Accelerated mobile pages: Are they worth it?
An update on where Google's AMP project stands today offers insight into whether it’s worth adopting for your own website right now.
Google’s mobile-first index has officially been unveiled and you may have received a notification from Google Search Console that some of your websites are officially being enrolled in the index.
The mobile first index takes precedence over Google’s traditional desktop index and will serve the most appropriate results based on the device being searched on.
This further incentivizes the need for webmasters to implement a fully responsive design that is personalized for users on any device.
Google has attempted to make this transition easier for webmasters by creating its open source initiative that leverages stripped down HTML files to create fast and mobile-friendly copies of webpages. These are referred to as Accelerated Mobile Pages (AMP), which are distinguished by a lightning bolt symbol in mobile search results.
The choice to adopt AMP for your website should seem obvious when considering these factors:
- Webpage speed is a ranking factor of Google’s mobile and desktop indexes
- A 1-second delay in web page speed can decrease conversions by as much as 7 percent (Kissmetrics)
- AMP is rumored to be a ranking factor in their mobile first index (AMP was created by Google)
Yet, many webmasters are skeptical to adopt AMP on their website. But the AMP project is still not fully developed and continues to address concerns from webmasters who have had trouble correctly implementing AMP into their website.
I’d like to provide an update on where the AMP project stands today and whether it’s worth adopting for your own website.
AMP: Where are we now?
AMP tagged pages were initially introduced to compete with Facebook’s Instant Articles and only used for news carousel results over mobile devices. Nowadays, AMP results are scattered throughout organic search results, even though you might not notice it as a user.
AMP Pages are no longer limited to news carousel results.
You might not have paid much attention to the AMP project recently. Accelerated Mobile Pages are almost three years old, and development has slowed down in some areas.
Here is a timeline of important AMP related news over the past few years:
- Feb. 24, 2016: Google launches its Accelerated Mobile Pages project
- Sept. 20, 2016: Google incorporates AMP into its search results
- Aug. 21, 2017: AMP Ads complete phase 2 of development
- Feb. 13, 2018: AMP Stories are introduced
- Dec. 7, 2018: The Official WordPress Plugin is released
Development of AMP for Ads and Landing Pages is not fully complete, although fast fetch rendering has made ads render faster than traditional Ads over Google, and gtag.js implementation connects AMP Ads to events in Analytics and Google Ads.
But AMP has become pretty popular across the world. AMP results are now used in the Baigu, Sogou, and Yahoo Japan. Hundreds of top publishers from around the world, including the Times of India and Slate, have adopted AMP to improve their organic search results.
Hundreds of top publishers have adopted AMP for all news and blog related content, and the number of domains that use AMP surpassed 31 million early last year.
What are Accelerated Mobile Pages?
Accelerated mobile pages (AMP) are essentially stripped down HTML copies of existing webpage content that offer faster load times than standard HTML5 documents. Websites can serve AMP pages by implementing the rel=amphtml tag into their HTML. Pages with AMP code contain a three-step AMP configuration.
- HTML: A stripped down and unique markup of traditional HTML code with unique tags.
- JS: Used to fetch resources and stripped down to eliminate unnecessary rendering.
- CDN: An optimized network designed to cache pages and adapt them to AMP code immediately.
AMP also reduces the need for additional CSS requests and eliminates certain onpage eliminates, including bulky pictures, CTAs in many cases, and much more backend code. This has the effect of increasing speed greatly.
Primarily, AMP speeds up webpage load times by as much a second of total load speed by enabling AMP caching. Essentially, Google leverages this functionality by preloading AMP documents using a single iFrame in the background of a search results page so that pages appear to load instantaneously.
AMP documents can also be pulled from the AMP library directly off of its original server. The AMP library consists of a document with AMP HTML and AMP JS. Unfortunately, fetching these documents do not always provide instantaneous speed.
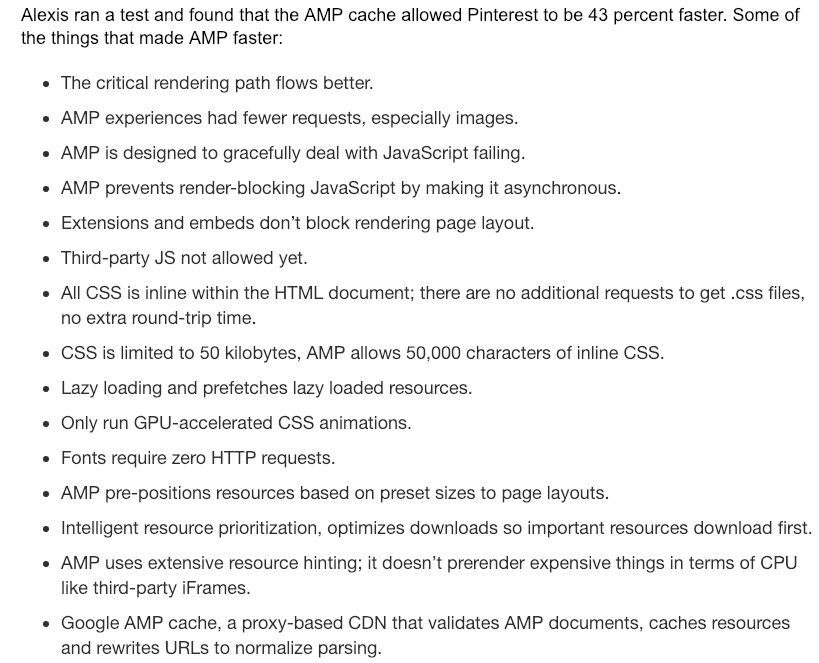
Here’s a snippet from an SMX panel about AMP that provides more details about what makes AMP pages so fast:
Should you adopt AMP?
While AMP caching does offer improved speeds and is probably favored by Google search results, adopting AMP for your website does come with a few caveats.
For starters, AMP only works if users click on the AMP version of a webpage, as opposed to the canonical version. Studies have shown that the AMP library can reduce the number of server requests to fetch a document by as much as 77 percent, but the AMP version is not always served if it’s not implemented correctly.
Tracking data from AMP pages over Analytics, Ads or even DoubleClick is still fairly limited, although analytics for this is growing.
Most of all, implementing AMP means sacrificing a lot of UX elements of your webpage. AMP HTML prioritizes efficiency over say, creativity. But more tangibly, not only are you missing out on rendering some images on your site, AMP pages only allow one advertisement tag per page. Also, implementing this code was incredibly difficult before the WordPress plugin.
Despite all of the fervor that the AMP project created at its launch, development has been relatively slow-paced, and users are nowhere close to even recognizing what AMP served content is on a mobile device.
So, should you implement AMP on your website? Not necessarily, but there are tangible benefits. I do think AMP is very useful for publishers and will have a major role in mobile search moving forward, but unless you have easy access to implement AMP with WordPress, you might be alright just sticking with dynamic pages served over a responsive design or mobile friendly page.
Fortunately, multiple commands allow you to customize AMP documents further to make them more amenable to your SEO strategy.
How to customize AMP pages
Using Google Search Console or your HTML, webmasters can optimize AMP code to make them more customizable and trackable.
Webmasters can update their AMP cache by using the “update-cache” request.
Here are just a few examples of how to customize your AMP HTML document.
- amp-pixel: tracking pixel
- amp-analytics: analytics tracking
- amp-animation: add animations
- amp-access: paywall access
- amp-dynamic-CSS-classes: dynamic CSS elements
- gtag.js tag implementation allows for events tracking across Google Ads and Search Console
- amp-iframe: display an iframe
- amp-access-laterpay: integrates with LaterPay
- amp-list: download data and create a list
- amp-live-list: update content in real time
- amp-app-banner: fixed banner
You can get a full list here.
The future is AMP
Between skepticism of Google itself and Google’s lackluster marketing campaign for AMP, most users and webmasters were largely unaware of AMP for a while or unwilling to adopt it.
Fortunately, the rate of adoption is greatly accelerating. Consider how we mentioned that 31 million domains had adopted AMP early last year. That’s up from less than a million two years ago.
As SEO continues to move away from computer towers and onto mobile screens and other devices, the rate of adoption for AMP and other similar technologies will greatly accelerate. It’s now up to existing platforms to make this transition easier for us.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land