The Definitive Guide To Technical Mobile SEO
At SMX Advanced, I moderated a panel about technical SEO. Google’s Maile Ohye spoke about SEO best practices for technical implementation of mobile sites based on how Google crawls, indexed, and ranks mobile content and presents it to searchers on mobile devices. She also talked about Google’s recent announcement that the mobile user experience is […]
At SMX Advanced, I moderated a panel about technical SEO. Google’s Maile Ohye spoke about SEO best practices for technical implementation of mobile sites based on how Google crawls, indexed, and ranks mobile content and presents it to searchers on mobile devices.
She also talked about Google’s recent announcement that the mobile user experience is a factor in how Google ranks results for smartphone searchers.
Below are more details on that, as well as resources on how best to architect your site’s mobile experience for optimal search acquisition (and happy mobile users).
Responsive Design, Dynamic Content, or Mobile URLs?
If you’re designing the mobile experience from scratch, this question is the first place to start. If you already have a mobile experience set up, then you can just jump to the section that applies to your site. All three options work well for users and for Google, so use the best implementation based on your infrastructure, content, and audience.
| Implementation | URLs | Content |
| Responsive design | One URL for both desktop and mobile | The page serves basically the same content to all users but detects the device and screen size and builds the layout accordingly. As the screen size gets smaller, the page may show fewer images, less text, or a simplified navigation. |
| Dynamic Serving | One URL for both desktop and mobile | The page serves different content to users of different devices. |
| Mobile URLs | Different URLs for desktop and mobile | The mobile and desktop experience might be completely different. |
Responsive Design
Using responsive design that detects the device and adjusts the layout accordingly can be a great one-size fits all implementation. You just have one URL for any type of device and the layout adjusts. This works great for smartphones, tablets, laptops, huge monitors, and the dashboard of your flying car. The crawl is efficient, users don’t experience the slowdowns that redirects bring, and search engines have just one page to index and rank.
Users love it; Google loves it; everyone’s happy.
Google recommends that you don’t block crawling of resources such as CSS and JavaScript as they need to be able to construct the responsive page elements (not blocking these resources is also something they recommend more broadly.)
One potential pitfall is page load time. Make sure that the page is speedy to download on mobile devices and that you aren’t loading a bunch of weighty content (like videos and ads that you end up not displaying to mobile users anyway) that hinders the mobile experience. If you find that’s a problem with the content on your site, that you might want to consider dynamic content.
Another facet to consider is content focus. If what you end up showing vs. hiding for the desktop version compared to the mobile version is entirely different, separate mobile URLs may be the way to go.
Dynamic Serving
With this set up, the server detects the device before returning content and serves the response on a single URL (as above with responsive design). The difference is that the content that’s loaded onto that URL may be totally different depending on the device type.
This is a good option if loading the full content from the desktop version would slow the mobile page down, but it can be more complicated to implement.
For this implementation, ensure you are using the Vary: User-Agent HTTP response header since you are serving different content in different instances. (Note that some CDNs, such as Akamai, may not cache pages that use this header. Google recommends you still use it and you can configure Akamai to ignore the header.)
Mobile URLs
Back in the olden days, when we all rode in horse-drawn carriages, churned our own butter, and had flip phones, sites couldn’t possibly have used responsive design for mobile users. That poor flip phone would have requested the page, seen the massive code headed for it, and just curled up in a corner and cried.
So, mobile best practices for the Web initially called for separate mobile pages (typically at an m. subdomain), often coded particularly for mobile devices (XHTML mobile profile/WAP 2.0,WML/WAP 1.2, or cHTML (iMode).
Google’s mobile Web index stores these pages and feature phone users can search through them (yes, still). Mobile XML Sitemaps are for listing these types of pages.
But if your site has separate mobile URLs in these futuristic days (of flying cars and free espresso everywhere), it’s unlikely those pages are using one of these markups. It’s probably just a page you’ve constructed differently to better be used on a smaller screen.
Since Google sees different URLs as different pages, you can do several things to ensure that Google understands the relationship between your desktop and mobile pages so that your site is as visible to mobile searchers as it is to desktop searchers.
Google searches both desktop and smartphone users from a single index, and in cases where both a desktop and a mobile page exist, clusters them together and serves the appropriate version. (See more about this in the ranking section below.)
This implementation is still a great choice, despite the newer options available. It can be a lot easier to keep track of technically and as long as you follow the tips below, it works well for both users and search engines as well.
In particular, if the content you’re serving mobile users is fairly different from what you’re serving desktop users, this options makes a lot of sense.
Mobile URLs & Redirect Mapping
The first and best thing you can do for both search engines and users is to ensure that both your mobile and desktop pages redirect appropriately. Mobile user-agents that access the desktop pages should be redirected to the mobile versions and desktop user-agents that access the mobile pages should be redirected to the desktop versions. Sounds so simple. So many sites don’t do it.
I recommend this all the time, and I’m always asked why it’s so important to redirect the mobile pages to the desktop equivalent for non-mobile users. Beyond the SEO implications, we live in a world of mobile consumption and sharing. I might be standing in line to board a flight, reading an article while I’m waiting. I share the (mobile) link (it was a fascinating article! like this one!) via Twitter and you click on it while sitting at your desk at work.
If the site doesn’t redirect to the desktop version, you see the mobile page, which in addition to not being a great experience, doesn’t make the site any money since it doesn’t serve any ads.
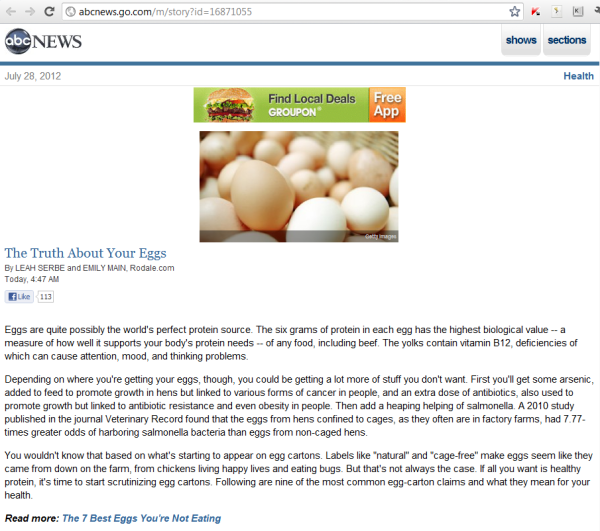
See an ABC news mobile page has it looks like when I load it on my laptop:
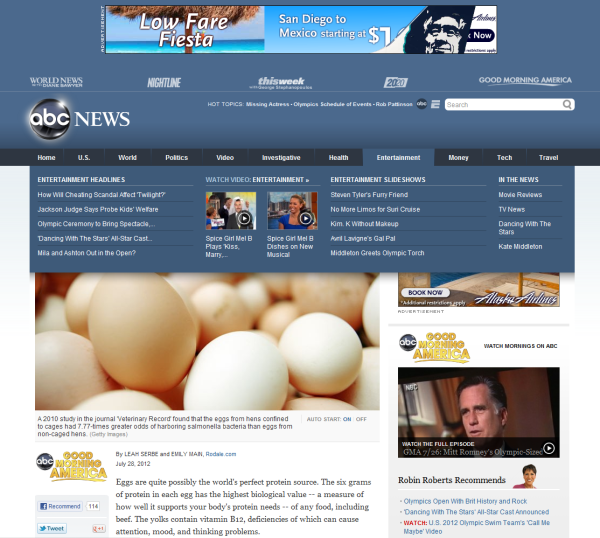
And here’s that same article on the desktop URL. So much more user-friendly! Ads!
You don’t need to do anything special for Googlebot-Mobile, as it crawls as a mobile browser, so both it and the regular Googlebot will be redirected correctly if these redirects are in place.
It’s bad enough to not redirect based on device type, but you know what’s even worse? Redirecting mobile users to the home page. If you don’t have a mobile equivalent and a mobile user accesses the desktop page, let them see the desktop page! Accessing a page on a mobile device that’s not designed for that screen isn’t great, but it’s better than being redirected away to a completely irrelevant page and not being able to access the information at all.
What if you have a mobile page and no desktop equivalent? As with the desktop page with no mobile version, let everyone access the mobile version.
Google recommends redirecting tablet users to the desktop, rather than the mobile, version as their data show that’s what uses prefer.
Don’t block the mobile pages from being crawled via robots.txt as this prevents Google from mapping the desktop and mobile page into a cluster.
Mobile URLs & Adding Meta Data
As I mentioned earlier, Google uses a single index for serving content to desktop and mobile users, but clusters the desktop and mobile pages together and serves the appropriate version. In addition to redirects between them, you can add meta data to send signals to Google to make this mapping clear.
Rel=canonical
Use the desktop value for both the mobile and desktop version. This consolidates indexing and ranking signals (such as external links) and prevents confusion about potential duplicate content.
<link rel=”canonical” href=”https://www.example.com/desktop-version/my-new-favorite-show-is-scandal/”/>
Rel=alternate media
This attribute enables you to map the desktop and mobile URLs. Use this attribute on the desktop page to specify the mobile version. (You don’t include this attribute on the mobile version to specify the desktop version.)
One the desktop page, include following (where max-width is whatever you’ve set the page to support):
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.example.com/my-new-favorite-show-is-scandal/”/>”
You can also specify the alternate in the XML Sitemap.
Make sure you specify the canonical version of the mobile URL (and don’t dynamically just include the URL in the browser address bar, which might include optional parameters).
Rel=next/prev
If the site includes paginated content, you would also include the Rel=next and Rel=prev attributes. However, keep in mind that if the number of items listed per page is different on the mobile vs. desktop version, you can’t use Rel=alternate media to cluster the corresponding pages together since the content doesn’t match.
Vary: User-Agent HTTP Header
Whether the site redirects based on device type or simply shows different content (dynamic serving), configure the server to return the Vary: User-Agent” HTTP response header (see more on this above in the dynamic serving section).
Rankings & Mobile Devices
When someone searches Google from a smartphone, they are searching through the same index as they would from a desktop. Because Google clusters the desktop and mobile pages, the following happens in results:
- Searchers see the desktop version of the URL listed
- When the searcher clicks, Google loads the mobile version, not the desktop version (this improves the user experience because the page loads faster).
Different ranking signals for all kinds of things (type of query, location of searcher, type of device searcher is using). In the case of mobile searchers, signals include the mobile user experience of the page. (People try to pin down ranking signals, but they vary widely from query to query and searcher to searcher, so coming up with a fixed list of ranking signals is a trip to crazy town where you might end up crying in the corner with that flip phone!)
Mobile issues that prevent an ideal user experience may hinder the site’s ability to rank well to mobile searchers, but won’t impact the site’s ability to rank well to desktop searchers.
The following ranking signals are specific to Smartphone searches:
Mobile-only pages
Since Google consolidates indexing and ranking signals for pages with both a desktop and mobile version, then pages that are mobile-only will have fewer signals and may not rank as well.
Page load times
Maile showed a case study that looked at the impact of an additional 1 second latency for pages loaded on Smartphones. The study found a 9.4% decrease in page views, a 9.3% increase in bounce rate, and a 3.5% drop in conversions.
The point is that Google wants to send searchers to pages that provide the best experience, and slow loading pages hinder that. So slower pages may not rank as well.
Maile said Google recommends trying to display above the fold content in less than a second (the average load time on mobile devices today is 7 seconds).
Redirects
It takes .6 seconds for a mobile device to get a connection for a page request. This means that each redirect adds a minimum of .6 seconds to the load time.
Sometimes redirects are unavoidable, but make sure that you are redirecting directly to the target, and eliminate redirect chains and loops.
Also, as noted earlier, make sure that you don’t redirect mobile users from desktop URLs to the mobile home page. As you might imagine, this could definitely impact ranking of those URLs, since from a mobile user standpoint, they don’t exist. Similarly, don’t show an error page to smartphone users, telling them that the page doesn’t exist.
Overlays and Popups
I know, you really want users to install your app. It’s a great app. Way better than the mobile site. And maybe it even makes you money, unlike your mobile pages since no one can figure out a mobile revenue model. I get it.
But Google is trying to get the searcher to an answer, and roadblocks like overlays prompting for app installs keep the searcher from that quick answer. Maile’s presentation recommended “reconsidering forcing users to make an extra click with ‘download our app’ interstitials”.
I know. This causes the number of app downloads to plummet. But if the page stops ranking, you won’t get as many visitors, which will also cause the number of app downloads to plummet. Look at adjusting the mobile page layout to better showcase your app instead.
In the example below, The Car Connection includes both content the searcher wants above the fold and a prompt to install the app (that’s closable).
Supported Content
Make sure that the mobile page serves only content supported on mobile devices. If you serve up a page that contains only content that the user can’t see (or video the user can’t play), Google isn’t getting the searcher to the answer quickly in that case, and might not rank that page as highly.
To Recap
- You can serve mobile and desktop users with either the same URL (responsive design or dynamic serving) or different URLs (mobile-specific pages)
- Use the Vary: User Agent HTTP header for pages that serve dynamic content based on device or that redirect to device-specific URLs
- Use the canonical attribute (to the desktop version)
- When using separate URLs:
- redirect both desktop and mobile users to the appropriate page
- don’t redirect users if you don’t have an equivalent page
- redirect tablet users to the desktop version
- use a canonical value of the desktop URL
- use the rel alternate media on the desktop version to specify the mobile version
- make sure the page loads quickly
- reduce unneeded redirects
- don’t keep the searcher from the content with an interstitial advertising your app
Happy mobile!
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land