An Illustrated Guide To E-Commerce Markup Using GoodRelations
In How Search & Social Engines Are Using Semantic Search, I started this series with an overview. This article will give you a walk through on generating local and organization markup for a store. We will look at an alternative vocabulary, namely GoodRelations, and take a deeper dive into the specifics of generating semantic markup […]
In How Search & Social Engines Are Using Semantic Search, I started this series with an overview. This article will give you a walk through on generating local and organization markup for a store.
We will look at an alternative vocabulary, namely GoodRelations, and take a deeper dive into the specifics of generating semantic markup for the e-commerce domain using GoodRelations.
To clarify, GoodRelations is a vocabulary for e-commerce. Microdata and RDFa are syntaxes. Schema.org for product is an alternate vocabulary for e-commerce.
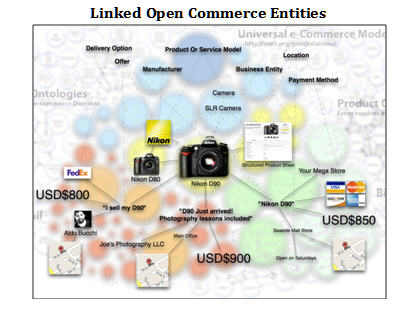
The diagram below from Linked Open Commerce gives an excellent graphical depiction of how all entities are interlinked and related with the Web of commerce. It also gives an indication of what other novel applications can arise that can leverage proliferation of structured markup that adheres to standards. In this case, showing specifically those that pertain to e-commerce.
First off, we can take a look at the GoodRelations toolset. There are many. Even converters from RDFa to microdata. The easiest way may be to use a plugin if you use a tool like WordPress, but we will do a manual walk-through of the entire process, as it is more illustrative of precisely what is occurring.
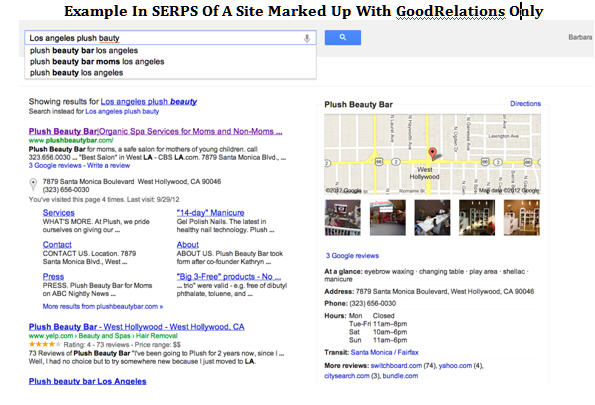
What can it do for you, anyway? How does it make your website or business findable? An example is listed below.
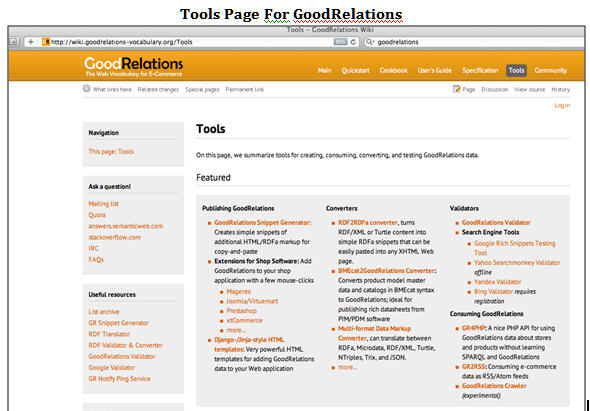
How do you generate markup for this using GoodRelations? For our first step, take a look at the figure below. As you can see, there are many tools available, even crawlers and code that will consume GoodRelations on page markup.
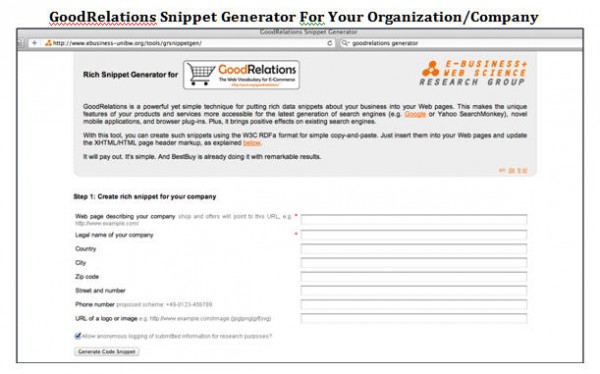
For the scope of this walk-through, we are going to select the GoodRelations Rich Snippet Generator. Part 1, depicted below, will generate a snippet for your organization. I went ahead and filled in the information for a store.
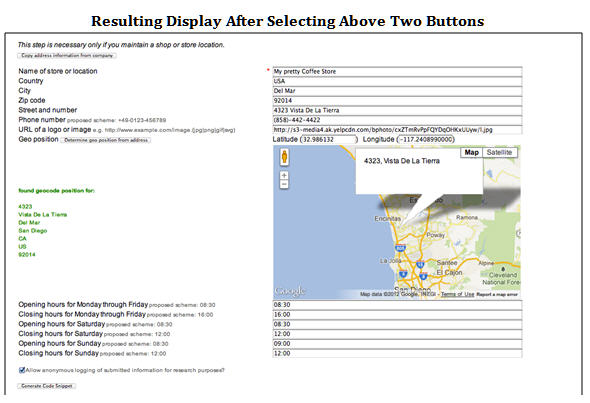
After entering the information above (it is not a real store), I got the result displayed below. You can see all of the generated RDFa once you fill in all the details for your store and select Generate Code Snippet.
It also tests the validity of your inputs, e.g., what opening times and closing times are valid, and will generate a specific error with suggestions for correct input formats. Pretty cool, right?
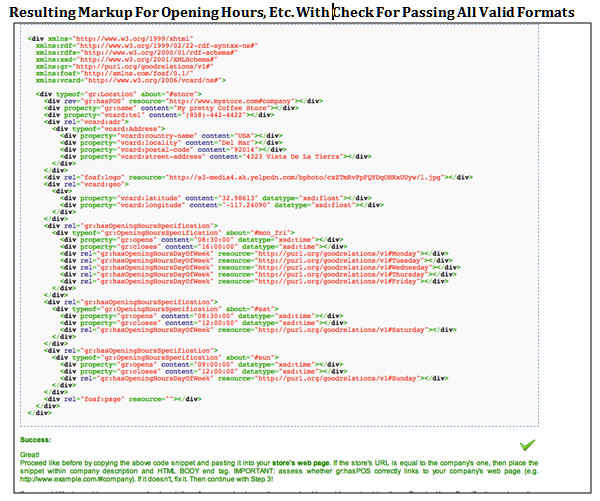
When it is happy with your input you get a green checkmark along with the validated semantic markup! (The markup is illustrated in the grayish box below”. It begins and ends with a <div>.
I now have the markup needed to add to my page for organization information. In our next step, we are going to get all the structured markup for the store, including opening hours!
Make sure to select “Copy address information from company” and then also select “Determine geo position from address,” in that order.
A lot of code gleaned from above will be populated, and you do not have to worry about deriving your longitude and latitude. It will be filled in for you!
After filling in the rest, we are now ready to select the Generate Code Snippet. Upon doing so, the necessary markup is generated as shown in the figure below.
Assuming you keep following the steps shown on the Rich Snippet Generator page, you can add product information and offers as well.
You now have the correct format to place on all your product pages, as well as the correct formats for local and business. You can continue to follow the next steps (two more) on the GoodRelations Rich Snippet Generator page until you have all the markup you need to edit your webpage.
Let us look at a store that is an actual user of GoodRelations. An example would be Peek and Cloppenberg. Below is a snapshot of one of its product pages:
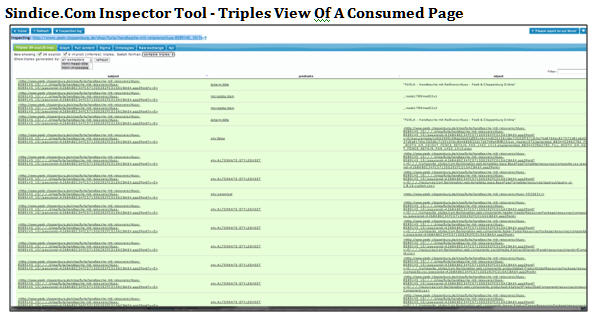
I took the URL for the product, and then ran it through the Sindice Web Data Inspector tool. It extracted all the RDF or “triples” as you can see!
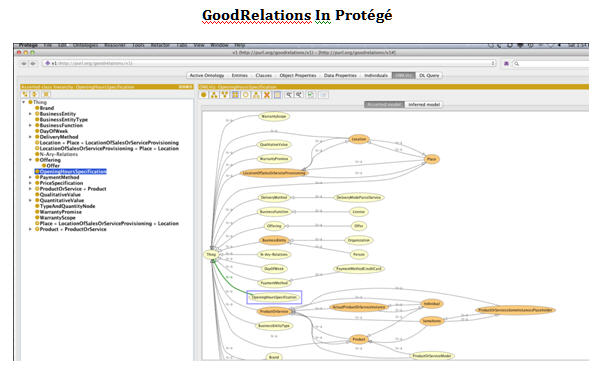
The graph view can make it a lot easier to see the inheritance hierachy. You can even use it for debugging to ensure your divs are correctly nested.
As you can see, if you want your site to be “Findable” in the Web of commerce, it is wise to add semantic markup.
GoodRelations is great for e-commerce. Schema.org is used by all three major engines and is less complex in some ways, but less rich in others. You may have to walk through it once. But there are many tools provided to get you on your way.
Just a caveat here. Some training may be required. But if you want to be findable in the Web of commerce, make sure you add semantic markup to your site and follow other best practice guidelines (like clean, verified and validated data feeds).
And one more thing! When making your decision, “rdfa vs microdata” the below chart is definitely something to keep in mind! For more background, also read this GoodRelations Primer.
Make sure your markup matches your data feeds and that you also do not “stuff” your pages with RDFa information or microdata that is visible to bots only and not to humans. (The latter is considered cloaking). But you do want to be findable in the Web of commerce. So, delve into it. But make sure you tread smartly.
A few final stats on the usage of markup in the current online landscape:
Below is more data on the above chart:
In closing, using GoodRelations and related markup is something all retailers should investigate using to ensure their online store is findable in the global graph of commerce!
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land