How not to get lost in the performance-oriented web
With page speed playing an active role in how a web page ranks, contributor Maria Cieslak details how SEOs can maintain high rankings and happy users by optimizing fast performance factors.
 You probably already know having a slow website doesn’t give you an advantage over your competitors and doesn’t help with search rankings.
You probably already know having a slow website doesn’t give you an advantage over your competitors and doesn’t help with search rankings.
You probably also know how to do the basics, like image optimization, to help make your site run a little faster.
Since most of the basics have been covered, I want to talk about different ways to approach performance factors and how they can help you organize and prioritize the process of speed improvement on your site.
Numerous case studies show site speed has a significant impact on user behavior. One of the biggest issues a webmaster faces is how to avoid long loading times so visitors don’t leave the site before the page loads.
According to Think with Google, if the page loading time increases from 1 to 5 seconds, the probability a user will leave without interaction increases by 90 percent! This is huge, and it shows that each second matters.
Bounce rate is one of the metrics representing user satisfaction. However, conversions are the Holy Grail of SEO. If you annoy users with a laggy website, they will go to your competitor, and you lose the sale.
Speed up the mobile version
In November 2017, Google Engineer Addy Osmani wrote an overview of a Pinterest case study which showed how speeding up the mobile version of the Pinterest site improved all the metrics related to user engagement.
Pinterest rebuilt their mobile app in three months, and the results were spectacular. The old version of their mobile site became interactive for most users in 23 seconds. They cut it to 5.6 seconds. As a result:
- Time spent on the site went up by 40 percent.
- Ad revenue increased by 44 percent.
- User engagement increased by 60 percent.
Delays on a website can be very expensive. If you want to see how much you stand to lose, check out the Impact Calculator from Think With Google. This tool will help you estimate how improving your site speed could impact revenue.
Google’s input to the performance-oriented web
For many years, Google did a lot to improve how users perceive page speed by backing projects such as Accelerated Mobile Pages (AMP) and Progressive Web Apps. Both aim at delivering websites to the user as quickly and smoothly as possible.
Accelerated Mobile Pages builds web pages with an open-source library of three components that help web pages to load almost instantly:
- AMP HTML — Accelerated mobile pages hypertext markup language.
- AMP JS — Accelerated mobile pages JavaScript.
- AMP Cache — Accelerated mobile pages cache.
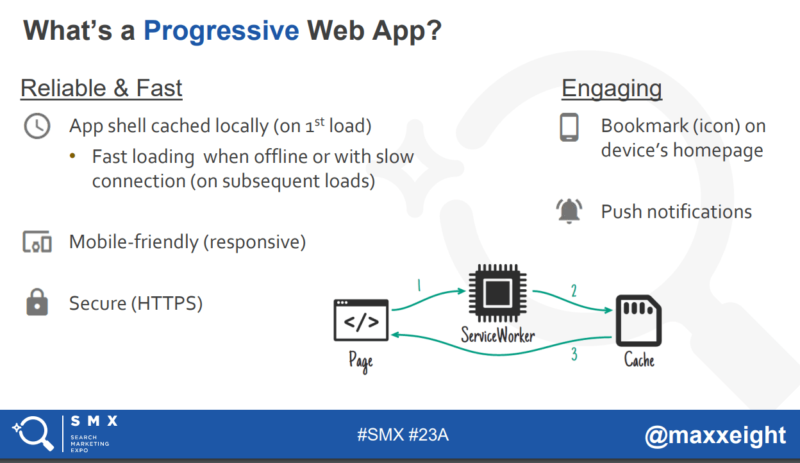
In 2015, Google introduced Progressive Web Apps (PWA). The concept is built on the idea of creating web apps that act like a native app. A huge advantage of PWA is the fact that they are smaller in comparison to a standard app and their performance is boosted by Service Workers.
Google uses page speed as a ranking factor
In 2010, Google announced that performance had become a ranking factor for desktop searches and started to adjust rankings for slow pages. A more recent and important update happened on July 9, 2018, when Google rolled out the Speed Update for all users. Google acknowledged that speed has been used as a ranking factor for desktop searches; but now, page speed would also be a ranking factor for mobile searches.
Since implementing mobile-first indexing, a desktop web page has become a secondary version in Google’s eyes. The mobile version is recognized as the primary version when it comes to the process of indexing and ranking. Whatever we do in terms of changes to a web page, we need to think about users with smaller (mobile) screens running a less efficient processor and a less stable internet connection.
Another crucial factor Google introduced with the Speed Update was page performance. Google stressed the importance of understanding how page performance affects a user’s web experience.
There are a number of important factors to understand as they relate to the speed update and the role performance now plays in the way a page ranks. According to Google Senior Webmaster Trends Analyst John Mueller:
- Google can and does differentiate between pages that are reasonably fast and very slow.
- The Google speed update aims at the slowest websites on the internet.
- Waiting for a page to render for a few minutes is unacceptable.
- Changes in loading by milliseconds won’t be noticed by Google.
- While ranking a website, Google relies on multiple factors, so it may happen that really slow websites outperform in other ways and will still rank well.
You may think you’re safe because your pages don’t take minutes to load, and you may be right. But also keep in mind:
- Google may change the rules in the future and give page speed factors more weight in the ranking process.
- Time is money. Even small delays may affect the conversion rate on a website.
How fast is fast?
Answering this question gets complicated when we take into consideration that users represent a non-homogenous group of people with different devices, different CPUs and different browsing locations. Even their internet speeds and connections are different. Looking at speed from two different perspectives can help us understand what having a “fast” website means.
Two approaches to performance
While analyzing and measuring performance, we should look at it from two different angles:
Google-oriented performance. This is not a ranking factor. This type of performance directly impacts Googlebot’s behavior on your website. While crawling, Googlebot makes several requests to your server in order to receive pages. If it “notices” that the server can’t deal with page overload, Googlebot slows down or stops crawling.
The faster the website (more precisely, the server) is, the more effective crawling can be. So this type of performance relates to the back end (the server) and refers to the server’s “endurance.”

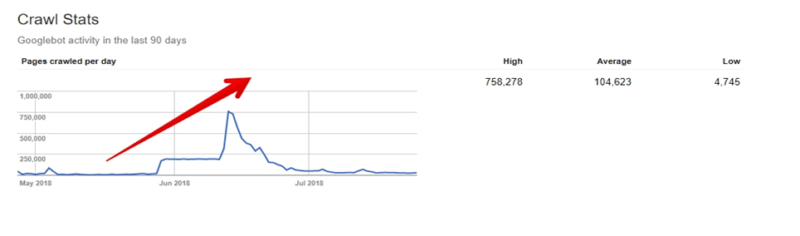
What Crawl Budget Means for Googlebot
The following charts are what you will see in your Crawl Stats report in Google Search Console when your website slows down or speeds up. In the first one, “Time spent downloading a page,” if the website speeds up…
… the number of requests increases.
This is a clear signal to Google that it can crawl more pages.
Generally, the bigger the structure, the more important these metrics are. If you have a few thousand pages, it shouldn’t be a problem for Google to crawl them all. But if your structure consists of millions of pages, you need to care about these crawling issues.
User-oriented performance. This one is a ranking factor. It’s all about users’ needs for speed and their perception.
Real user metrics (RUM) represents how users perceive your website, not only in terms of performance and page load speeds, but also in terms of user experience. User-centric performance aims at displaying the content as quickly as possible to attract the user’s attention and to respond to their on-page interactions without delay.
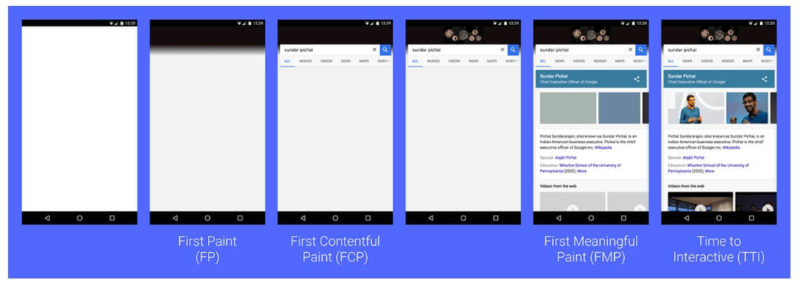
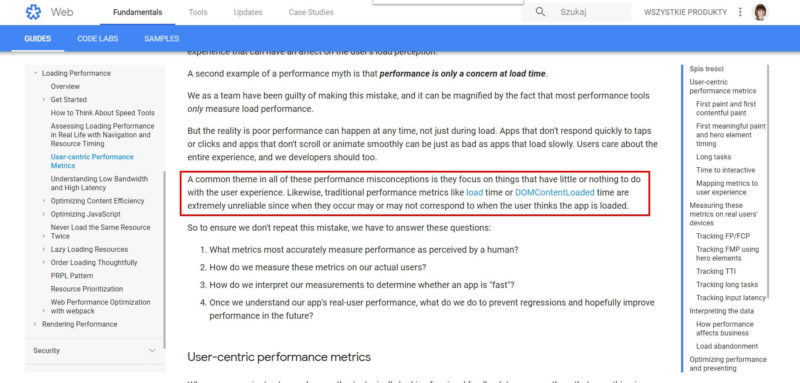
From Google: “… these screenshots of a load timeline should help you better visualize where the load metrics fit in the load experience:”
When it comes to page load speeds, you should follow this rule:
[pullquote]The faster, the better.[/pullquote]
However, while analyzing and optimizing performance, don’t forget about the audience and the goals of the website. For example, I’d say it is acceptable for a news portal to have a higher timing on initial load, but all subsequent visits as fast as lightning. These types of pages have many returning users, so they have the benefit of advanced caching methods.
On the other hand, if users need a one-time or urgent support, your website must be fast and light on initial load. In this case, here’s another point to keep in mind:
[pullquote]You have only one chance to make a good first impression. Just make it fast.[/pullquote]
While planning your performance goals, always keep in mind the audience’s needs and expectations. Sometimes you can OK small delays if you can guarantee all subsequent interactions with the website will be lightning-fast.
Lightning-fast
Let’s take a look at some examples of not-so-fast web pages so you know what to avoid.
(Note: The testing environment for both websites was: Dulles, VA – Chrome – Emulated Motorola G (gen 4) – 3GFast – Mobile.)
I ran a performance test with WebPagetest.org on USA Today, a news portal with many users who revisit the website regularly.
The USA Today page loaded in 25.1 seconds. I could have run to the newsstand and back in that time!
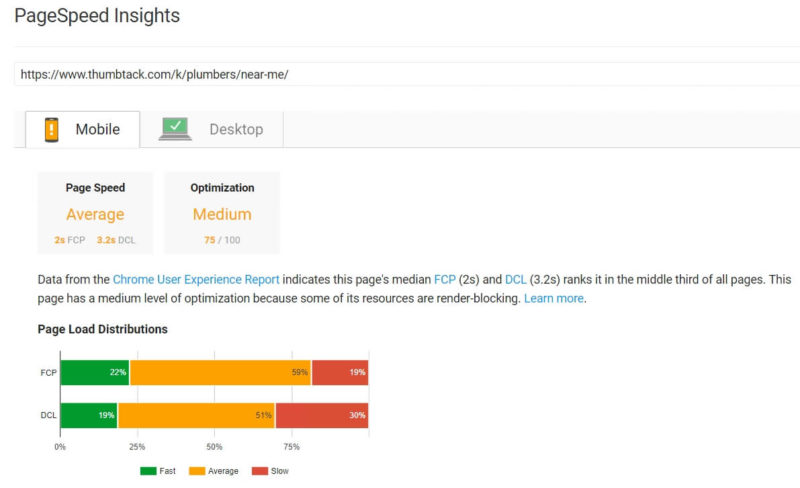
My second site is Thumbtack.com, a website that helps users locate services and professionals in different niches. Let’s imagine I have a major water leak and urgently need to find a plumber near me.
The Thumbtack page loads in 7 seconds — which could be a lifetime if I’m standing in six inches of water.
Which page is faster? Before I give you the answer, let’s go through the concept of capturing performance by Google.
Performance analysis versus Google capabilities
Google repeatedly states they want to return web pages that load quickly and meet users’ expectations in their search results. My first thought was: How can Google “see” and measure performance as normal human users do?
Website performance is relative and not a stable value for all users and devices. We can’t say a web page that loads in 2 seconds has the same value for users as it does Google, because the two are very different and both have limitations.
We should keep in mind the limitations Google has which significantly impact performance:
Googlebot doesn’t use the cache-control headers like a standard browser.
Using cache-control headers for the static resources on a website allows for storing web pages in the browser’s cache. These resources don’t need to be downloaded again if they were not changed. As a result, the user’s browser doesn’t need to make an additional request.
Googlebot doesn’t respect cache headers while crawling
We know this is accurate, since it’s been confirmed by John Mueller:
In most cases, Googlebot crawls from the US
If your server is located in Germany, Google won’t notice how fast or slowly your server responds to users in Germany.
Users use different devices on different internet connections
Is it possible for Google to imitate all the possible combinations of devices and connections? I don’t think so. They probably try to check web pages with different devices, but it’s impossible to check how the page loads on multiple combinations of central processing units (CPUs) or screen size.
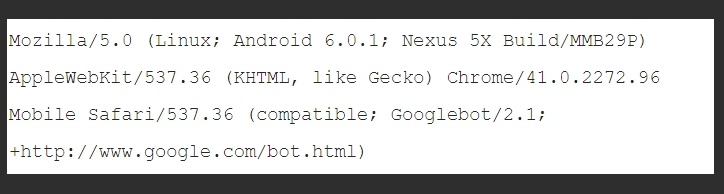
Google updates the user-agent string so their renderer understands web pages that use newer technologies. Here is what the current mobile user agent (Googlebot) looks like:
In most cases, Google visits the page on a Nexus 5X, with Android 6.0.1 Marshmallow as an operating system.
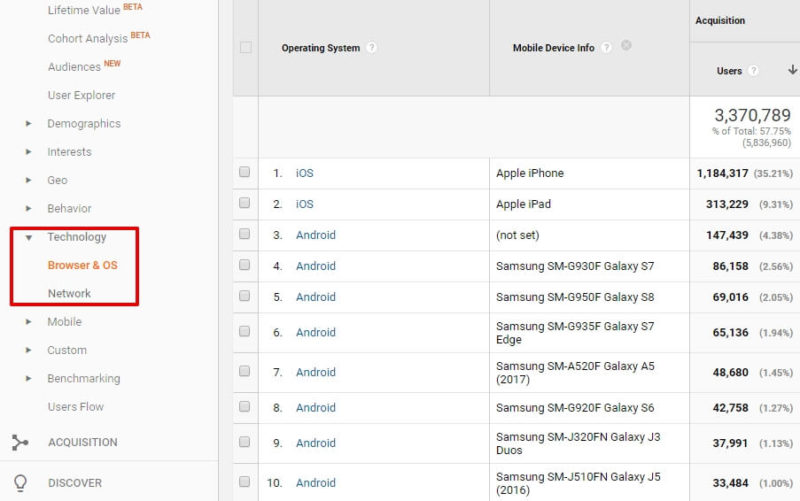
What about your users? You can check what types of devices your website is accessed with by looking into the Google Analytics data in the Audience reports.
Google renders the websites using the web rendering service (WRS) that is a part of the Indexer
The problem is that WRS is based on Chrome 41, a version that is three years old.
In technology years, that’s 30 years! As a result, Google doesn’t benefit from all the modern features available to your users. So, if you want to speed up your website with the following features, unlike your users, Google won’t see the change while crawling your website:
- Service Worker is a technology that adds many awesome features to the standard application, like data synchronization in the background, prefetching resources or working in an offline mode.
- HTTP/2 protocol that allows bundling and prioritizing requests to the server — Google uses HTTP/1.1 protocol.
- HTTP/2 server Push — allows for prefetching the resources for future usage.
If you want to check the details of what is supported by Chrome 41, visit CanIuse.com and search for a given feature.
Chrome User Experience Report
Looking at these Googlebot limitations, it seems to be unfair to assess performance without the capabilities to discern whether the website is fast or slow. To sort it out, Google incorporated data from the Chrome User Experience Report into the performance analysis.
The Chrome User Experience Report (CrUX) contains the data of real users captured by their Chrome browsers. The user experience data which includes performance metrics are hosted on Google BigQuery, which is an enterprise data warehouse. These metrics are aggregated so you can’t identify which users were satisfied or not; however, you can filter the data to see segments, like timing for users with 2G connections.
You can access the data in Page Speed Insights by checking at a page level. You can also see the aggregated data for the whole site by using a query: origin:domain.com.
You may not see data for a subpage; it means that they probably don’t have enough data about this page.
You can also use Google BigQuery to retrieve data relating to your domain and browse it in a more granular way. Here is a review of all the metrics available in BigQuery.
CuRX is the first step to getting closer to real-user perception of the website’s performance. Even though it includes some metrics that are not the best representation of page load performance, it is still one the best methods to take a look at real users’ metrics and compare your performance with your competitors’.
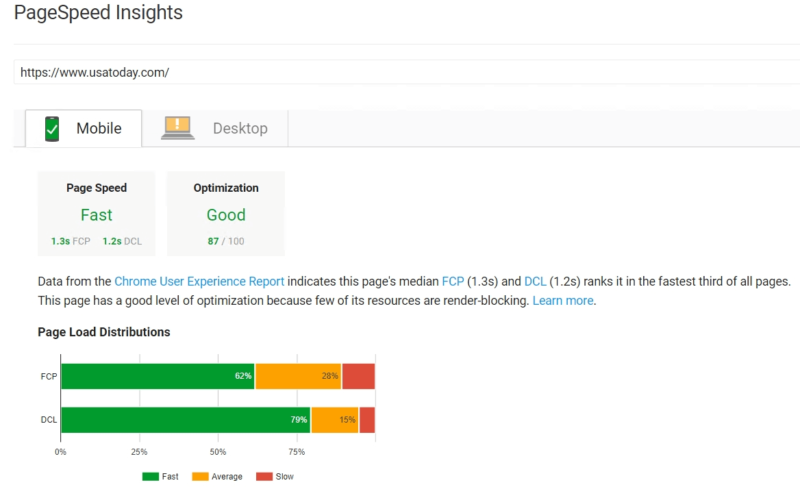
I’ll take USAToday for $400
Now it’s time to answer the question I asked earlier:
Which site loads faster, USAToday.com (25 seconds) or Thumbtack.com (7 seconds)?
Looking at the CRUX data (taken in the ranking process), we see that USA Today is perceived to be fast :
While Thumbtack is assessed as average by users:
The examples show that performance is not a stable value and getting the seconds down is not enough to satisfy users.
A proper approach to performance measurement
Below you will find some tips on how to assess the performance of the website. Each analysis needs a specific background, so you need to be prepared to understand there is no one answer that will satisfy all the possible scenarios.
Data-driven analysis
To make data-driven decisions, you will need to collect performance data for your website. You should use different methods of collecting and analyzing data:
- Spot checks. Check how fast different sections of your website load. This analysis is on a per-page basis. Check the performance of the category, product and the home page separately. You will probably see significant differences. Popular tools like Lighthouse, GTMetrix or Webpagetest provide details on each issue found on the pages of your site, giving you a lot of ideas on how to improve.
- Ongoing monitoring. This will provide information on how the website behaves in the long term and provides insight into how the site’s metrics change over time so you can react quickly if something goes wrong. A good tool for this is Sitespeed.io.
Always keep the audience in mind
You should collect as much data about your users as possible and remember that page speed is relative.
You may test your site’s performance and receive satisfying results, but people equipped with less powerful devices or browsing your website with slow internet connections will not share your opinion. Keep in mind that geography, devices and connections all play a role.
Indulge in competitive activity
Unfortunately, performance is something that can give the advantage to your competitors. It is highly probable a user will leave your website for a similar site if your pages load slowly. Your goal should always be to load faster than your competitor.
You may ask, how much faster should I be? Users can determine a number by doing a little benchmarking. Run three of your competitors through a tool like WebPageTest and look at the results. Which site was the fastest, and by how much? For example:
Once you determine a percentage, which is about 25 percent in our example, use it to set goals by improving by that amount.
Choose the proper metrics
In order to deliver the best performance experience to users, you need to pick the correct metrics to work on.
You may frustrate users if they have to look at an empty page for several seconds. Something which could help to minimize “the blank page effect” is optimizing the critical rendering path. This means you should focus on delivering all the resources needed for rendering “above the fold” (in the first section of your web page) as quickly as possible.
Three general actions should be taken:
- Limit the number of resources used for initial view rendering.
- Limit their size.
- Organize the dependencies between them.
For example, make sure the footer section is not rendered before the header of your page.

Image: Google Critical Rendering Path
However, don’t be blindly focused on delivering a smooth rendering experience. While the rendering process is the first step towards having a fast website, most webmasters put the bulk of their efforts into user interactions.
What if the content in the first fold is delivered but takes 25 additional seconds to become interactive? I am doubtful your visitors would be satisfied.
To close
In the mobile world, page speed plays a role in the way a web page ranks. As SEOs, we need to take a broader approach and focus our efforts not only on optimizing the crawling process and watching for Googlebot timeouts but also providing the best page speed experience to users.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land