A simple 3-step framework for improving your technical SEO
From migrating your website to an HTTPS domain to robust keyword research to optimizing H1 tags, there’s no end to the improvements you can make.
In a world where everyone’s fighting for relevance in search, technical SEO is a Swiss army knife you can use to improve your site’s usability, crawlability, indexation and ultimately rankings.
But it’s easy to get lost in the weeds while working through technical SEO fixes — many SEOs reach a point of diminishing returns where they keep making small changes that achieve frustratingly little. That’s why it’s important to understand what to prioritize as well as how to accomplish your goals.
This article explores three key pillars you can focus on to strengthen your technical framework. However, even though this article only explores technical SEO best practices, please remember that you cannot neglect your on-page SEO, such as content creation and optimization, and off-page SEO, such as link building if you want your website to rank well and compete for high-priority keywords.
1. Indexing and crawlability
Google needs to index your website’s pages before they appear in search. You can help the search engine out by ensuring that it’s able to find your important pages (ensuring they’re crawlable) and indexing them properly. This is SEO 101, but it’s a vital first step.
Ensure all essential pages are indexed
You can check the indexation status of your website by entering site:domain.com into your target search engine, using an SEO crawling tool, or logging into Google Search Console and then clicking on Google Index > Coverage.
If the number of indexed URLs doesn’t match the total number of URLs in your database that are open for indexation, this may be indicative of duplicate URLs and URLs that contain a noindex meta tag. You’ll need to identify the error and follow Google’s recommended fix steps.
Ensure all important resources are crawlable
Robots.txt will give you an at-a-glance idea of whether or not your most important pages are crawlable, but you might be facing a variety of other problems that you need to watch out for:
- Orphan pages (on-site pages that aren’t linked to internally)
- noindex meta tag
- X-Robot-Tag headers
Optimize your crawl budget
The number of pages a search engine crawls on your website in a given period is called your “crawl budget.” It’s not a ranking factor but gauging how often Google crawls and indexes your pages might help you identify some technical sinkholes (and maybe even find pages that aren’t being crawled at all). Click on Crawl > Crawl Stats in your Google Search Console to see your daily crawl budget.
My team performed a crawl budget optimization analysis last year, which determined that some of the best ways to augment your crawl budget organically include:
- Eliminating duplicate content and pages.
- Restricting indexation of pages such as terms and conditions, privacy policies, and outdated promotions (in other words, pages with no SEO value).
- Fixing broken links and redirect chains.
Another great way to improve crawl budget is to grow your link profile, but that will take time and investment in your off-page SEO campaigns.
Employ structured data
Schema markup improves your CTR by providing users with a clear snapshot of what your company does (via rich snippets), and it helps search engines gain a contextual understanding of your content. If you don’t have structured data set up for your pages, go to schema.org to learn how and review your snippets using Google’s Structured Data Testing Tool.
Don’t forget about mobile-first indexing
I want to avoid retreading too much familiar ground in this article, and Barry Adams published a great mobile SERP survival guide a few months back, so I’ll add to his comprehensive overview of mobile-first indexing by adding:
- Factor voice search into your keyword research (Google’s so-called “micro-moments” [.pdf])
- Weigh the pros and cons of AMP pages while creating your content
- Consider whether most of your mobile users are local and whether or not you need to flesh out your local SEO campaigns as well
2. Site structure and navigation
Creating sites that are intuitive and easy to navigate helps both bots and users explore your site and understand its content. A flat site architecture, clear pagination, and a clean sitemap are just a few of the fixes you can make to improve UX and crawlability of your site.
Review your sitemap
Sitemaps help search engines find your site, tell search engines how your site is structured, and make it easy for them to discover fresh content. If you don’t have a sitemap, then it’s high-time you build one, upload it to Google Search Console and Bing Webmaster tools.
Keep your sitemap up-to-date, concise (must be under 50,000 URLs but should be shorter if possible), and free from errors, redirects and blocked URLs. Also, make sure your sitemap codes properly by using the W3C validator.
Audit internal linking structure
You want to keep your click-depth as shallow as possible and anchor each internal link with text that clearly indicates where it will send users. The clearer your navigation, the better search engines will understand your website’s context. Also, don’t forget to weed out broken links and orphan pages.
Establish a logical hierarchy
Generally speaking, the more clicks it takes to access a particular piece of content from your homepage, the more in-depth that content should be. Ideally, every important page should be reachable within three clicks from the homepage (as long as they’re laid out logically and mapped to your ideal user’s buyer’s journey).
Check your hreflang tags
If your website uses hreflang tags to localize content for different locations, you’d better make sure they’re error free. Last year, SEMrush discovered that 75 percent of all websites have at least one error in their hreflang implementation, resulting in misdirects, incorrect content and lost rankings.
Make sure you regularly monitor and troubleshoot your implemented hreflangs, choose the best implementation method for what you’re trying to achieve, generate hreflang code for each page and update your hreflang tags for the mobile version of your website (if necessary).
3. Site speed
Cards on the table: “site speed” is a bit of a misnomer because there’s no magic button to make your site “go faster.” What you’re actually doing is making small technical improvements that improve user-centric metrics such as time to first content.
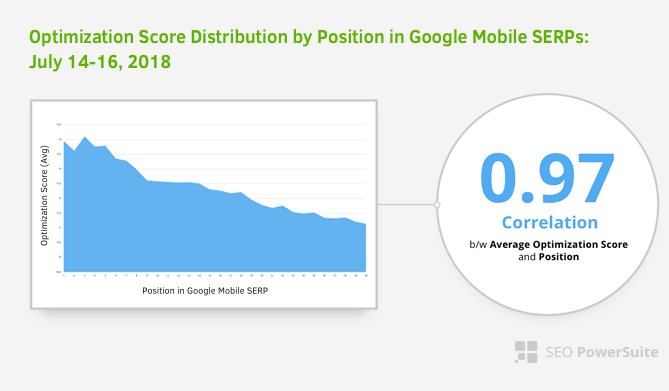
What makes these technical fixes so important is that you’re ultimately improving both your page speed and your Optimization Score — and while FCP/DCL metrics don’t currently impact ranking in any significant way, a Page Speed study we conducted in July proves that Optimization Score does.
Plus, faster sites have lower bounce rates and higher conversion rates. There’s really no downside to optimizing your website and delivering a faster user experience.
Here’s the short and sweet version of the nine advanced tips I covered in-depth in September:
Limit redirects
Each page should have no more than one redirect. When redirects must be used, use 301 for permanent redirects and 302 for temporary redirects.
Enable compression
Eliminate unnecessary data whenever possible. When it’s not possible, use a tool like Gzip or Brotli to compress content and reduce file size. Remember to use different techniques for different resources.
Reduce server response time to less than 200ms
Using HTTP/2 can give your site a site a performance boost and enabling OCSP stapling can speed up your TLS handshakes. You can also improve site speed by leveraging resource hints and by supporting both IPv6 and IPv4.
Set up a caching policy
Use browser caching to control how and for how long a browser can cache a response (according to Google’s optimal cache-control policy). Also, use Etags to enable efficient revalidations.
Minify resources
Use minification to strip unnecessary code from all of your assets, including CSS, HTML, JavaScript, images and videos.
Optimize your images
Images account for 60 percent of the average web page’s size. A few of the simpler tips: pick the best raster formats for your images, eliminate unnecessary image resources, and try to make sure that all images are compressed, resized, and scaled to fit display sizes.
Optimize CSS delivery
Inline small CSS files directly into the HTML document (just don’t inline large CSS files or CSS attributes on HTML elements).
Stay within the above-the-fold congestion window
Prioritize visible content by organizing HTML markup to quickly render above-the-fold content. The size of that content shouldn’t exceed 148kB (compressed). This is especially important for mobile users.
Remove render-blocking JavaScript above the fold
Inline critical scripts and defer non-critical scripts and 3rd party JavaScript libraries until after the fold to decrease rendering time. If you do have JavaScript above the fold, mark your <script> tag as async to ensure that it’s non-render blocking.
Conclusion
Now that you have a springboard to help you jump into the deep-end of technical SEO improvements, it’s time to start thinking about how you can use SEO to optimize your content and link profiles, as well as improve server-side latency. From migrating your website to an HTTPS domain to robust keyword research to optimizing H1 tags, there’s no end to the improvements you can make.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories