Technical SEO for Shopify: A guide to optimizing your store for search engines
How to address the technical limitations in Shopify to improve your store’s search visibility.
Shopify’s platform makes it simple for beginner store owners to launch their e-commerce sites, but that convenience means that many of the technical aspects of your site have been decided for you. This introduces some Shopify-specific quirks that you may run into when optimizing your site architecture, URL structure, and use of JavaScript.
The basic search optimizations that all Shopify store owners should be aware of are already covered in our main Shopify SEO guide. In this guide, we’ll help you finetune your Shopify site’s technical SEO to help search engines crawl and index your pages.
Tackle duplicate pages
Shopify implements collections for grouping products into categories, making it easier for customers to find them. One drawback to this is that products belonging to collection pages create a duplicate URL issue. Technically speaking, Shopify collections is an array for storing Products semantically attached by convention (instead of by ID) to resource routing.
/config/routes.rb
resources :products do
collection do
get ‘collections’
end
endThis maps the URL to a corresponding product controller action “collections” and resources.
When you associate a product with a collection page (as just about every merchant selling more than a handful of items is likely to do), Shopify automatically generates a second URL to that product page as part of the collection. This means you’ll have two URLs pointing to the same product; the URLs will appear as follows:
- /collections/shirts-collection/products/blue-shirt
- /products/blue-shirt
Duplicate content makes it more difficult for search engines to determine which URL to index and rank, and having multiple URLs for the same page can split your link building power because referrers may use either URL. With the use of the canonical tag you have an adequate solution for the first problem, but not the second.
The canonical tag was introduced by search engines to designate which spelling of URLs (that load the same content) is the preferred spelling for search results. There are many ways multiple spellings can come about, and Shopify’s use of collections generates duplicate URLs for products that belong to collections. Shopify points collection page canonical tags to the product page, which is excellent, but doesn’t solve the split links problem.
Eliminating alternate URLs. Fortunately, there is a known solution that you can use to resolve the issue within your templates, and you wouldn’t necessarily have to be familiar with the syntax (known as Liquid) that the template is built with. Although your mileage will vary depending on the theme you’re using, the edit you would employ should be fairly straightforward and involve an output filter “within: collection.”
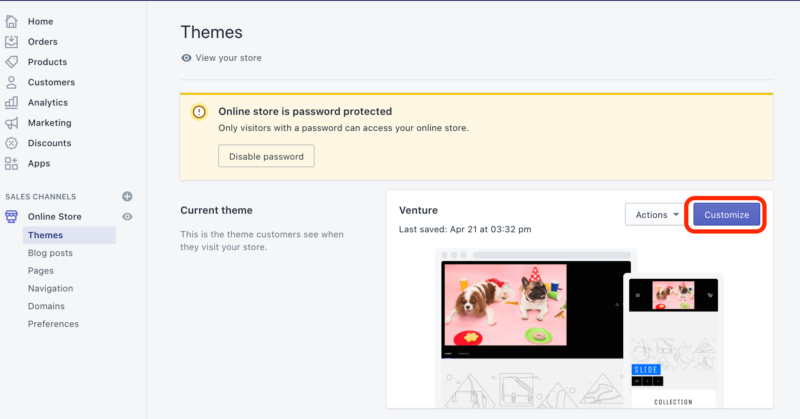
To get started with this solution, you’ll first need to log into your Shopify account. From there, access your store’s theme by clicking on Online Store and then Themes from the left-hand sidebar. Next, click Customize in the Current theme section of the interface, as shown below.

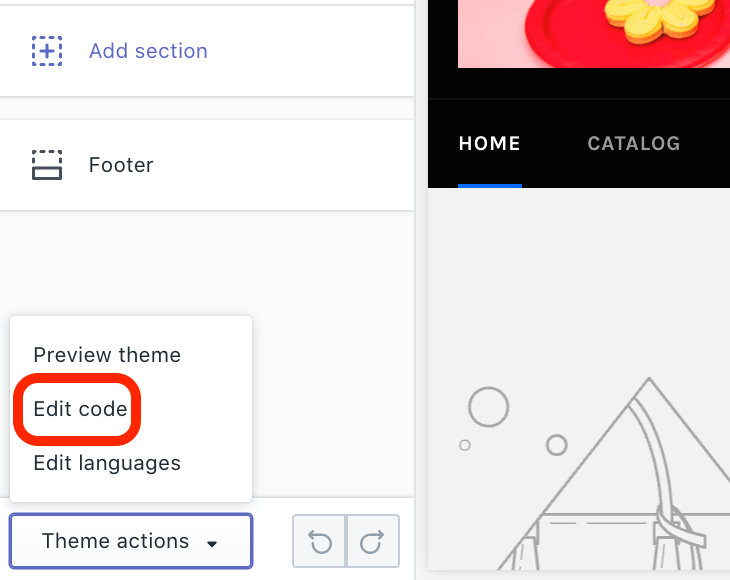
In the next screen, click on Theme actions (located at the bottom of the left-hand sidebar) and then Edit code.

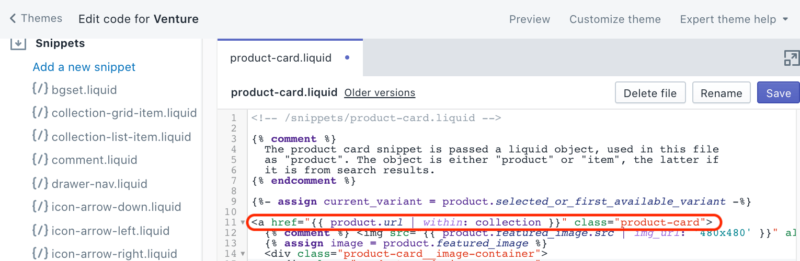
A new window will open, displaying your theme’s code templates to find the file that generates your collection links. In our case, we opened the Snippets folder and clicked on “{/} product-card.liquid” to locate the code we needed to edit. It appears on line 11, as indicated below.

You’ll need to edit that line of code from:
<a href="{{ product.url | within: collection }}" class="product-card">
To:
<a href="{{ product.url }}" class="product-card">
This can be done by deleting the “ | within: collection” portion of the code. Older Liquid theme templates make reference to the now-deprecated current_collection which matches the solution in the forum link provided above. The important thing to find is the “|” pipe to the “within” filter name to Shopify’s collections and remove it.
The “within” filter builds the product link as part of the collection in the current collection context by switching what would otherwise be a rails route of “/products/:id” to “/collections/collection-name/products/:id,” for example. Since what we want is for such snippets to build links only to canonical URLs for the product, we simply remove the whole “within” filter and it works.
Overcome site architecture limitations
Another nagging problem associated with Shopify’s CMS is that your site architecture is part of the rigid structure of the Shopify rails implementation. The Shopify CMS is less flexible than WordPress, for example. If you want to perform seemingly straightforward optimizations to your site architecture, there isn’t always an obvious way to do so.

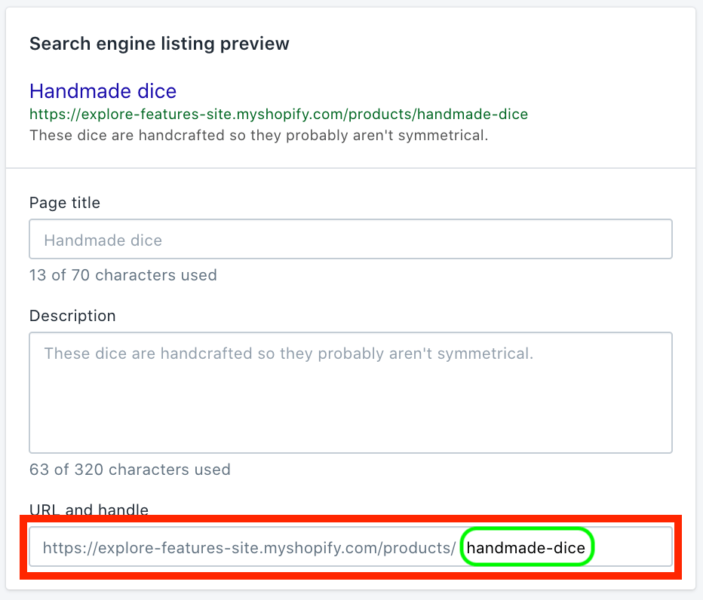
For example, Shopify automatically generates the URL for your product detail pages using the following structure: myshopifystorename.com/products/product-name. Store owners can only customize the last part of the URL (indicated in green), which is derived from the page title.
If you want to remove the “/products” directory to tidy up your URLs, Shopify doesn’t have that option out-of-the-box. The SEO benefit of clean URLs is that users may be more inclined to click through from the search results, and other webmasters might be more likely to link to URLs which seem more authoritative by design. URLs with a path to a base directory page insinuate authority by virtue of a first-place directory rank and “/products” interferes with this. However, these paths are vital for your Shopify site’s backend to produce its dynamic content. Fortunately, there is an external workaround for this limitation.
The problem arises with conventional system frameworks, which often utilize request strings for organizational logic to access varying resources so that differing templates are provided the resources they need for publishing dynamic page content and or services. In Shopify’s case, it’s Ruby on Rails routing convention, where “/products/:id” maps URLs to product resources.
We’ve now tread into territory where you might be better off contacting a web developer unless you know how to write JavaScript and Ruby. These are more complex fixes for certain technical SEO problems that only a developer should implement.
Customizing site architecture with Cloud Workers. Using Cloud Workers from caching solution providers can allow for alternate delivery paths and even deliver alternate resources for requests. Cloud Workers can effectively mask Shopify’s “/products” and “/pages” URL paths.
With JavaScript Workers in the cloud, you have greater control over what’s available to you at the request/response cycle, which can mean control over practically anything. Examples include capturing requests for your sitemap.xml and robots.txt and serving alternate resources on-the-fly, injecting JavaScript into a page or groups of pages, and also cleaning up those pesky Shopify URLs to make keywords more prominent and pathnames more authoritative.
You would need to own a domain for this to work and have your registrar reset its domain name system (DNS) to point to Cloudflare, which can then provide you with the JavaScript Workers API at the point where your end-users are directed through Cloudflare by proxy to your origin server.

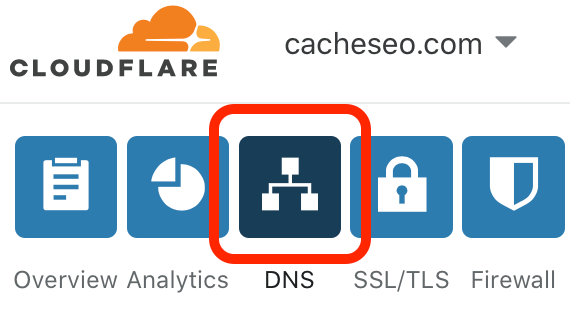
When you sign up for Cloudflare, you’ll log in and need to add DNS A records as well as collect Cloudflare nameserver addresses for use with your domain name registrar. Look for the DNS button as depicted above to get to the form for collecting the nameserver addresses and entering your website host IP address, where your website code is published.

You add your host provider’s origin server IP addresses by adding DNS ‘A’ (Authority) records using the interface as shown above (highlighted in green), and the Cloudflare nameserver addresses for use at your domain registrar (again, highlighted in green) which you will need to enter into name server fields at your registrar.
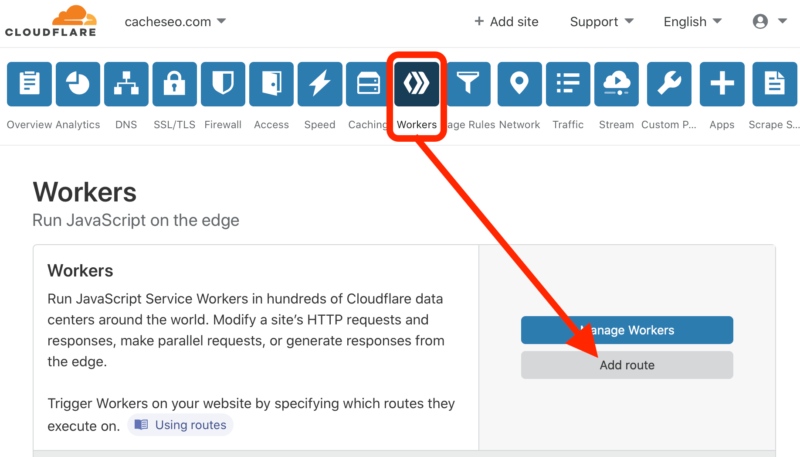
JavaScript Cloudflare Workers. Sign up for Cloudflare’s Workers and you now have access to introduce complex JavaScript for all manner of things. Configure which pages you want to begin managing with Workers by matching wildcard criteria to request URL structures, and you are then empowered with request and response objects to code against.
The following example would direct all conceivable URLs, including subdomains for the domain, through a Worker API at Cloudflare by proxy.

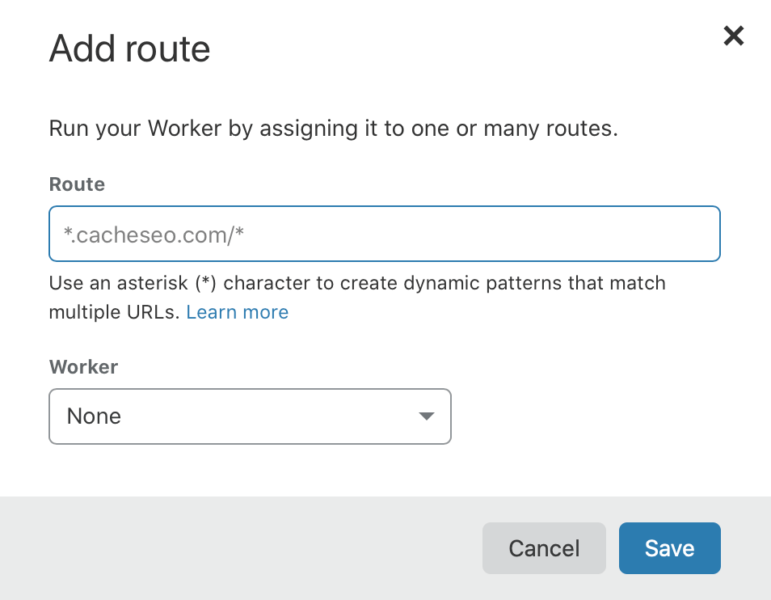
By clicking Workers and then the Add route button, you will be presented with a popup with the form for entering your URL route matching criteria. A wildcard syntax, which is the only dynamic matching operator you get, and being able to match several routes using the interface should be sufficient to match whatever you want. Refine your strategies to one route at a time since you can add several directed to one of several scripts.

Cloudflare has you set up a subdomain.workers.dev address for hosting your Workers script. You get an editing interface and a preview playground as an IDE directly in the Cloudflare front end. You’ll be able to change HTTP verbs and test how your Worker script responds before going live.
Solutions for things can run the gamut, from customizing response headers, Server Side Rendering (SSR), changing SEO by modifying titles, meta data, and content, redirecting, or even serving content from other hosts. In this way, you are enabled to perform SEO and/or full site migrations, including changes to architecture such as respelling “/pages” and “/products.”
This example demonstrates a few of these possibilities.

While there are references to other blocks and line 7 is incomplete, this block will parse a URL from the request object assigning it to the variable named “path,” and use it in a JavaScript switch statement to serve robots.txt and sitemap.xml Response objects, writing them directly without hitting the origin server at all. In the case of one particular request designated on line 8, it will serve a page from another domain instead, and before a fall-through default, line 9 will insert an include with the home page.
This example should provide you with a lot of food for thought about solving problems, including what you can do for Shopify issues. However, Cloudflare isn’t currently offering this as a self-service product for Shopify sites just yet, but it will after an initial testing period. The service has been live for over a year available to non-Shopify sites.
“The issue was that previously our system did not allow a direct customer to proxy in front of another customer, e.g., if you went to cloudflare.com and signed up yourstore.com as a zone, we used to block you from proxying [with Shopify] for various technical reasons,” Patrick Donahue, director of product management at Cloudflare, told Search Engine Land.
Cloudflare’s enterprise sales team is currently working directly with Shopify merchants who want to onboard because there are manual steps involved that require assistance from their solutions engineers, Donahue explained. Cloudflare plans to make this option more widely available later this year.
More solutions may be on the horizon. Now that Cloudflare has solved the problem of sorting out the proxy configuration settings to get it to work with Shopify (which itself uses a caching solution), hopefully other caching solution providers will offer similar services as Cloudflare is preparing to with Shopify stores.
Looking for more ways to optimize and market your Shopify store?
Check out these resources:
- Shopify SEO Guide: How to increase organic traffic to your store
- Blogging for Shopify: A unique SEO approach
- E-commerce category pages outperform product detail pages in SERPs
- Raising the stakes on product category pages
- Download the Periodic Table of Digital Commerce Marketing
- Search Engine Land’s Essential Guide to SEO: Master the science of SEO
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land