Making the case for mobile site optimizations: Who doesn’t want an extra $13K?
These days, the question isn't whether we should invest in mobile but to what extent. Columnist Carrie Albright explains how marketers can make the case for greater investment in mobile optimization.
For years, the digital marketing world has asked itself, “Is now the year of mobile?” But at this point, we’ve clearly surpassed the Year of Mobile and are now in the “Age of Mobile Crisis.” Instead of considering if we should include a potential mobile audience, we are weighing the impact our lackluster approach to mobile is having on our sales and long-term revenue.
Google has consistently launched updates to their role in the mobile user’s world, from simply entering the market to moving toward higher expectations for how we treat mobile users and now, to truly committing both front-end (expanded text ads, bid modifiers, responsive ads and eventually Voice Search) and back-end (site responsiveness, speed and layout) optimizations to the smartphone user. Side note: Bing also has its own site speed tester, but across the boards, more content is written about Bing mobile targeting than by Bing.
We know all this, but the question is becoming, “Is it really worth it?” Besides being punished in Google mobile search results, how can we explain to clients or internal teams the impact our lousy mobile experience is having?
How to make the argument
Again, mobile is here, now. In fact, it was here yesterday, and even a half-decade ago. Our clients and internal departments don’t need to be convinced of this fact — they need to be assured that your plan for attracting these users is sound. Mobile marketing isn’t an “annual strategy” topic. It’s not even a QBR slide. Mobile is something that is daily.
Whether you’re avoiding, targeting or truly speaking to mobile users, you should be practicing regular optimizations, revisions and conversations regarding the 77 percent of Americans who own smartphones.
How to win the argument
The best way to win any argument is to frame it in terms your challenger values. This most often translates to dollars, but at times can be sheer customer volume as well.
Now we’re left asking, “How can I determine the number of sales/leads my company is missing out on due to users abandoning the site?”
In September 2015, SOASTA published a case study that spoke to the immediate improvement to conversion rates when page load time improved. The author reviewed performance by approximately 4.5 million mobile users over 30 days, and what she found were clear performance benchmarks in site speed, visitor retention and conversion rate.
According to a Think with Google Research Study, 53 percent of users will abandon your site if it takes more than three seconds to load. But how can you quantify that for your revenue?
To explain the direct benefit of mobile page loading optimizations, let us consider a few examples:
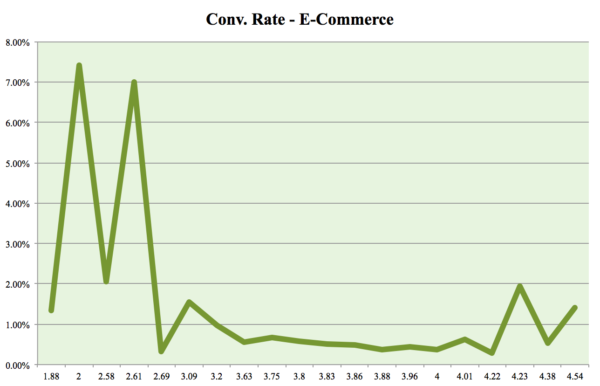
Client 1: Retailer with an AOV of $65
With this client, conversion rate maintains a pretty clear correlation with the average page load time:
Regarding mobile traffic, a larger portion of search traffic comes through a slower page (loading at an average of 3.63s), which has an average conversion rate of 0.56 percent. Using SOASTA’s proposed impact of load time on conversion rate, we stand to gain by improving our page load time by even 0.9 seconds.
By reducing page load time to 2.73s, the newly calculated conversion rate comes to 0.71 percent. Based on the average order value from each purchase, and knowing that we’ve just improved the likelihood that a customer will stay on the site to make a purchase, the projected lift to revenue is nearly $1,100 per month. This means by boosting their site load time by a mere 9/10 of a second, this client stands to make an additional $13,000 each year.
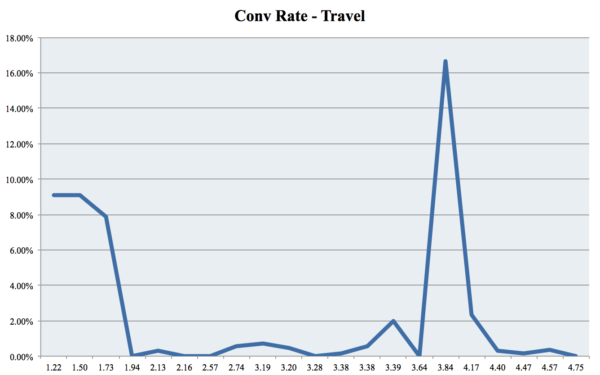
Client 2: A travel agency/tour operator
This client has a site teeming with images advertising all the exotic getaways one might purchase. We see fluctuating page load times and conversion rates dependent on the landing page:
A large portion of mobile traffic enters through a page with an average load time of 3.19 seconds and has an average conversion rate of 0.74 percent. If we’re able to improve the time by just the 0.9 seconds, as shown by SOASTA, average load time falls to 2.29s, and the newly calculated conversion rate comes to 0.93 percent. Based on the average numbers of visitors to this page, it’s projected that this will generate 115 additional package signups each year, simply by retaining those visitors who are already on your site and interested.
To drive this home, let’s go through one more example, shall we?
Client 3: Lead generation client in a hospitality-focused business
Plenty of site visitors are considering our competition in their decision-making process, and providing a positive experience on our site is paramount.
Mobile visitors currently comprise 49 percent of our overall site visitors, with an average conversion rate 44 percent better than desktop.
With such a strong conversion rate, should we still be concerned with mobile optimizations?
Yes, of course. Strong performance by comparison doesn’t necessarily indicate actually strong performance. Despite these great relative conversion rates, average page load time for mobile is an appalling 11.9 seconds. This is due to the beautiful images and dynamic content on the site, something we’re not too keen on sacrificing, but clearly we have room to improve.
Let’s assume we’re still looking to make minor improvements on the mobile page load time. In SOASTA’s example, we can see that a strong impact is made when moving from five- to two-second load times.
But because this client is beginning with such a long initial load time, we’ll make the conservative calculation that page optimizations will at least boost our conversion rate the 20 percent that was seen from SOASTA’s 8.1- to 5.7-second range. By providing a site that’s not just mobile-friendly, but that also possesses mobile site speed, we’re able to bring in over 275 additional leads each year.
How to improve
After some compelling projections on how improved mobile speed can impact your account, the next logical question is: What do I do to get these results?
You have two options at your fingertips:
- General mobile assessment from Google and Bing
- Detailed developer-level insights to optimizations
Mobile assessment from Google and Bing
Your friends at the major US search engines are happy to provide you with a vast scope of information and tips. Between the resources at Think With Google and Bing Webmaster Tools, it takes little more than a few clicks on the keyboard to identify your next steps.
Mobile speed can typically be measured quantitatively with Speed Index (30s or less), Total Requests (80 or less) and Page Weight (1MB).
These titles translate to mean:
- Speed Index: How long until all the visible parts of your page are displayed.
- Total Requests: How many components on your site are fighting for the same resources at once.
- Page Weight: Is your page filled with too-large images or just too much?
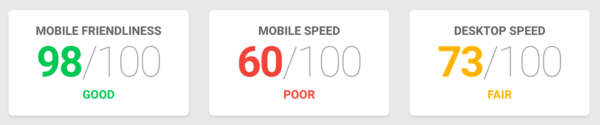
Using a tool like the Google’s “Test My Site” page not only provides a snapshot of how mobile users are experiencing your website, you can also receive an email with detailed points on where to make improvements.
Developer-level insights
For you data junkies, I highly recommend using the insights found at Webpagetest.org, which allows you to test the mobile user experience based on multiple devices (Nexus, Motorolla, iPhones), device speed, browser choice and more.
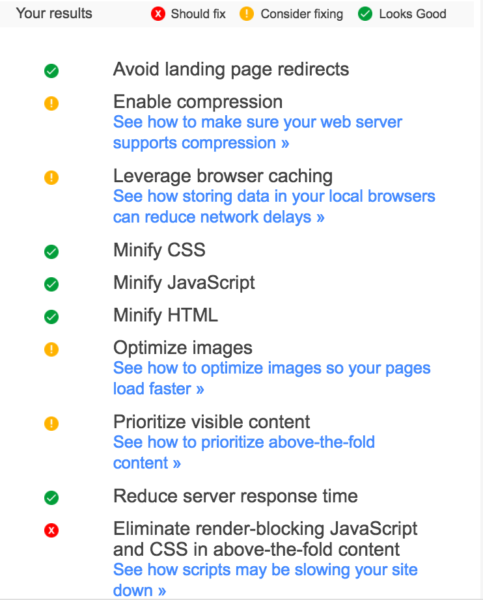
Not only does this give you very clear snapshots of the mobile user’s experience, the follow-up is a breakdown of the shortcomings on your site. It’s a harsh but fair look at where you can afford to reduce image size, adjust loading rules and simply remove the sludge that’s slowing your load time.
The process is simple: just type in the URL that you’re testing, and adjust your location (if desired), as well as your browser. The Mobile 3G connection setting will give you a look at an average smartphone experience (though we’re seeing the adoption of 4G networks sweeping the planet). Including the first view and repeat visitors will show you if any components of your site perform better if the user’s loaded it previously.
The long story cut short is that we’re no longer discussing what mobile might contribute to the world of digital marketing. We’re considering how much we’re losing as we fail to make incremental gains on our mobile agility. We watch in horror as our competitors outshine us in mobile experience. And we sit back and observe the lost sales and leads resulting from a site that is just too dang slow.
The good news is that these resources provide clear-cut recommendations on how to remedy your mobile crisis. So get to it!
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land