Switchboard Tags: Like Canonical Tags, But For Mobile SEO
When Google published their new guidelines for mobile SEO, the item that made headlines was their declaration of responsive design as the preferred option. Last month, I covered the basics on how responsive design works and how to optimize it. But the second option Google discussed got lost in the headlines: increased support for purpose-built […]
When Google published their new guidelines for mobile SEO, the item that made headlines was their declaration of responsive design as the preferred option. Last month, I covered the basics on how responsive design works and how to optimize it.
But the second option Google discussed got lost in the headlines: increased support for purpose-built mobile sites located on m-dot subdomains (e.g. m.brand.com. ) This type of site had previously been flagged by Google’s Matt Cutts as being the favorite from a usability standpoint.
While Google now favors responsive sites, their support for m-dot sites hasn’t gone away. In fact, Google introduced a new set of tags to better address the switchboard functions that are needed for this type of website.
How To Implement Switchboard Tags
Google provides two options for tagging mobile and desktop pages to create a connection between the two, ensuring that indexing and link equity and are shared between counterparts that are – from a marketing standpoint – interchangeable.
One way is to flag the relationship within your page code, by inserting tags on each page. Taken from Google’s developer pages:

Google created a set of tags to replace the old redirect-based switchboards that were used to shuttle users to the version of the site matching their device.
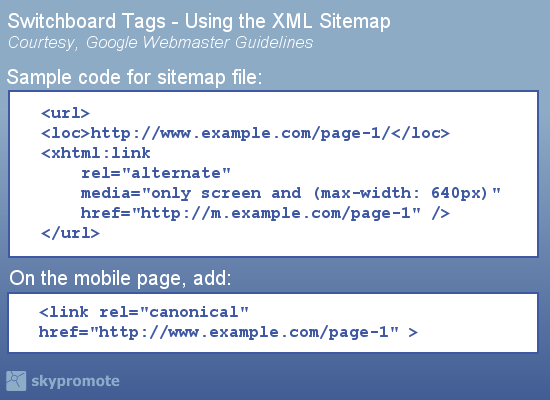
The other method relies on labeling you can add to your XML sitemaps. Take a look at the sample below, you’ll see elements that resemble the tagging shown above. Also note that you’ll still need the canonical tag to appear on your mobile page:

Google also provides a method to switchboard your mobile pages using your XML sitemap.
Do I Still Need Redirects?
Prior to these tags, mobile best practices required the creation of a switchboard, consisting of agent-based redirects that sent users to the right destination.
But while Google (and presumably Bing/Yahoo – see below) will use switchboard tags to guide incoming searchers, that still leaves your traffic from other sources.
Let’s say you have a link to your “www” address on Wikipedia, and an iPhone user clicks on it. The tags won’t help you here, because Google isn’t part of the transaction – it’s referral traffic, straight from another site.
The best way to find out if this is an issue for your site is to look at referral traffic in your metrics.
How many mobile users are landing on your desktop site? How about vice versa? If this spillover traffic exceeds, say, 10% of your referrals, you probably have a solid business reason to put redirects in place.
What About Bing & Yahoo?
Bing actually beat Google to the punch on this issue, coming out in favor of responsive design last year, saying that one URL for all users works best.
What Bing did not do is provide a proactive measure for webmasters to implement in their mobile sites. But they’ve collaborated on industry standards before, specifically on sitemaps. So it’s likely that Bing will also adopt these tags for future updates. And since Bing powers Yahoo’s search engine, that should create a consistent standard for the U.S. search space.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories