4 hreflang tag errors Google corrects for you
Can we fix it? Yes we can! Do we need to? Contributor Patrick Stox says it may not be worth your time to fix hreflang tags since Google is probably fixing them for you.
Hreflang tags are among the hardest elements in technical search engine optimization (SEO) to get right.
There are a lot of rules and a lot of ways that these tags can go wrong. Google uses attributes rel="alternate" hreflang="x" to serve the correct language or regional uniform resource locator (URL) in search results.
The tags swap which page is shown in the search results, but they do not actually make any page rank better.
Many of the best practices around hreflang tags that are presented in articles, at conferences and in studies won’t actually make a difference. Google is correcting a lot of things already, and in many cases, if something is wrong, correcting it won’t make a difference in your results. It’s very hard to make a business case to follow best practices when you don’t see any results from changes made.
Here are some of the items Google may be correcting for you.
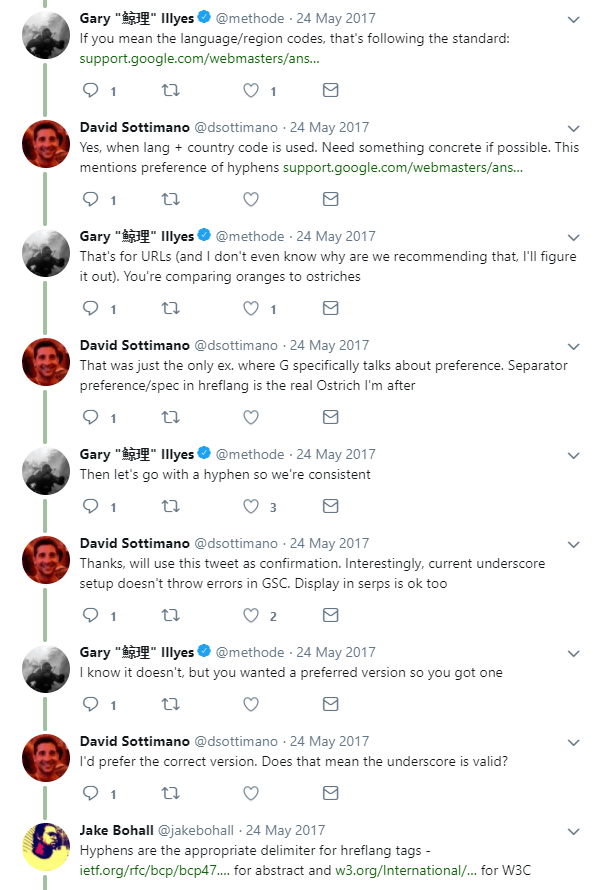
Underscores
According to the specs for hreflang, you should use hyphens instead of underscores to separate the language and the country. For example:
- Use a hyphen: en-US
- Don’t use an underscore: en_US
But what if you did use underscore? You won’t see any errors in the International Targeting report found in Google Search Console.
According to Webmaster Trends Analyst Gary Illyes, it seems this is something Google’s parser corrects for.
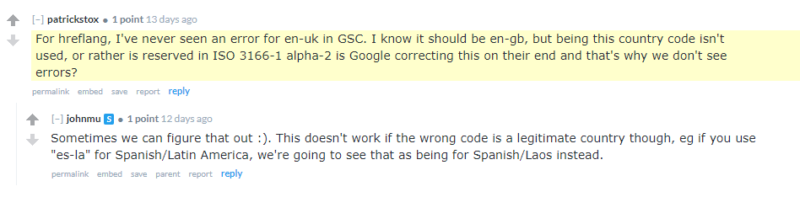
en-UK
For the United Kingdom, the correct country code to use, according to International Organization for Standardization (ISO) 3166-1 Alpha 2 format, is GB, but UK is exceptionally reserved.
Wikipedia explains the meaning of “exceptionally reserved” as it relates to code elements:
Exceptionally reserved code elements are codes reserved at the request of national ISO member bodies, governments and international organizations, which are required in order to support a particular application, as specified by the requesting body and limited to such use.
If you use en-UK in your hreflang tags, you probably won’t see an error in Google Search Console. This is another one where Google is correcting for you because it’s used incorrectly so often.
Webmaster Trends Analyst John Mueller mentioned that Google can figure that out in a recent Ask Me Anything (AMA) on Reddit.
Self-referencing hreflang tags
The idea here is that each page should have an hreflang tag that references the current page, but do you need it?
Google’s John Mueller suggests you do not. In a recent Webmaster Central office hours hangout, John said:
It was done this way to make it easier for people to just copy a block of text that includes all of the links, but you don’t actually need to reference the page the tag is on.
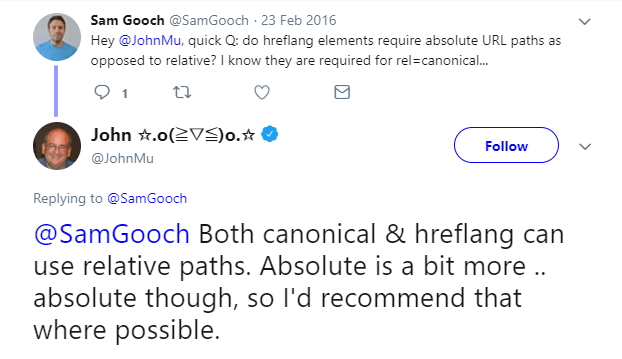
Not using absolute URLs
Do you have to use absolute paths for URLs in your hreflang tags?
John Mueller says relative path URLs are fine, but maybe not the best practice.
Any time complexity is introduced, there’s more opportunity for things to go wrong.
Final thoughts on Google correcting hreflang tags
If you have any of the above issues with your hreflang tags, and you’re seeing no issues, think about whether it’s worth the time and effort to fix them.
If it takes a lot of work, convincing, or favors from developers to get these things fixed, and you will see no results, then it will be hard to get buy-in for the fixes.
If you do get them fixed, it will be harder to get buy-in for your next suggestions.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land