Developing a schema strategy for local business: An interview with Schema App’s Martha van Berkel
Semantic markup offers the most clear-cut opportunity to tell search engines about your small business website. Discover the benefits and learn how you can get started.
Jamie Pitman: Martha, thanks for taking the time to speak to me. I’ve been a big fan of what you folks do over at Schema App! I’m looking forward to picking your brains on the various ways local businesses can make their websites more schema-savvy.
First up, could you just give us a quick overview of what schema is and why it’s so important right now?
Martha Van Berkel: Hi Jamie, happy to! Schema markup is code that digital marketers can add to their websites in order to help Google, Siri, Amazon and other machines understand the content on the page explicitly. It’s based on a standard language called schema.org, which was created back in 2011 by Google, Yahoo, Bing and Yandex.
As consumers, we experience the results of schema markup when we see star ratings or prices in search results, get very specific results to our query, or get answers from a Google Search Assistant or Alexa.
I see it as a particularly strategic digital strategy because it puts control in the hands of the marketer to define their content explicitly so it’s understood how they want it understood. It also allows them to explain how one element of their business relates to other things on their website or the web.
Jamie: I think that’s an important thing to point out: what we as consumers experience from the implementation of schema. It’s all very well implementing it for the sake of pleasing search engines, but, as with everything SEO, we should always consider the end user’s experience. However, the wrinkle with schema is that search engines only document some rich features in search, although we have seen the list of features displayed in search growing immensely. So perhaps it makes sense to satisfy them first.
Martha: Let’s talk about satisfying search engines. Google, Yahoo, Bing and Yandex created schema.org in 2011 and they created 800+ classes. Classes are all the things you can describe with schema markup, like “LocalBusiness”, “Event” and “Person”.
Today, Google lists over 26+ features in search, while Bing lists nine features. Why would they invest the time and money to define more than 800 classes if they were only going to use 26 of them? Seems weird, right?
Schema markup is clever in that the search engines have made it the job of digital marketers to translate their content to make the search engines’ jobs easier. If it makes their job easier, they’re probably using it, right?
What to read next
• Column: How To Use Schema and Open Graph Markup For Local SEO
• Google okays placing local reviews from Yelp, Google Maps and others on your own site
• Column: Structured data opportunities by site type
• Column: 4 underutilized schema markup opportunities that impact SEO
Jamie: Would you say it makes sense to add schema absolutely everywhere you can on your site, so you’re ahead of the pack when search engines start to use some of the more esoteric schema tags in features, or would you recommend a more incremental approach, focusing on key tags first?
Martha: Keeping in mind that schema markup helps understanding, I suggest thinking about schema markup as a strategy for helping the right customers find the right content on your website so that they’ll want to engage or buy from you. So with that in mind, I recommend you think of your schema markup strategy in the following way:
Start by asking, “What is strategic or important or unique about my business? What information do my customers need to find about my business?” Make a list of these key topics. They might include your company, contact information, services, products, founders, white papers, or articles on specific topics.
When you have the list, then ask, “Where on the website is this information listed? Is there a primary page where we talk about this?” If there is a page (and often during this exercise we discover there is no one page), then that’s the page you should optimize with schema markup [or create from scratch].
Jamie: That’s a really interesting exercise that nicely doubles up as a kind of business and content evaluation task. I can imagine the key stakeholders sitting around discussing what’s most important about their business and the direction it should go in, and a sneaky SEO jotting down all the notes to use for their schema markup strategy.
So once this list is put together, what’s next?
Martha: Next, review the long list of Google Features I mentioned and identify which ones you could qualify for. Figure out what pages you talk about this content on or what pages you would need to add this content to in order to get the feature.
For example, if you wanted to get the review rich result for a service you offer, you would need to have a page that talks about that service, and then show reviews that are about the service displayed on the page.
This approach means that the most important things about your business are understood, and that you’re getting the most benefit from Google’s search features.
Jamie: That’s a great overview; thanks, Martha. So it’s important to research the featured snippets you actually have a chance of getting before adding tagging on the relevant pages, rather than simply “feature hunting” and over-tagging without a plan. This approach also allows you to test performance of tagging more rigorously.
Are there any other best practices you should follow with regards to schema markup that you’d say most don’t know about?
Martha: I was recently talking with Dan Brickley at Google, and, in our conversation, I explained how we help customers build knowledge graphs, not schema code. His response to this was that he wishes more people did this. A similar comment was made by Steve Macbeth, Microsoft’s executive sponsor for schema.org. He said that if there’s one thing you should do, it’s to make your schema markup semantic, or connected.

The Schema gurus at Google and Microsoft
Let me first define what I mean by a knowledge graph. A lot of people think of the knowledge graph as the knowledge panel that appears in search results. This is actually a featured snippet, as a result of a knowledge graph.
The knowledge graph is what powers search; it’s the connective tissue that explains what something is, but also how it relates to something else on the web. For example, if I were to describe our company, Schema App, I could say that it is owned by Hunch Manifest (defined on its homepage), it’s located in Guelph, Ontario, Canada (defined on Wikipedia), and has the co-founder Martha van Berkel (who is the same Martha van Berkel as on LinkedIn).
I could make the same statement and not connect those pieces of information and it would be less clear, and therefore harder to understand explicitly. Google has a great video about their knowledge graph that I’d recommend watching.
Jamie: It sounds like understanding the broad concepts of search (the interconnectedness of “things”) is pretty crucial to succeeding with schema. I like the need to take a long view of it all before getting down to details. How does this work in practice?
Martha: Well, it makes sense that when people create their schema markup, they’ll want to connect the “thing” they’re describing to other “things” on their website and the overall web. Let’s look at this from some Local Business examples.
Let’s say we own a chiropractic company that has three locations. The location on Main Street is the Headquarters and the other two locations are on Side Street and Second Street. On the page that primarily speaks about the Headquarters on Main Street, I would add schema markup for “LocalBusiness,” and I would be sure to use the property “subOrganization” to define the relationship to the locations on Side Street and Second Street.
I would also include the property “areaServed” and link to the cities, neighborhoods, counties in Wikipedia that those locations serve. Finally, if there were specific products or services that this chiropractor offers, then I’d want to make sure that our Services and Product pages have schema markup and offers, and that the appropriate location is listed as the provider.
Jamie: Are there any tools available to help us make sense of how these facts or elements of our local business are current connected and how they should be?
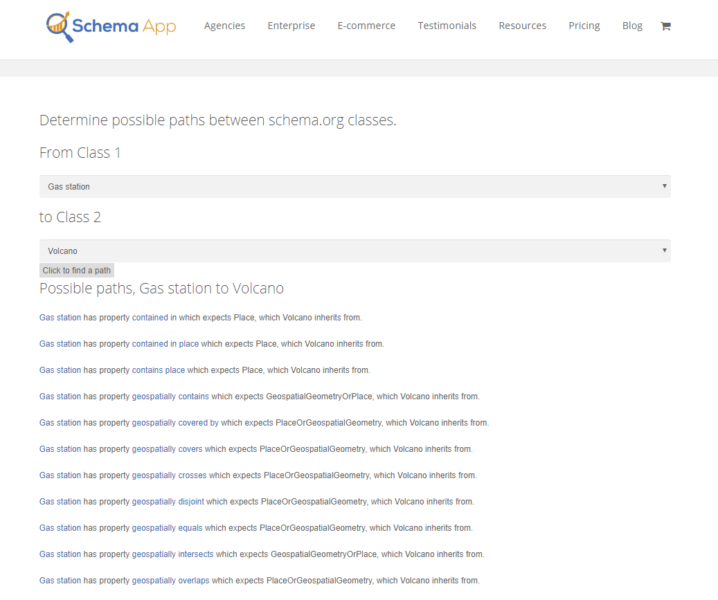
Martha: There is a handy free tool our company developed called Schema Paths that can help you figure out how things are related and can be connected. This tool was created by Mark van Berkel, the creator of Schema App, because he got really tired of reading schema.org and trying to figure out relationships between different pages. Within Schema Paths, you can pick two things you want to relate and it will tell you what properties are available to relate those things.
For example, if you had a local business homepage or landing page with a video on it, you would want to link the two. In the example I’ve shared below, it looks like you can link them both ways: the LocalBusiness would link to the video in the property “subject of”, and the “VideoObject” would link to the “LocalBusiness” in the property “about”.
If you want to have fun, you can even ask it funny questions, like how do you relate a gas station to a volcano? I think this is a good example of how this concept isn’t specific to certain parts of the web, and can be used to connect and organize pretty much everything in the world!
In fact, if you’re struggling to understand schema, you’d do well to play with this tool with random “things” to start to learn how things can be connected on a broader level.
Jamie: Haha! So it’s the “Six Degrees of Kevin Bacon” that you can learn from! Nice.
Just to finish up, what would you say are the main advantages of a local business implementing schema today?
Martha: By doing your schema markup properly, by building a knowledge graph of your company’s content, you’re taking control of how your content is truly understood and defining it explicitly for all consumers, as well as creating a data layer you can reuse in other ways. This helps you future-proof your content and data for the next consumer, and for what comes after Google and Alexa.
Jamie: Thanks Martha, it’s been an absolute pleasure speaking to you. I’ve learned a lot that I’ll definitely be taking back to my own website, and there’s a lot here for local business owners and local SEO marketers to chew on.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land