How to add schema markup to your site using Google Tag Manager
Want to add structured data markup to your site, but don't have the access or the coding skills? No need to worry! Columnist Bryan Stenslokken shows you how to do this with Google Tag Manager in nine easy steps.

The importance of schema.org has significantly grown in the SEO world since its introduction in 2011. Schema.org is a collection of schemas for structured data markup (sometimes called “schema markup”) that helps search engines better understand content on websites. Implementing this markup on a site can also improve how that site’s listings appear in SERPs.
By properly implementing structured data markup from schema.org, you can gain a competitive advantage, increase click-through rate, drive additional traffic and cost-effectively improve organic search results.
One way to implement schema markup is by directly tagging the HTML code on your web pages. However, this requires two things:
- Some basic coding knowledge
- CMS (Content Management System) access and/or FTP (File Transfer Protocol) access
The challenge is that often, SEOs don’t have the required coding skills, and many companies have strict policies on who can access their site’s website files.
No worries. This is where Google Tag Manager comes in handy.
What is Google Tag Manager?
Google Tag Manager is a free tool that allows marketers to add or update tags without having to know any website coding (or bother someone who does). In this case, we’re using it to add a snippet of code to the site — our structured data markup — without actually editing any of the website code.
Following are eight simple steps to add schema markup to your website using Google Tag Manager. Specifically, in the example below, I show how to add organization schema markup that uses JSON-LD encoding. You can learn more about all of the various types of encoding that schema supports here.
Please note: The steps below assume you already have Google Tag Manager set up.
Step 1: Create JSON-LD markup
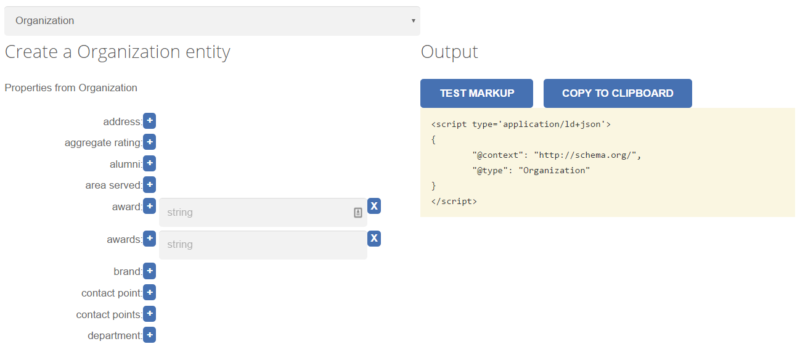
If you do not have any JSON-LD encoding knowledge, then head on over to SchemaApp.com to use their JSON-LD schema generator tool. All you have to do is enter the properties you want to include in your schema markup (some are mandatory), then copy the JSON-LD code to your clipboard.
Step 2: Create new Custom HTML Tag
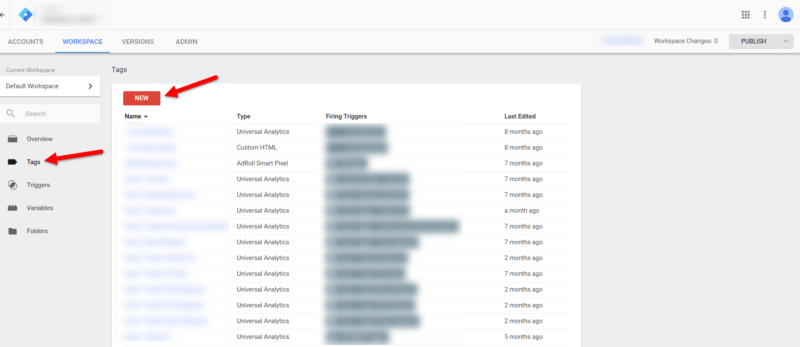
Create a new custom HTML tag in Google Tag Manager and name it something descriptive, like: “Organization Schema Markup.”
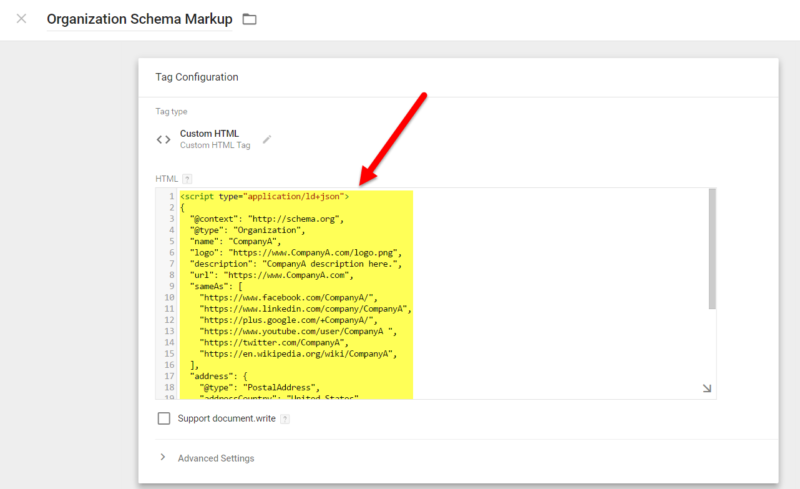
Step 3: Paste JSON-LD markup into the Custom HTML text box
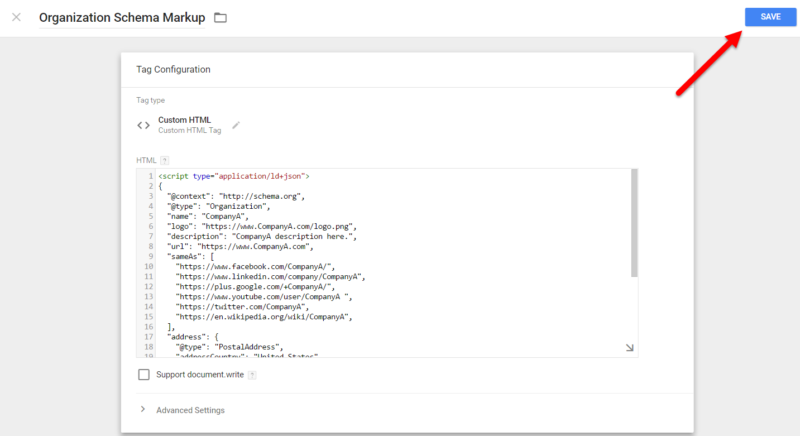
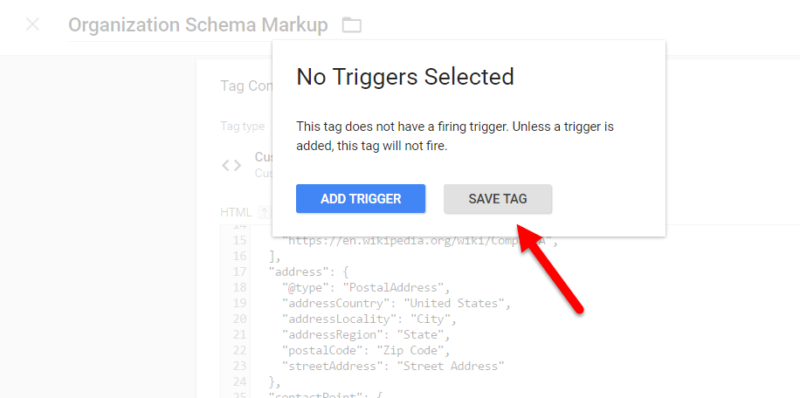
Step 4: Save your Custom HTML tag
Click the blue “save” button on the top right-hand corner of your screen. A pop-up message will appear stating “No Triggers Selected,” but go ahead and click the gray “save tag” button.
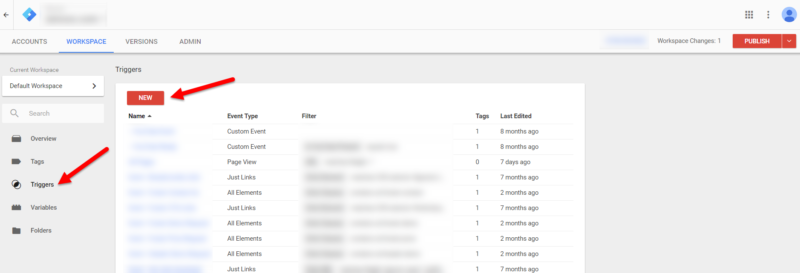
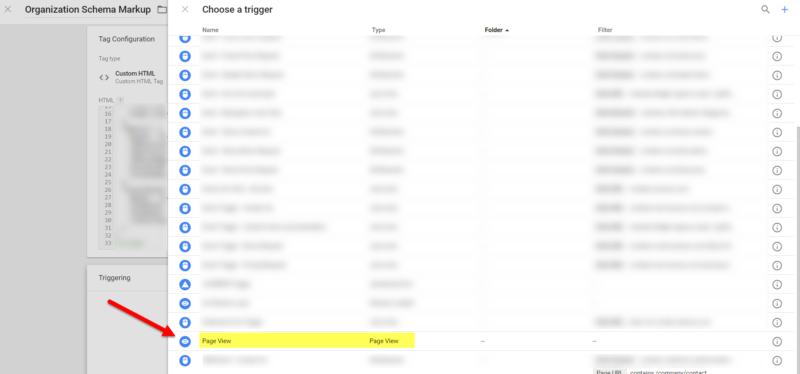
Step 5: Create new trigger for Page Views
Next, you will need to create a new trigger for your tag to fire on. You’ll want to select the page views trigger from the list on the right-hand side of your screen. Name the trigger “Page View.” You can use this trigger for other tags, too (tags that require page views in order to fire).
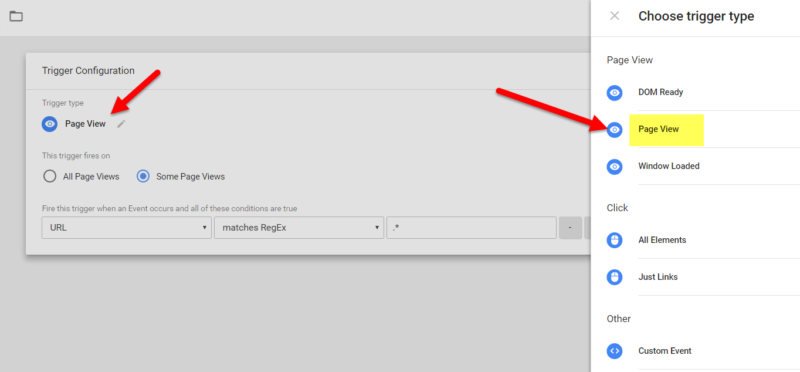
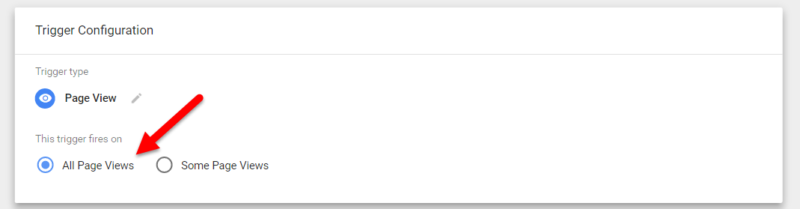
Step 6: Configure ‘Page View’ trigger
Next, you will need to configure the page views trigger that you just created so that it fires on all page views, then click “save.”
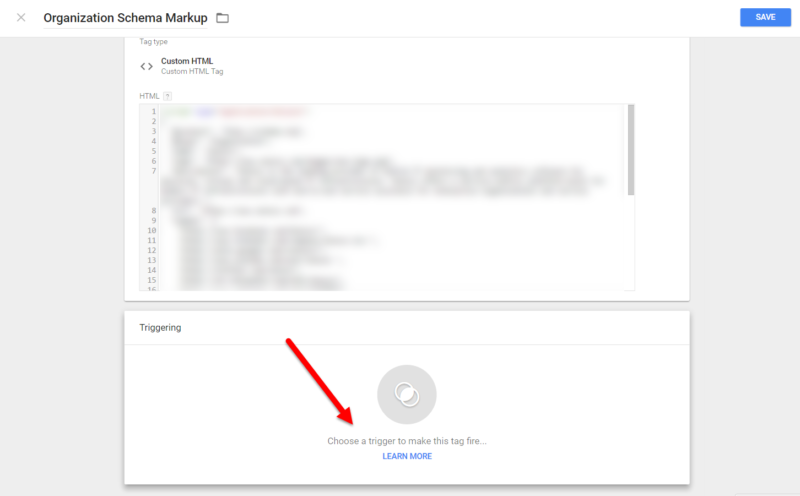
Step 7: Connect ‘Page View’ trigger to your schema markup tag
Open the Organization Schema Markup custom HTML tag that you created in step 2, choose the “Page View” trigger to make the tag fire, then click the blue “save” button.
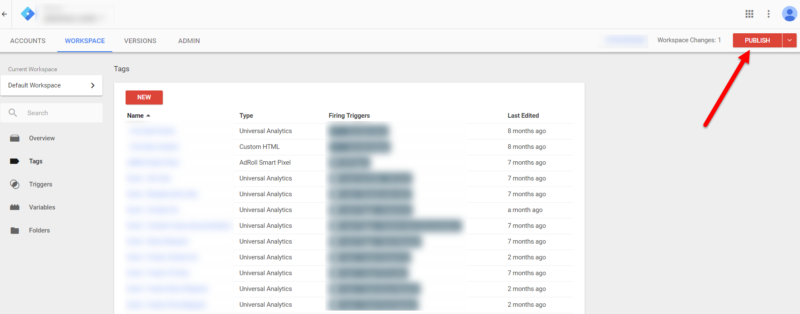
Step 8: Publish your Google Tag Manager container
Click the red “publish” button in the top right-hand corner.
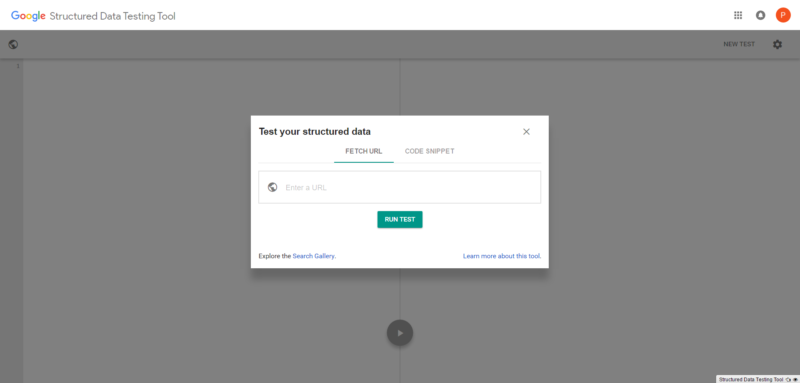
Step 9: Test your markup using Google’s Structured Data Testing Tool
Finally, you’ll want to test your schema markup using the Structured Data Testing Tool to make sure it validates.
Summary
I encourage all marketers to capitalize on the potential benefits provided by structured data markup. Even if you’re not familiar with the required HTML code, or if you can’t access the needed web files, you can take advantage of this simple implementation method using Google Tag Manager.
Structured data markup is an important aspect of any comprehensive SEO solution. I recommend that you implement the schema types that are most applicable to your business. This will likely provide a competitive edge in the SERPs, and it is a cost-effective way to boost your organic search results.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories