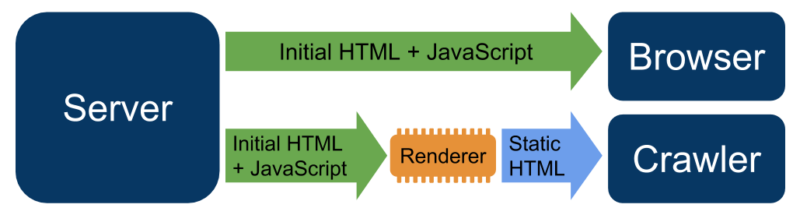
The process for dynamic rendering. Image: Google
Google announced on Twitter Wednesday morning that it has published help documentation around what is dynamic rendering, when to use it, and how to implement it. This help documentation is designed as a workaround for webpages that deploy a form of JavaScript that makes it hard for Google to properly crawl, index and rank those pages in search.
What is dynamic rendering? Google said that dynamic rendering means “switching between client-side rendered and pre-rendered content for specific user agents.” You would be able to serve Google an HTML version of the page while serving the user the JavaScript version, if you wanted to. Google said that currently “it’s difficult to process JavaScript and not all search engine crawlers are able to process it successfully or immediately.” The company said it hopes the problem eventually can be fixed, “but in the meantime, we recommend dynamic rendering as a workaround solution to this problem,” so this solution may go away like the AJAX crawling schema went away after no longer being needed.
Who should use dynamic rendering? Google explained that not all sites need to use dynamic rendering, that it is designed for pages where “content that changes rapidly, or content that uses JavaScript features that aren’t supported by the crawlers you care about.”
How does dynamic rendering work? Here is how it works according to Google:
Dynamic rendering requires your web server to detect crawlers (for example, by checking the user agent). Requests from crawlers are routed to a renderer, requests from users are served normally. Where needed, the dynamic renderer serves a version of the content that’s suitable to the crawler, for example, it may serve a static HTML version. You can choose to enable the dynamic renderer for all pages or on a per-page basis.
How do you implement dynamic rendering? You can read the step-by-step instructions in this section of the help documentation.
Why should you care? Well, most SEOs or webmasters probably do not need to care. If your site is using a lot of heavy JavaScript and Google is having a hard time crawling and indexing those pages – then you should care. Otherwise, it is good for SEOs to brush up on this, in case they run into clients where dynamic rendering may be a good solution for their current situation.
Related stories