Low mobile page speed scores may be killing your traffic
If your score is low, there are a few things you can do without having to redesign your website.
You’ve been doing everything right: keeping your content fresh, reviewing your backlink profile, and increasing your online review count. Yet you’re still seeing a steady decline in organic traffic. If this sounds familiar, it’s time to check your mobile page speed.
A year ago, Google rolled out its Speed Update. The company was clear in its statement that this update “will only affect pages that deliver the slowest experience.” In a mobile-first index world, that means Google is ranking your site based on its mobile experience and slow speeds must be addressed. But how slow is too slow? We can’t answer that definitively without making some assumptions, but I’ll share how we determine if mobile page speed scores may be killing our clients’ traffic and tips you can use to take a closer look at your own site.
Start with the PageSpeed Insights tool
There’s more than one tool for testing speed, but for simplicity’s sake, I’ll focus here on Google’s PageSpeed Insights tool. This tool grades the toughest, so if you have a good score on PageSpeed Insights, you’ll likely do well with any of the other online testing tools.
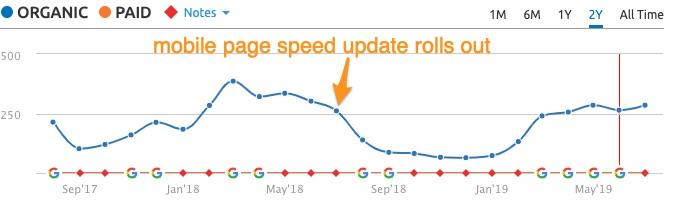
Below is an example of a client who experienced a significant traffic drop after the July 2018 mobile Speed Update and the corresponding PageSpeed Insights score. Since the client’s site was scoring in the single digits, it’s safe to say that this score qualifies as too low according to Google. In fairness, it must be noted that the Medic Update – which rolled out the very next month – may have also added to the decline.


This is just one example, but after reviewing more than 100 websites and their PageSpeed Insights scores in relation to traffic, there’s no magic number. We’ve seen single-digit scores still do well, although those are the exception rather than the rule. If your own score is in the single digits (or even below 40), take that as a sign that you have work to do. I also recommend looking at your competitors’ scores to see if yours is notably lower in comparison.
Tips for assessing if your page speed is a factor
Here are some steps you can take in your own determination of whether mobile page speed is having an adverse effect on your traffic:
- Run PageSpeed Insights on at least five of your competitors’ websites that rank higher than yours. Log their scores and keep an eye out for new players that you may have not noticed before but who are now competing with you. I also suggest running the tests at different times of day, since we’ve seen higher scores at night due to lower server loads.
- Run the same competitor websites through a traffic estimator such as SEMrush, Ahrefs, or Spyfu and take a snapshot of the sites’ two-year trend lines.
- Log top-level SEO metrics, as well as domain authority, page word counts, and the number of links pointing to the page that’s showing up in SERPs. There’s no need to go overboard—just take note of the most important SEO metrics.
To keep track of metrics and screenshots, I’ve created a Google Sheet you can use.
One important note: You’ll need to individually review all of your top-performing pages to determine whether your mobile page speed score is a factor in traffic decline.
Grab the low-hanging fruit
If your analysis shows your mobile page speed score is low compared to your competitors, here are a few things you can do right away without having to redesign your website:
- Just say no to sliders. These are major speed killers. You can test just how much of a detriment your image slider is by turning it off and rerunning your mobile score. (We’ve seen double-digit page speed improvements simply by turning off sliders.) The fix: Choose a single image and create a text overlay to replace the slider. If you can, work in a staging environment so you can test speed improvements without affecting your live site.
- Use next-gen image formats. Google recommends using the latest image formats – JPEG 2000, JPEG XR and WebP – because they have better quality and compression in comparison to older formats, allowing them to load more quickly. Note that WebP is not supported in Safari at this time.
- Remove unused tracking codes. We know how digital marketers just love to add tracking codes but rarely remove them. Tracking codes tend to accumulate and end up adding a lot of overhead to page load.
These are just a few of the simple things you can do to explore the effects of mobile page speed. If you’re seeing a steady traffic decline, it’s worth your time to take a closer look.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories