Opinions expressed in this article are those of the sponsor. Search Engine Land neither confirms nor disputes any of the conclusions presented below.
Skyrocket your rankings with a head-to-toe website audit
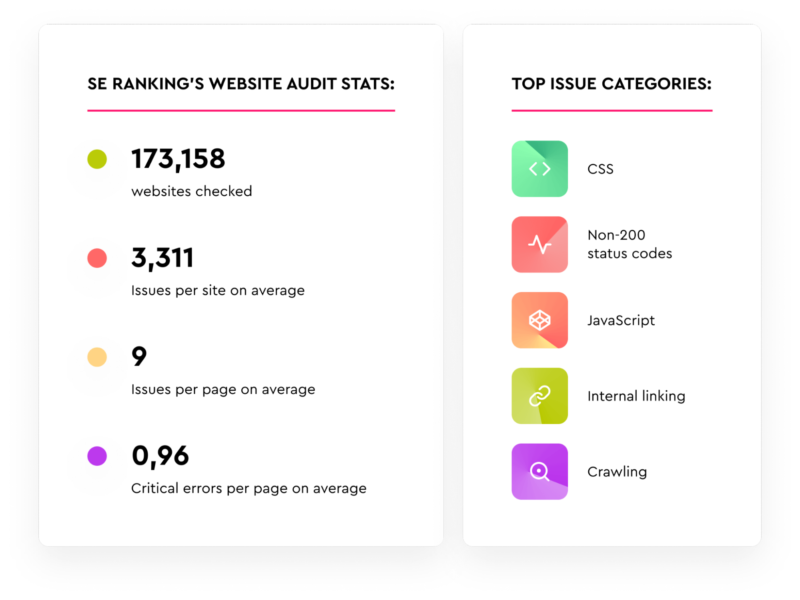
On average, each crawled web page has at least one critical error—make sure to fix yours

You’ve audited websites a lot of times and probably used different tools to identify the issues that harm SEO and UX. While this process is nothing new to you, there might be different ways to look at it and new tools to try out.
This post will show you how to efficiently audit a website using a US-based marketing agency site as an example. We’ve purposefully selected a website from Google’s page 2—by studying its backbone, we’ll try to figure out if any technical flaws can hold this website back from success. Chances are those are the same common issues the updated SE Ranking’s Website Audit detected on 170K+ websites in the last couple of months:

Get the big picture before diving into details
When you audit a website, you may feel eager to immediately start fixing all the errors detected by an auditing tool. However, we find it really beneficial to study the big picture before tackling all the issues. Try to get a holistic view of your website’s technical health to identify areas that are crying for help as well as issues that are not that critical for your website’s performance. That way, you’ll spend your time wisely by focusing on things that really matter.
Now, if your website auditing tool leaves you with tonnes of uncategorized data, you’ll have to spend hours, if not days, processing it. Thus, you may feel tempted to skip the step and start fixing your internal links and flooding your developer’s inbox with tasks on fixing CSS and redirect errors.
Still, if you choose the right tool, you can see the big picture without wasting your time.
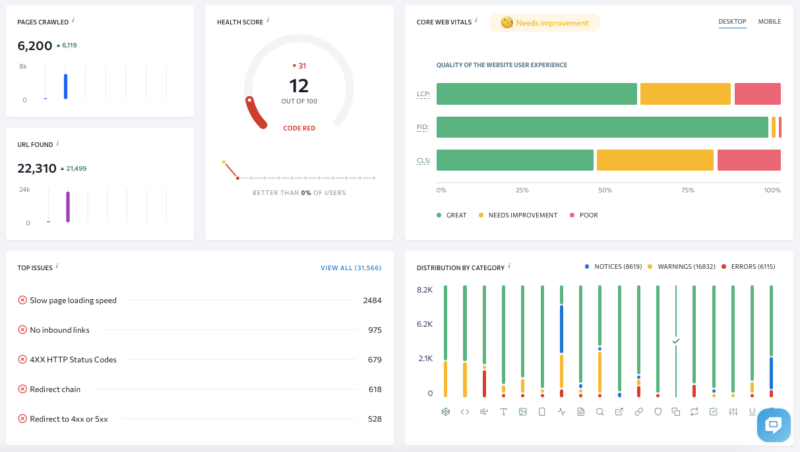
For example,some solutions provide easy-to-understand graphs that show your website’s general health score, Core Web Vitals data, list of top issues, issue distribution stats, and other important stats.

In the screenshot above, we can see the stats of our example website. The general health score is extremely low and slow speed issues exceed all other identified problems, even though the Core Web Vitals score doesn’t seem that bad. Seeing redirect chains among the top issues and many code-related warnings (JavaScript and CSS) helps understand where page loading speed problems come from—and all of that is evident just from the tool’s overview. Plus, every graph is clickable so you can learn more about each issue by jumping to the respective section.
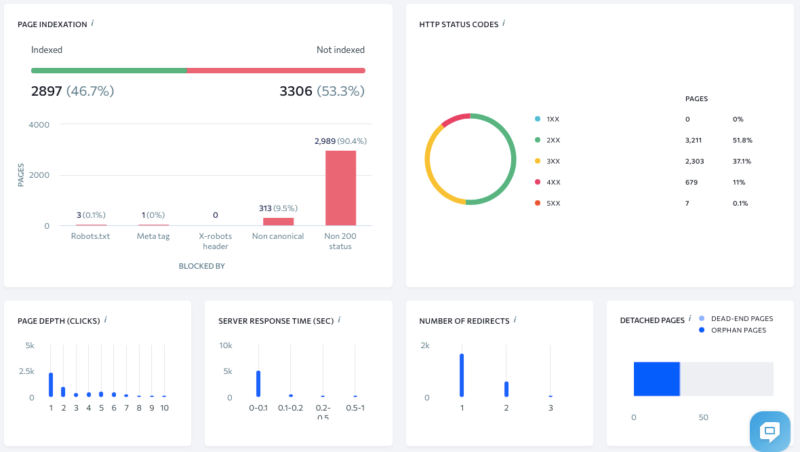
The overview also helps evaluate the situation with indexing and server status codes. In the example website, we know just by glancing at the audit results that page indexation dynamics leaves much to be desired. We see that over half of the pages are not in the index and that practically no work has been done with the meta robots tag, X-Robots-Tag, and robots.txt file to block certain pages from getting indexed.

From the status code graph, we learn that we have to reduce the number of redirects and error pages—having a lot of them, which is the case here, might harm your loading speed and, ultimately, rankings. By clicking on each server code, you’ll be redirected to the Crawled Pages section, where you can view the full list of pages with a certain status code and filter them by other parameters.
The Detached Pages graph points to internal linking issues that need to be fixed as soon as possible. A lot of orphans and dead-end pages make it harder for search engines to crawl the website.
As you can see, a lot of valuable information is neatly squeezed into the tool’s overview.
Study every issue and set your priorities right
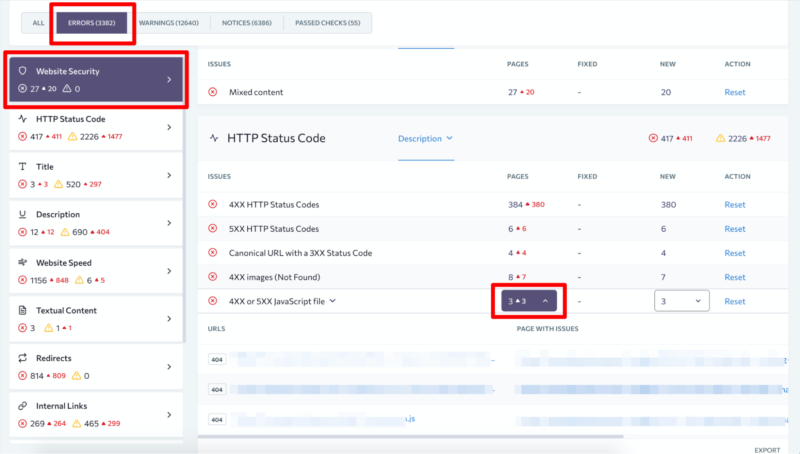
Once you have the general picture, go through each particular issue in detail. SE Ranking’s Website Audit has an Issue Report section for that purpose. Every identified issue is conveniently put into one of 18 categories ranging from security to content—that way you immediately see the most affected areas of your website. Besides, issues are grouped by their level of urgency—errors, warnings, and notices.
In this article, we’ll focus on the errors detected on our sample website. By analyzing the tab, we see that non-200 pages aren’t the only ones threatening the example website’s health and rankings. Mixed content—resources on HTTPS-pages that are loaded over HTTP and are usually blocked by browsers—and broken images and code files are also to blame here. These issues are part of the foundation of a website’s security and performance, so you don’t want to neglect them.

By clicking on the number of issues in any subcategory, you can see a full list of pages and their essential parameters (availability in a sitemap, status codes).
While further scrolling the report, we can identify some problems with content as well: identical H1 and title tags, missing description tags, or tags being too small. If you disagree on the optimum title tag and description meta tag values defined by the tool, you can amend them to your liking using the tool settings. This is where you can set your own values for certain metrics, exclude some parameters from the report and generally customize the tool to fit your needs.
Now, let’s proceed to the Localization section—it also shows some critical errors. For example, when a localized page doesn’t link out to itself or the hreflang attribute points to a non-canonical page version, search engines may get confused and show the wrong language or regional page version to website visitors.

Pay attention to the Fixed and New columns—with their help you can track what issues have been resolved and what new ones have surfaced.
The tool categorizes issues by severity, but if you have a lot of errors in your report like our example website, you have to set your priorities and choose the most crucial aspects to fix first. Localized pages and tags have to be corrected at some point, but it makes sense to concentrate on the most damaging problems for the example website: fix heavy and broken JS and CSS, optimize images, eliminate redirect chains.
Now, in this article, we’ve focused on the issues detected on our sample website. But it’s worth noting the SE Ranking’s Website Audit checks over 110 parameters, including:
- SSL/TLS errors and other security risks
- mobile optimization
- unoptimized JS and CSS code
- non-200 pages in your sitemap
- internal and external linking patterns
- duplicate content
- and much more
Examine each page in greater detail
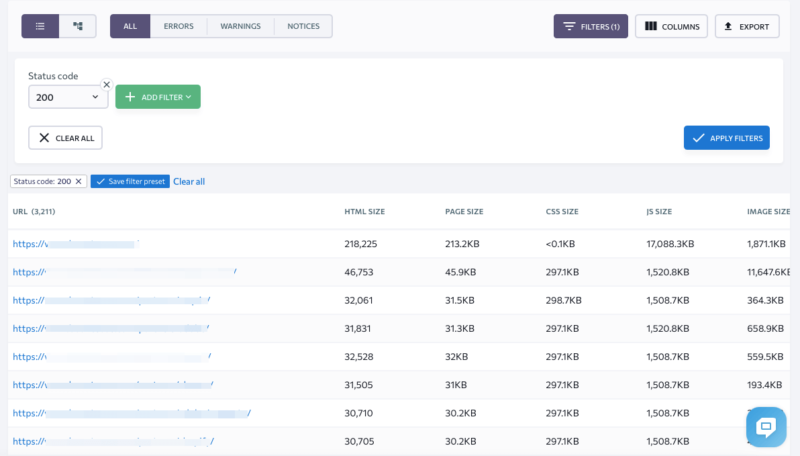
While studying ready-made graphs and categorized reports is extremely convenient and saves you a great deal of time, sometimes you may want to dig deeper into details and scrupulously study every page of your website. With SE Ranking, you can do so under the Crawled Pages section. Here, you can sort pages by 50+ parameters—choose the ones you need for your purposes by clicking on Columns. By clicking on Filters, you can set multiple filters to distinguish a certain group of pages or issues.
For our example site, it makes sense to filter the list of crawled pages to identify all slow 200 pages: sort them by different parameters—page, image, CSS, or JS size—to find out what resources are blocking them from becoming usable and interactive as soon as possible.

Measure your progress with check comparison
One important thing many SEOs tend to forget is that you need to audit your website regularly. With scheduled SEO audits, you’ll be able to timely spot and fix any critical errors before your rankings have been affected.
Besides, it’s good to monitor your website’s progress over time—how many issues have been fixed and which new error emerged on your site. This is useful when working both with your own and client websites. In the former case, you’ll always be on track, while in the latter case, you’ll provide clients with accurate reports and measurable progress data.

Improve your rankings thanks to regular audits
Regardless of your website’s size or niche, you need to regularly check it against major SEO parameters to keep up with the best SEO practices.
- Get a bird’s-eye view of your website’s technical health. Take some time to study the general picture—that way, you’ll be able to fix all the issues with a big plan in mind.
- Don’t miss a single warning. Slice and dice your website, taking everything of value into account. Focus on bigger categories or dissect every single page, set your priorities right, but make sure to eventually fix every single issue that matters.
- Track your progress over time. You may resolve all the critical errors, but it doesn’t mean there won’t be new issues coming your way. With SE Ranking, you can scan your website automatically and easily measure your progress.
Related stories
