How to choose the best content format for link building
Thinking about creating an infographic or GIF as a way to attract links? Here's a list of pros and cons of different visual elements and their effectiveness at attracting links.
 One of my previous posts talked about how different elements can affect the success of your link-building campaign; I only touched on the subject of content formatting. So today, I want to go into more detail on the common types of content formats used in link building and look at the pros and cons of each one.
One of my previous posts talked about how different elements can affect the success of your link-building campaign; I only touched on the subject of content formatting. So today, I want to go into more detail on the common types of content formats used in link building and look at the pros and cons of each one.
There are more formats than I’ll cover here, but these are the formats we use, that cover the most executions and that we have comparison data on.
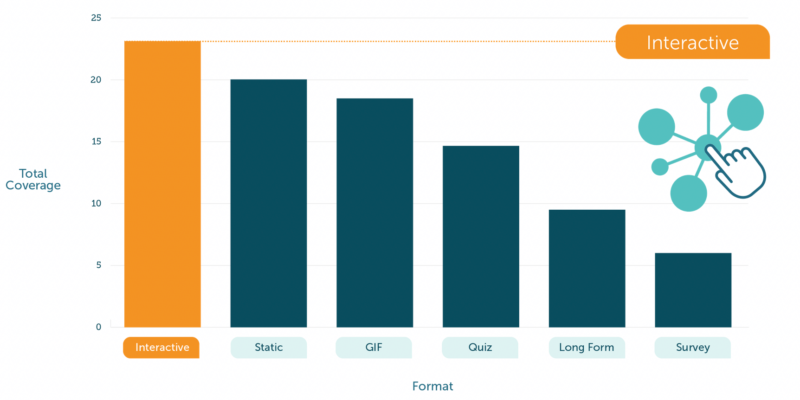
The above shows that on average, an interactive format (orange) gets more coverage and links than the other forms. This is interesting and of course will be different for all agencies and teams, but this is what our own data shows us.
In this article, I’m going to talk about the top four formats:
- Interactive.
- Statics.
- GIF.
- Long-form content.
Let’s dive into each one.
1. Interactive
One of the more popular formats in recent years, interactive content is meant to step beyond static infographics, which are commonplace. An interactive piece of content is simply a piece that allows the user to interact with it to reveal different perspectives on something. Interactive content can be quizzes or calculators or something more sophisticated.
Pros of using an interactive format
- Interactive elements allow you to present multiple angles on a topic and effectively give you the chance to include a lot of information.
- A user can dive into different parts of the content and find the information most useful and relevant to them.
- From an outreach perspective, you can target a lot of different people because you can include information relevant to all of them.
- If you have a great designer, interactive content attracts links because of the format alone. I’ve seen some pieces become very popular with almost no story behind them because the design was stunning.
Cons of using an interactive format
- An interactive piece will usually require a front-end web developer, which not only adds cost to a project but adds time, too. In addition to coding and testing, quality assurance elements are needed to pick up bugs and cross-browser problems.
- A design will also require a bit more work because multiple views may need to be accounted for, as well as a responsive version of the content. Depending on the type of visual you use, you may need a whole new design for mobile devices.
- You often need a developer to upload the interactive content for you. This can slow things down if there is a queue of tasks or if they are scheduled into a sprint cycle.
Impact on link building
- If you want to allow third-party websites to embed interactive pieces, it can get tricky. You’ll need to develop custom embed codes to allow for complex pieces to be embeddable.
- It can be very easy to overcomplicate interactive content because you can do so much with it by adding multiple data points and stories. More is good, but too much may cause you to lose links.
- As the graph above shows, interactive pieces work very well for us at Aira (my company); they get noticed. So if you have a decent story and a clean design, it has a good chance of getting links.
Examples
Here are two great examples of interactive content. Scroll down each to get the full effect.
- Bezos’s empire: how Amazon became the world’s most valuable retailer
- Mountain out of molehills by Information is Beautiful
2. Statics
A static format is basically some kind of image, usually an infographic or a series of images. If we narrow the scope to just infographics, we know they have been popular and used a lot, particularly by search engine optimization specialists (SEOs) who want to generate links using them.
This has led to a number of debates around infographics being over-used and ineffective. My view? While the market did become saturated, there is still a place for them as long as they’re useful.
It’s a good idea to think through the design process and ask, “Should this content be turned into an infographic?” Infographics have suffered a bad reputation in part by being poorly designed, too text-heavy or only created for SEO use. Create an infographic that is useful, educational or entertaining, and you have a good chance of getting links.
Pros of using a static format
- Does not require the need for a developer, only a designer to complete the work.
- You can easily upload a static graphic onto a website with basic access to a CMS (content management system) with publishing rights. This means that you’re not reliant on clients or developers to get a content piece live.
Cons of using a static format
- By default, static graphics aren’t responsive and may not display well on mobile devices if you have small details or complex visualizations being used. In this case, you may need to design a mobile version and use this for mobile devices visiting your content.
- It can be hard to communicate your core message quickly with a static graphic because a user will only see a section of it. As with a piece of copy and a headline, you need to grab someone’s attention quickly with limited time and space. This is where interactive content shines; you can get users’ attention quickly and keep them engaged longer.
Impact on link building
- Embedding a static graphic on a third-party website is pretty straightforward. You can provide readers the image file to upload or use an embed code. Unlike embed codes for interactive pieces, static embed codes are pretty straightforward to create and use.
- Static graphics are also easy to keep track of using reverse image search on Google, which lets you find more link-building opportunities from websites that have used the graphic.
Examples
3. GIFs
GIFs have had a resurgence in the last few years, and as you’ll see from the chart above, they do very well for us when it comes to content-driven link building. A GIF is a great middle ground between a static graphic and an interactive. You can achieve some of the effects of an interactive but without the development time.
Pros of using a GIF format
- You can almost achieve the effect of an interactive but without development resources, which saves a lot of time and resources.
- Like statics, it’s pretty easy to upload a GIF to your client’s blog, social pages or website via the CMS — no coding or complex embed codes required.
- A GIF will automatically “play” when it’s loaded, meaning the user doesn’t have to do anything to get your message and instantly know what your core message is.
Cons of using a GIF format
- Like a static piece, GIFs aren’t responsive by default, which means that you either need to keep them very simple or create a different GIF which can be displayed to users on a mobile device.
- When pitching a GIF to a client, you may face some initial resistance. Hopefully, not too much, but it’s not a method that is expected, so you should be prepared to show some examples of how well these can work.
Impact on link building
- As shown in the graph above, GIFs can be great for link building, and they get almost as many links and coverage as interactive pieces and statics.
- Given that you can make a GIF look interactive but without the development resources, you can spend more time on ideation and outreach which can secure more links.
Examples
New study says dark matter is made of black holes formed in 1st sec of universe’s existence: https://t.co/JIjK3unKuw pic.twitter.com/m2MJ8NWDMo
— NASA (@NASA) May 25, 2016
4. Long-form content
Long-form content isn’t traditionally thought of as “visual” when it comes to link building. Given its form, it lacks the visual impact and flashiness of interactive pieces or an infographic. However, long-form content does have the ability to get links, and in-depth, genuinely useful resources can also bring a lot of relevant traffic.
Pros of using a long-form format
- You can promote a long-form piece of content over a long time period, and you don’t need it to be a “big hit” to be successful. This gives you a chance to implement outreach on an ongoing basis and not gamble over a short time period.
- You can cover a wide range of topics within a long-form piece of content and add visuals when applicable. This gives you a chance to promote a lot of different outreach targets and types of websites.
- It gives you a chance to really show expertise in a given topic.
Cons of using a long-form format
- Long-form content will usually not be interesting to top-tier newspapers, magazines and so on, which means you’re unlikely to get links. This isn’t a big problem, but you should make sure clients and stakeholders understand this prior to launching the content.
- With long-form content, you assume everyone will understand the content quickly and engage with it. Since people tend to skim rather than read, getting them to read through can be a challenge. With visual assets, they understand the premise in a fraction of the time.
- Long-form content can’t be embedded in the same way that an interactive infographic or GIF can be. It takes work, which lessens the likelihood of it being reprinted.
Impact on link building
- Long-form content can generate a lot of links, but they’re unlikely to get a “quick hit” or go viral in any way. You’re much more likely to generate links over a prolonged period of time.
- The types of links you’re likely to get are from resource pages, which may limit the amount of traffic you get but may still pass a good amount of link authority.
Examples.
Choosing the best format
I recommend you avoid thinking, “I want to create an interactive infographic.”
You shouldn’t start with the format itself. You need to start with the topic or message you want to convey, along with the audience you want to target. Once you’re clear on those things, you are in a good position to decide on the format.
You also need to take the following into account:
- Your development resource. If you don’t have any, then clearly, you will have to rule out an interactive format.
- Your design resource. Assuming you have a design resource, look at what their strengths are. Do they excel with data visualization? If so, lean toward that form of execution for your idea.
- What restrictions do you have in regard to uploading to the client website? Is a full-page takeover possible, or do you need to use a blog template? If the latter, that may rule out interactive content.
Lead with your idea, keep your resources in mind and take time to think about the right content format. It will pay off in attracting links and getting traffic to your content and your site.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land