SMX East 2016: Satisfying The Need For Speed
Columnist Eric Enge recaps a session at SMX East on the impact of page speed on SEO, presented by former Google Search Quality team member Fili Wiese.

At the recent SMX East conference in New York, I sat in on a session presented by Fili Wiese, titled, “The Need for Speed.” Wiese is a former member of Google’s search quality team who also worked as a clickspam engineer.
In this session, he presented a lot of great technical data, as well as information on ways to improve site performance.
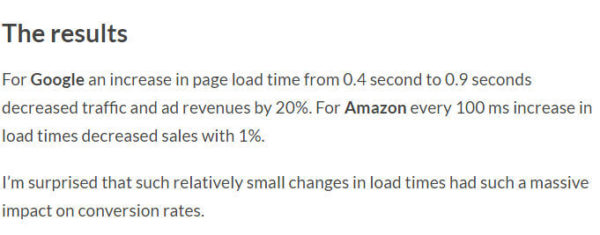
One of the articles Wiese referenced was “Page Load Times vs. Conversion Rates,” and the data contained in that article is truly compelling:
If that isn’t motivation enough, Google has said that they plan to make page speed a direct ranking factor on mobile devices. You may ask how big a factor it might become, but I do think that speed matters a lot to mobile users, so there is reason to believe that this is a ranking factor that will have some weight to it.
Bigger than content quality and links? Don’t be silly. But still, it’s a signal that could have some impact.
The great majority of sites have many potential opportunities to dramatically speed things up. Here are some of the most important concepts:
Leverage Google’s PageSpeed Insights tool
Google provides a great tool called PageSpeed Insights. Run this tool on the pages of your site. Not only will Google tell you how they perform, but they will specify the problems seen by the tool and give you links to resources to help fix them.
Be aware, though, that the result of this will inevitably be the need for your developers to do something. This is true with all of the suggestions in this post — but at the end of the day, it will be well worth the effort!
Critical path rendering
Many web pages download in a manner that requires most of the code to be downloaded before any content is rendered to the user. The better implementation is to alter that, so content begins to get displayed while the downloading continues, as shown here:
The key idea is to load your main content first, and ensure that it’s done in such a way that it can render as it downloads. The menus, sidebars and anything below the fold are your lowest priority in rendering the page. This gets content in front of your visitor as quickly as possible.
Optimizing CSS and JavaScript
This is another common area of failure. Many sites spread CSS and JavaScript across many files and load them in a very inefficient manner. Here are some tips to optimize your CSS:
- Minify CSS (read more here).
- Avoid CSS conflicts (multiple IDs, overriding rules, etc.).
- Don’t use CSS inline of HTML tags.
- Load CSS using deferred and asynchronous JavaScript.
- Load critical CSS in the HTML <head>.
- Reduce CSS libraries to only what is actually needed.
Here are similar tips for dealing with JavaScript:
- Minify JavaScript (read more here).
- Implement Unobtrusive JavaScript approach (read more here).
- Load JavaScript using deferred and async attributes.
- Load Critical JavaScript in the HTML.
- Reduce JavaScript libraries to only what is actually needed.
Optimizing images
Another area where page sizes grow bloated is with their images. Many sites upload images as PNG files, as these tend to be higher resolution, but that higher resolution is pretty much wasted on the web. Instead, convert those images to JPG format, as the resulting images are smaller and will load faster. You can also compress the images to make them even smaller. Here are some other tips for handling images:
- Use Sprites (http/1.x only).
- Defer Loading (lazy loading).
- Use width and height attributes.
- Use lightweight favicons.
Accelerated Mobile Pages (AMP)
If you follow Google at all, then you have heard about AMP. This is Google’s attempt to create a platform which will dramatically speed up the performance of the mobile web.
AMP is a new form of HTML that competes with HTML5. The reason it is much faster than traditional HTML is that it’s far more restrictive in what you can and can’t do. The imposed limitations force developers to use coding approaches that cause pages to be far smaller in size.
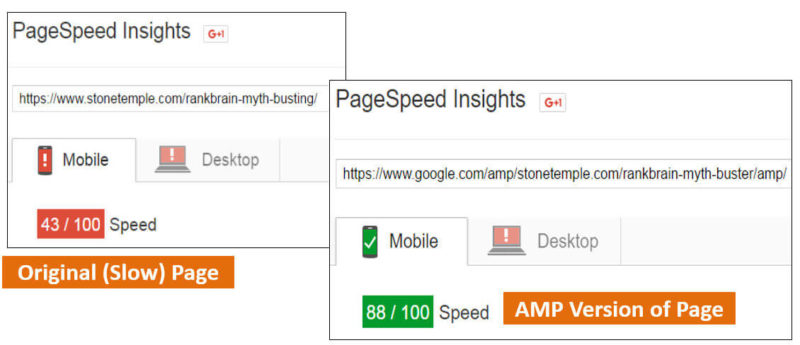
In testing we did at Stone Temple, we found that the AMP pages on our site were only about 28 percent of the size in KB as the traditional HTML pages. In addition, participants in the AMP program can cache the resulting pages, and Google does so. To see how much impact this had, we tested the pages in Page Speed Insights, and our score went from 43 to 88:
So how important will AMP be? I personally believe that AMP, and the next-stage concept of progressive web apps are going to be initiatives that Google pushes very hard. Continued growth of the mobile web is very important to them.
But wait, there’s more!
Wiese’s presentation covers much more than I have in the above post, and you can see the rest of the presentation here. Some of the incremental content you’ll find includes:
- Using GZIP to compress web pages.
- OCSP Stabling to speed the determination of whether or not an SSL certificate is valid.
- Implementing HSTS so that Chrome will default to loading your pages as HTTPS pages (saves a redirect).
- Using HTTP/2, which offers many additional performance enhancement opportunities.
- And more!
The need for speed is very real in today’s web, and in particular, in mobile web environments. It’s key that you take the steps to create a culture of approaching your development the right way, and of investing the time to make things load quickly.
As we saw at the beginning, speed matters to users, and to Google, and that means it should be a very big deal for you as well.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land