Mobile speed case studies: Push for faster page loads
If you are not feeling the need for speed, don’t be surprised if your site stalls. Contributor Anthony Muller shares three case studies showing why now is the time to make your web pages load like lightning.

Google recently announced a new mobile ranking algorithm it is calling the “speed update”. Google states the speed update will “only affect pages that deliver the slowest experience to users and only affect a small percentage of queries”
Let me begin by saying: page load times are already a huge part of Google’s mobile ranking algorithm. They have been for some time now and are an important signal directly related to site traffic.
In the different cases below, you will see just how huge of an impact page speeds have. Google traffic seems to spike and plummets for some websites with varying desktop and mobile issues. Hopefully, something I share will help you persuade those reluctant on decreasing their load times motivation to do so.
The benefits of fast
The benefits of quicker load times are nothing new. Looking at load time is smart, it has always been a large factor in a user’s experience and integral for the success of any digital campaign regardless of ranking impact.
With the announcement of “mobile first,” Google has just allowed search engine optimization specialists (SEOs) to move optimizing site speed items from the depths of the dev backlog into the hotfix category. If your company or clients are still reluctant to place resources into it, it may be time to readdress the situation. Let them know that their competition is likely to fill the holes left by not optimizing your site speeds or taking a serious look at accelerated mobile pages (AMP).
For our purposes, we are most concerned with Googles “speed” and “score” ratings on PageSpeed Insights since they give us direct insight into what Google sees for that particular uniform resource locator (URL). There are but a few instances where Google will actually come right out and give you a score on one of its ranking factors, so take advantage.
Also, remember that visibility in search is only half the battle if you are focused on success metrics. It is by far the more difficult of the two, but it is still only half the battle
Case study #1
This mid-sized website in the big data vertical had recently (February 2017) undergone a complete redesign which was about a year or two in the making. The goals of the redesign were to:
- Create a responsive site
- Significantly alter and decrease the established sites content levels on 400k URLs (placing more behind a paywall)
- Increase conversions
- Not lose any of the traffic gained from previous SEO efforts.
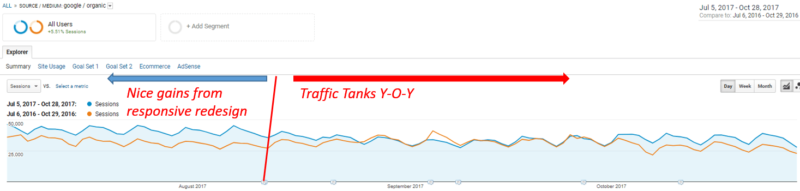
The redesign launch was very rocky from a technical aspect, mainly due to a lead engineer who is no longer with the company. Eventually, months after the redesign launched, many mid-level priority recommendations were finally being implemented and traffic increased nicely.
Post re-launch / SEO campaign
*Note: Traffic increases were very stable for months before “the incident”
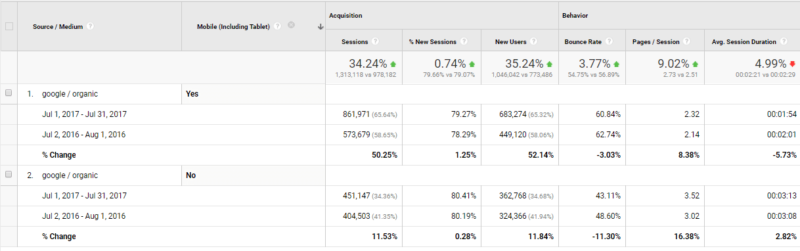
Needless to say, making the site mobile friendly definitely had a big impact on increasing mobile traffic. I guess this suggests site speed as a mobile ranking signal, post-April 2015, is a pretty big signal.
Challenges
After letting go of their lead engineer, they had very limited technical resources while they hunted for a replacement. Many of the SEO recommendations submitted even for basic, best practices, were sitting in a very long backlog. Luckily, much of the site speed optimizations were already slated in the next few weeks, but there is nothing like a giant dip in traffic to increase the priority level of backlogged recommendations.
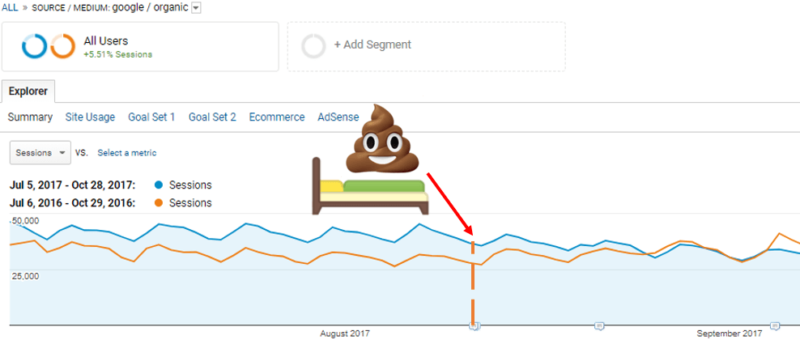
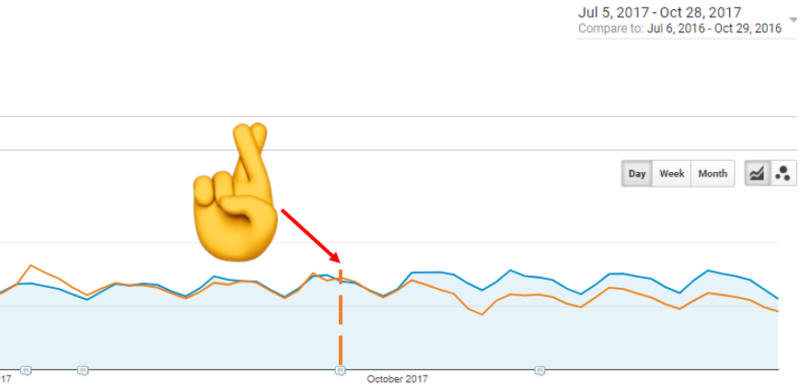
When traffic tanked:
Most of the nice year-over-year gains had disappeared showing a drastic reduction. The 50 percent increase in mobile traffic had dwindled to almost no gain. While much less drastic, even the desktop site appeared to lose whatever steam it had gained. The decline was caught within the first week and a forensic analysis was started immediately. Most items checked out just fine except for the report from PageSpeed.
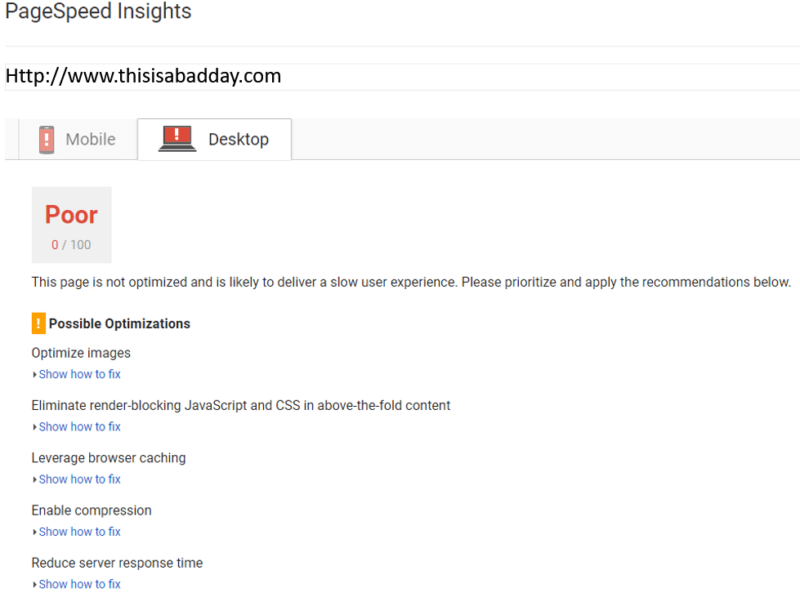
This screenshot tells close to the whole story. Prior to the heavy dip, they rated “poor” but showed a score of 40 for mobile and 60 for desktop. (Note: URL has been altered to keep client anonymous)
The site has two content management systems at play with different functions, WordPress and Ruby. While the WordPress portion of the site only makes up a small percentage of total URLs (maybe 1%), it does manage the highest traffic generating pages like the blog, homepage, etc.
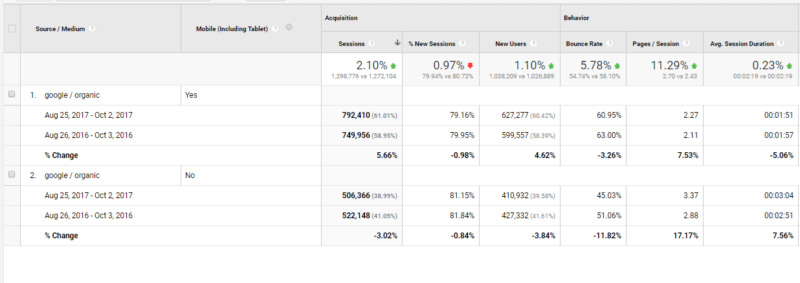
The home page dropped by 24 percent and other high trafficked WordPress content tanked by close to 50 percent. This also appeared to have a systemic effect on content outside of WordPress but nowhere near as severe; most of the Ruby pages were showing slight dips.
After several discussions and looking at the results, it appeared that there were two likely culprits responsible for the plunge.
First, the content delivery network (CDN) service cache was found to be misconfigured and wasn’t operating in their WordPress environment.
The second action taken was to enable WordPress compression for images and image resizing tweaks were made.
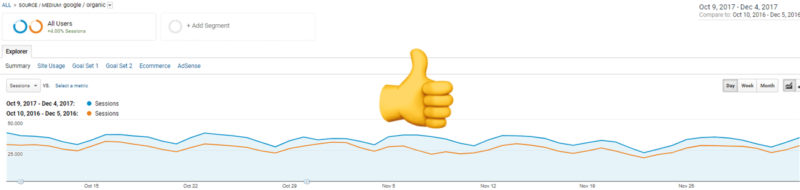
Over the next week, the fixes were implemented, page speed scores shot back up to more acceptable levels scoring higher than previous tests.
Returning to normal
While there is much more to be done to optimize for a higher score, the issues were corrected. I have been seeing similar examples across multiple websites and they all seem to come down to one common denominator: Speed!
Case study #2
This case study is an enterprise level website in the news and media sector experiencing large traffic declines.
The declines were affecting both their mdot and desktop site. (If you are not familiar with a mdot site, it is a website designed for mobile devices and sits on a separate subdomain. And yes the client knows they need to get rid of the mdot!)
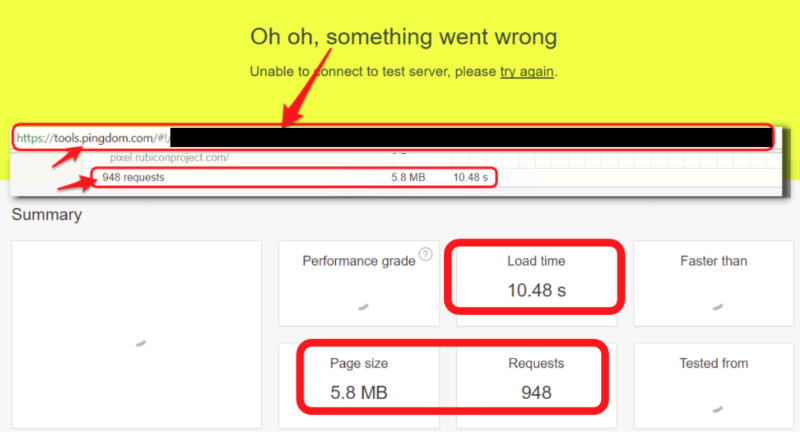
After performing a forensic analysis, we found the enterprise level site had so many requests and loaded so slowly it broke Pingdom’s load times tool! After attempting to load 1600 requests on a single URL, Pingdom just locked up.
We used an article page and one of the lighter pages, not the home page or large category type pages. In the 18 years I’ve been a practicing SEO, I have never seen that happen. While the cause is not as crystal clear as the first case, once requests and page elements were reduced, the client saw a healthy return of traffic.
Case study #3
My third case study is another mid-sized website. The owner contacted me about some “softness” in their traffic growth. He had spent significant time raising the site’s page speed scores over the summer but had not made any other changes to the site. And yet, their page speed scores deteriorated slightly in Q4 of 2017.
This left me with some burning questions:
- If nothing else changed on the site, what else could cause a drop in the PageSpeed score?
- Is it possible their “industry” peers’ recent efforts to load faster are being factored into the score?
- Has page speed been slowly and steadily raising the bar to prep for the mobile first launch?
Interestingly, the site’s PageSpeed dipped for no apparent reason from September to November 2017 and yet, miraculously increased from a mobile score of 46 in November 2017 to a 71 today using the new insights tool.
While the client is currently working on making some improvements, still nothing has been deployed that would affect load times since the summer of 2017. I find this, as Spock would say, “Fascinating!”
Conclusion
To sum things up, page load times are a huge factor in your SEO efforts. Even though this is probably not new to you, use the announced date to help raise a reluctant client’s awareness or push load time optimization a little further.
As Google Search Liaison Danny Sullivan recently said:
With mobile-first indexing, Google is like a a single library that is now beginning to replace print books (desktop pages) with ebooks (mobile pages). Over time, library will be mostly ebooks (mobile). But print books (desktop) will always remain part of the mix in the library.
— Google SearchLiaison (@searchliaison) March 26, 2018
One thing is for certain: working on improving your speeds will significantly increase traffic, page views and decrease bounce rates. That is something that most teams from design to development will get behind without (too much) grumbling.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land