Core Web Vitals: How to measure and improve your site’s UX
Learn how to boost your UX and SEO with Core Web Vitals, plus tips and tools to optimize for loading, interactivity and visual stability.
Core Web Vitals is a set of metrics used by Google to assess a webpage’s user experience. Google compares your site’s metrics against its own benchmarks and other sites vying to rank for the same keywords.
Introduced in 2020, Core Web Vitals focus on three user experience aspects:
- Loading performance.
- Interactivity.
- Visual stability.
These essential metrics are designed to measure how users actually experience a page rather than just looking at technical aspects that might not directly impact the user.
Core Web Vitals matter for two main reasons:
- User experience: Core Web Vitals help ensure that websites provide a good experience for visitors. When a site loads quickly, responds promptly to user input and doesn’t have elements shifting around unexpectedly, users are more likely to stay on the site and engage with its content.
- SEO performance: Google uses Core Web Vitals as a ranking factor in search results. This means that sites with good Core Web Vitals scores are more likely to rank higher in search engine results pages (SERPs). While content relevance and quality are still the most important factors, Core Web Vitals can give your site an edge over competitors with similar content but poorer user experiences.
Core Web Vitals are part of a broader effort to make the web more user-friendly for everyone. They work alongside other page experience signals like mobile-friendliness, safe browsing, HTTPS security and intrusive interstitial guidelines. To evaluate your site’s performance across all these metrics, use our SEO Checker to identify optimization opportunities.
Understanding Core Web Vitals metrics
Core Web Vitals resulted from years of research and real-world data analysis by Google and independent UX experts, who tried to find ways to measure the most important factors determining website user experience.
The metrics provide clear, actionable guidance for webmasters and developers. By focusing on the core aspects of user experience – loading, interactivity and visual stability – you can work to optimize your site so users can easily find the information they need.
Let’s break down the metrics.
Largest Contentful Paint (LCP)
Largest Contentful Paint, or LCP, measures how quickly the main content of a page loads. It’s the time it takes for the largest element – like an image or text block – visible within the viewport to display.
LCP directly impacts how fast a user sees a page is loading. A good LCP score is 2.5 seconds or less.
For example, if a news article is loading, the LCP might be the featured image or the main headline. The faster these elements appear, the better the user experience.
Interaction to Next Paint (INP)
Interaction to Next Paint, or INP, is the newest Core Web Vitals metric. INP replaced FID (First Input Delay) as the measure for responsiveness. INP considers all interactions throughout the entire page lifecycle.
INP measures the time from when a user interacts with the page to when the next frame is “painted” on the screen. A good INP score is 200 milliseconds or less.
INP gives a more comprehensive view of a page’s responsiveness. It measures how quickly a site responds every time you click or type, not just the first time.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, or CLS, measures the visual stability of a page. It quantifies how much unexpected layout shift occurs during the entire lifespan of the page.
CLS is important because any unexpected movements of page content can be annoying, potentially causing users to make mistakes when clicking. A good CLS score is 0.1 or less.
Imagine you’re reading an article and a banner ad suddenly loads above the text, pushing everything down. That’s a layout shift. CLS measures how much and how often this happens.
The SEO toolkit you know, plus the AI visibility data you need.

How to measure Core Web Vitals: Tools and techniques
Measuring Core Web Vitals is essential for understanding how your website performs in terms of user experience. Fortunately, there are tools to help you assess and improve your scores.
Here are some of the most useful tools and how to interpret the data:
Google PageSpeed Insights
PageSpeed Insights is a free tool that analyzes the content of the page you input and provides recommendations to improve page speed. To use the tool:
- Go to the PageSpeed Insights site.
- Enter the URL of the page you want to analyze.
- Click the “Analyze” button.
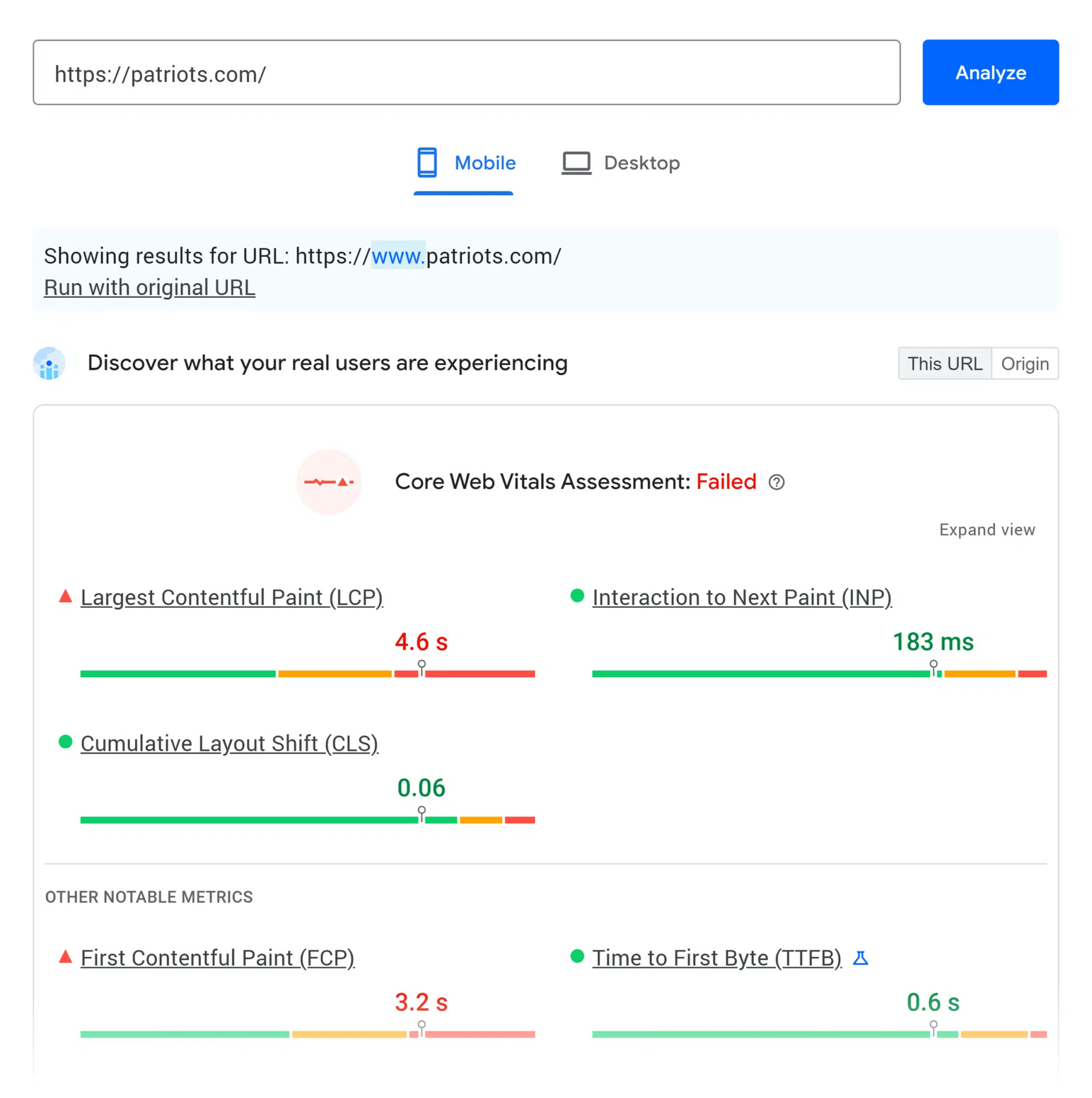
The tool provides both lab data (collected in a controlled environment) and field data (from real users). It gives you a performance profile and scores for each metric, like this example for the New England Patriots’ homepage:

As you can see, both LCP and FCP are flagged as problematic, with the exact measurement noted so you can understand how severe the issues are.
If you keep scrolling, you will also see suggestions for improvement with potential estimated time savings. You can filter by suggestions pertaining to FCP, LCP, TBT (Total Blocking Time) and CLS.

In this example, main-thread work and JavaScript execution time are the largest contributing factors to delays. The next step here would involve a deeper dive with developers to explore options for site adjustments.
Google Search Console
Search Console is another free tool that provides valuable insights into your website’s performance in Google Search results. It also includes a dedicated Core Web Vitals report. To access it:
- Log into your Google Search Console account.
- Select the site you want to analyze in the property drop-down.
- Click “Core Web Vitals” under the “Experience” section in the left-hand menu.
The report shows you how your pages perform on Core Web Vitals, grouped into three categories: Poor, Needs Improvement and Good.
You’ll see data for both mobile and desktop versions of your site, as shown in this example:

The report is useful because it uses real-world data from actual users, giving you a true picture of how your site performs.
Clicking through to either the Mobile or Desktop reports shows you how many URLs are poor, need improvement or are good when it comes to Core Web Vitals.
You can also find a list of page issues that contribute to any negative scores.

Lighthouse
Lighthouse is an open-source, automated tool for improving the quality of web pages. It’s built into Chrome DevTools, making it easy for developers to use. To run a Lighthouse audit:
- Open a Chrome browser and navigate to the page you want to audit.
- Right-click on the page and select “Inspect” to open Chrome DevTools.
- A window will appear on the right-hand side of the page. Click the “Lighthouse” tab.
- Select the categories you want to audit (be sure to include “Performance,” which covers Core Web Vitals).
- Click the “Analyze page load” button.
Lighthouse provides detailed information about each Core Web Vital and other performance metrics, along with specific recommendations for improvement.
Here’s what it looks like for the New England Patriots’ homepage.

You’ll notice that while its Performance metrics are a condensed version of the PageSpeed Insights output, the outputs look similar.
Both tools use the same performance analysis engine, Lighthouse.
GTmetrix
As with any kind of evaluation it’s always handy to get a second opinion. That’s why it is useful to incorporate a second tool into your site performance toolkit.
GTmetrix is a free tool that incorporates Lighthouse data and Core Web Vitals, with additional grading and scoring data from their own measures.
It is good to keep in mind that websites should be optimized for the best human experience, which we may lose sight of if only using Google tools and metrics.

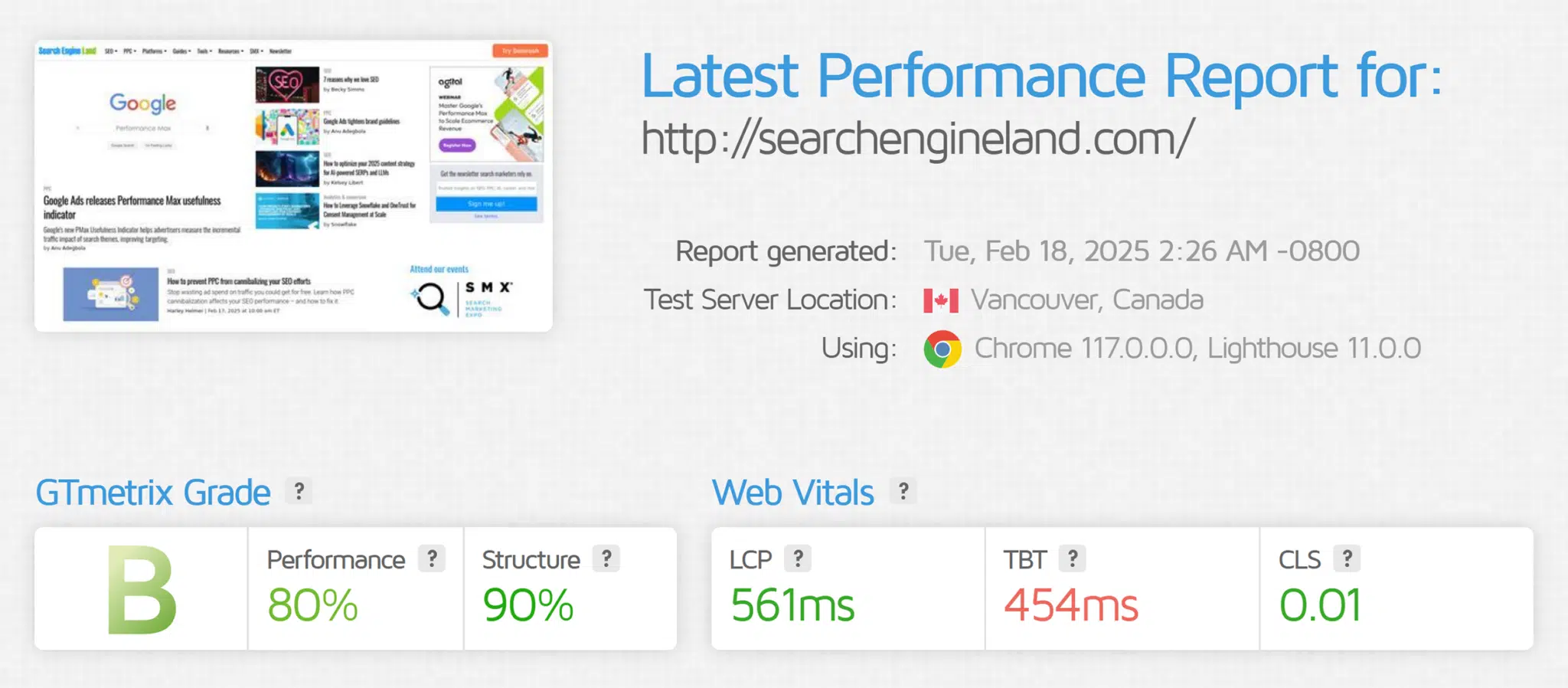
GTmetrix provides useful summary scores that are simple to digest and report progress on, particularly if reporting to non-technical teams who want to see progression without a need to see the details:
- Grade: A simple letter grade and a single-shot reflection of your site’s overall performance.
- Performance: A percentage score showing how efficient your site is within each progression of a page load.
- Structure: Grades your site performance against structural elements that all contribute to the loading and appearance of your page.
Core Web Vitals priority metrics are also available here. Let’s dig into that data.
Interpreting Core Web Vitals data
When looking at the data, focus on these key metrics:
- LCP: This should be 2.5 seconds or less.
- INP: This should be 200 milliseconds or less.
- CLS: This should be 0.1 or less.
Google considers a page to be passing Core Web Vitals if it meets the recommended targets for all three metrics. When interpreting your data:
- Look for patterns: Are certain types of pages performing worse than others?
- Prioritize mobile: Google uses mobile-first indexing, which makes sense considering that over 60% of website traffic comes from mobile devices.
- Focus on real-world data: While lab data is useful, field data from real users should be your primary concern.
- Don’t worry about earning perfect scores: Aim for “Good” scores, but remember that user experience involves more than just these metrics.
Optimizing Core Web Vitals: Best practices
Improving your website’s Core Web Vitals and optimizing page speed can enhance user experience and boost your search engine rankings.
Here are some best practices for how to improve Core Web Vitals:
Improving LCP
LCP measures how quickly the main content of a page loads. A faster score means users can see and interact with your content sooner. You can improve your LCP score by:
- Optimizing images: Large images often slow down page load time. Compress your images, use modern formats like WebP and consider lazy loading for images below the fold.
- Using efficient caching: Caching stores copies of your site’s files, reducing the time it takes to load content for returning visitors. Set up browser caching and consider using a content delivery network (CDN) like Akamai, Google CloudFront or Cloudflare to deliver cached content from servers closer to your site visitors.
- Reducing server response times: A slow server can delay your entire page load. Optimize your server based on server access log information, switch to a faster hosting provider and minimize the use of slow plugins or scripts.
Enhancing INP
INP looks at the overall responsiveness during a user’s visit. Want to make your site feel quick to respond for users? Try these techniques to improve INP scores:
- Reduce JavaScript execution time: Break up long tasks into smaller ones, defer non-critical JavaScript and remove unused code.
- Minimize main thread work: The main thread handles most of the browser’s work. Optimize your CSS, use web worker scripts to handle complex tasks efficiently and avoid heavy animations.
- Prioritize critical content: Load the most important content first, so users can interact with your site even while other elements are still loading.
Fixing CLS
CLS measures how much unexpected movement of content occurs as a page loads. A stable page provides a better user experience. Here are some strategies to improve your CLS score:
- Set size attributes for media: Specify width and height for images and videos. This helps the browser allocate the right amount of space before the media loads.
- Avoid inserting content above existing content: Unless it’s in response to the action of a user, don’t add new elements above content that’s already loaded. This especially pertains to ads and banners.
- Use CSS for animations: Instead of changing properties that trigger layout changes, use CSS to transform animations. This can help maintain visual stability.
Common mistakes to avoid when improving Core Web Vitals
When working to enhance Core Web Vitals, it’s easy to fall into some common traps. Here are five common ones to avoid:
1. Focusing too much on one metric
It’s tempting to put all your effort into improving just one metric, especially if it’s performing poorly. But this approach can be counterproductive.
Core Web Vitals work together to provide a comprehensive picture of your site’s user experience. Neglecting one area while improving another might not lead to the overall improvement you’re aiming for.
For example, you might focus on speeding up your LCP by compressing as many images as possible on every page. But this could inadvertently cause layout shifts, making your CLS score worse.
2. Neglecting mobile performance
Google uses mobile-first indexing to assess your site for ranking, so it’s wise to prioritize your site’s mobile experience. Don’t just look at desktop performance.
Mobile devices often have less processing power than desktops and may be on slower networks, making performance optimization even more important.
3. Ignoring cumulative impacts
Sometimes, small changes that seem insignificant on their own can, together, have a big impact on your Core Web Vitals.
For example, adding multiple third-party scripts – each of which only slightly slows down your site – can collectively have a negative effect on your INP score. Consider the cumulative benefits of all changes to your site. Not just individual elements in isolation.
4. Overlooking real user data
While tools like Lighthouse provide valuable insights, they simulate performance. Real user data – available through tools like Chrome User Experience Report (CrUX) – gives you a more accurate picture of how human visitors experience your site.
Don’t rely solely on lab data. Consider field data from real users when optimizing your Core Web Vitals.
5. Not regularly monitoring performance
Improving Core Web Vitals isn’t a one-time thing. Your site’s performance can degrade over time as layouts and content change.
Schedule regular monitoring of your Core Web Vitals – such as with Semrush’s Site Audit tool – to catch and address issues early.
Real-world examples: Before and after Core Web Vitals optimization
Here are two examples of websites that saw improvements after optimizing Core Web Vitals. These case studies show how focusing on these metrics can lead to better user experience and search engine rankings.
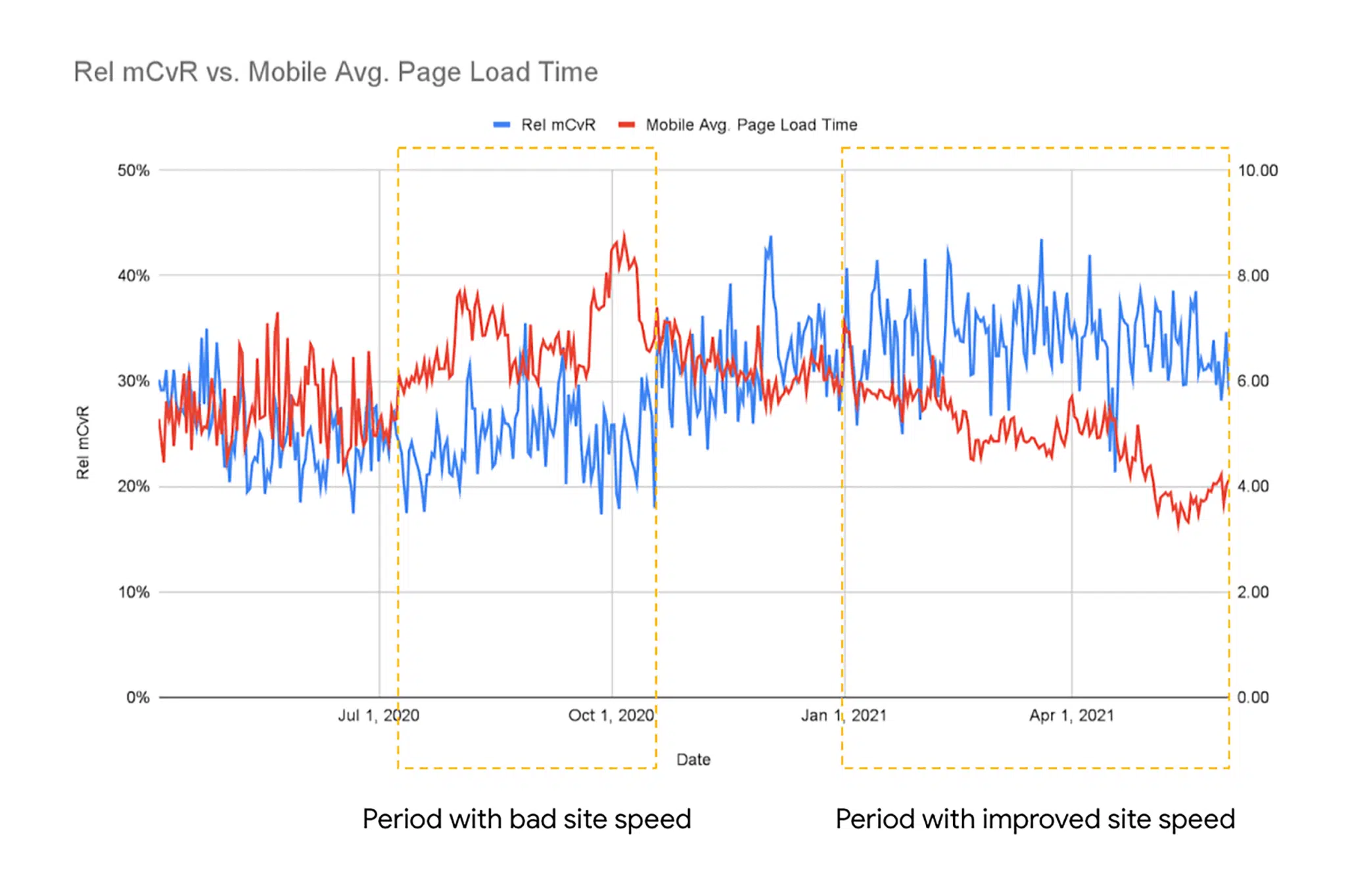
Swappie: Increasing mobile revenue
Swappie, a company that sells refurbished phones, realized its mobile site wasn’t performing as well as its desktop site. To address this issue, Swappie focused on improving its Core Web Vitals.
Before optimization:
- Mobile earnings were lagging behind desktop.
- Core Web Vitals scores were poor, especially on mobile devices.
After optimization:
- LCP improved by 55%.
- CLS improved by 91%.
- Mobile revenue increased by 42%.

These improvements led to a boost in mobile revenue. Better site performance can directly impact the bottom line.
Vodafone: Boosting sales with faster load times
Vodafone, a major telecommunications company, improved its website’s performance by focusing on Core Web Vitals. They specifically focused on the LCP metric.
Before optimization:
- LCP was slow, causing users to wait longer for the page to load.
- This led to a poor user experience, which potentially lost sales.
After optimization:
- LCP improved by 31%.
- Sales increased by 8%.
- More users stayed on site and completed purchases.
By making their site load faster, Vodafone improved user experience and saw a boost in sales.
Using Semrush to track and optimize Core Web Vitals
To stay on top of your site’s user experience, you can use the Semrush Site Audit tool to monitor Core Web Vitals and get actionable recommendations.
Track, optimize, and win in Google and AI search from one platform.

The tool also performs a complete technical assessment of your site, presenting issues you can address to ensure all pages are in good health.
After you’ve set up a site audit and customized the settings – including setting the audit to recurring and receiving an alert whenever one is completed – you’ll see an overview that looks like this:

Click View details in the Core Web Vitals box to see scores and historical performance.
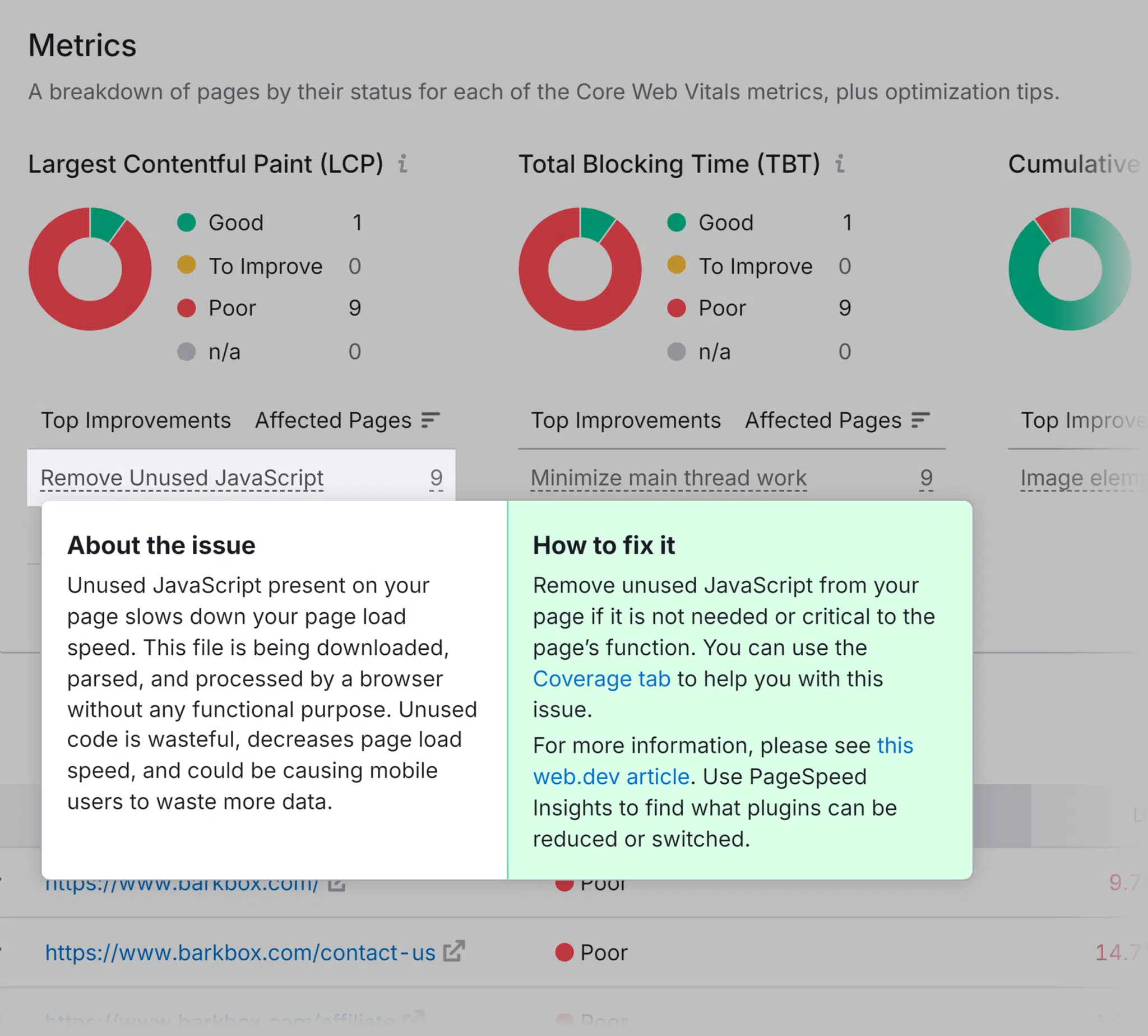
Under Metrics, you’ll see LCP and CLS scores and corresponding suggestions for how to improve.
You can use TBT to assess INP.

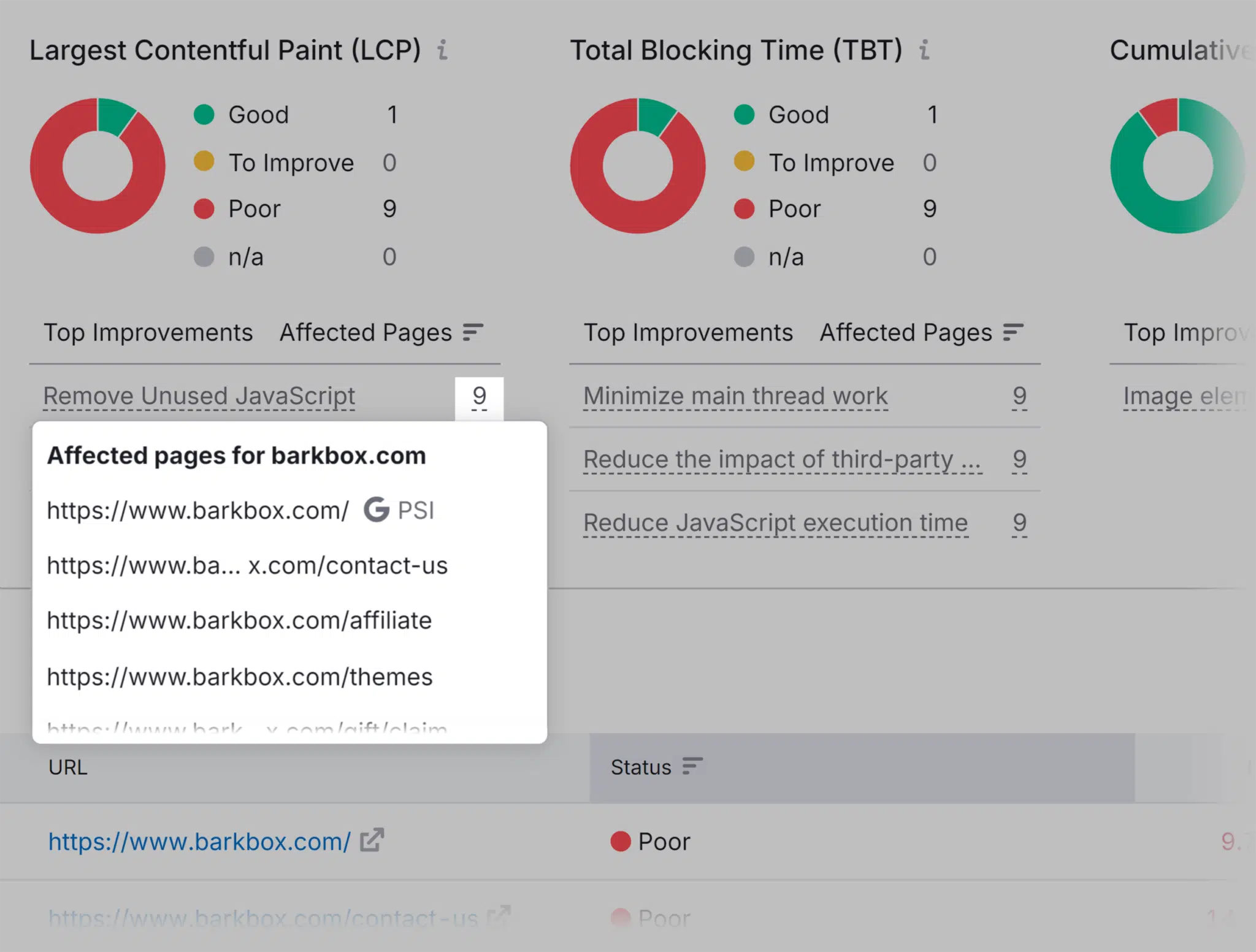
Clicking on an issue under “Top Improvements” will give you more information about the issue and how to fix it.

Clicking on the number next to the suggested improvement will show a list of pages with the issue.

Ready to level up your Core Web Vitals?
Don’t limit your opportunities to rank by neglecting your Core Web Vitals. Some simple website fixes could help you increase the return on investment on your existing marketing efforts.
Keep reading to discover how to find the “best” opportunities to enhance your site UX in ways that Google will notice, or use Semrush’s Site Audit tool to take a more holistic view of your performance.
Opinions expressed in this article are those of the sponsor. Search Engine Land neither confirms nor disputes any of the conclusions presented above.


