The Importance Of Responsive Web Design For B2B Sites
The mobile takeover of web surfing activities is growing rapidly each year, so it’s imperative for B2B businesses to conform to the trend. Yet, a large number of B2B sites are still not doing anything for tablet or mobile device users. At the same time, traffic from mobile and tablet tends to be much lower […]
The mobile takeover of web surfing activities is growing rapidly each year, so it’s imperative for B2B businesses to conform to the trend. Yet, a large number of B2B sites are still not doing anything for tablet or mobile device users. At the same time, traffic from mobile and tablet tends to be much lower than on B2C sites. Out of 20 B2B websites I surveyed, all of them had somewhere between 8-15% traffic from mobile devices.
Although these aren’t high percentages, that’s still a lot of users that are receiving a poor user experience. It also represents a missed opportunity for search traffic — sites that are not optimized for mobile can’t be expected to perform well in mobile search. With only 8-15% traffic coming from mobile, creating a separate mobile site may not be a worthy investment, but using responsive web design is a cost-effective way to optimize for all devices that will help capture mobile search visits.
Responsive Web Design Overview
If you’ve been living in a bubble for the last few years and don’t know what responsive web design is here’s a brief explanation of how it works. (If you already know how it works, skip this section and read on.)

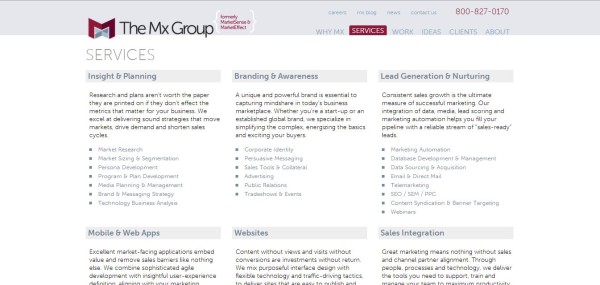
Desktop/laptop view of a responsive site.

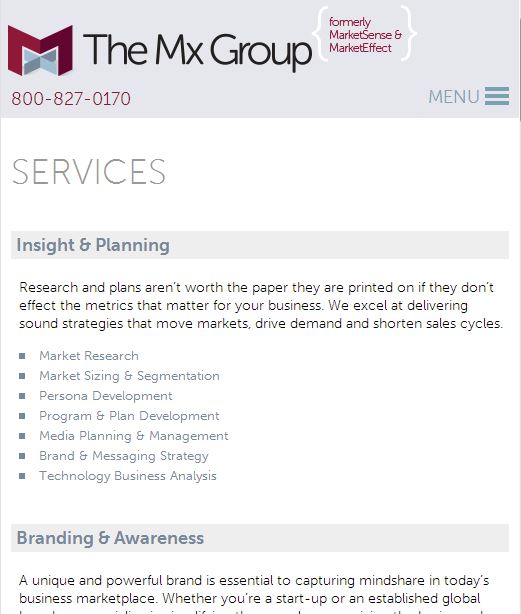
Tablet view of a responsive site.

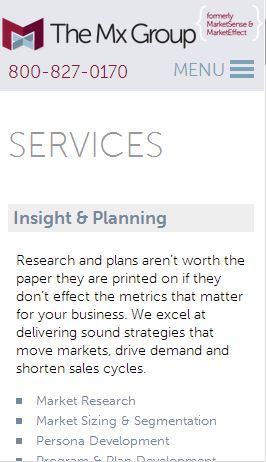
Mobile device view of a responsive site
Responsive web design is a way to develop websites where the server always sends the same HTML to all devices, and CSS is used to change the way a page renders on different display sizes.
When accessing a site from a laptop or desktop computer, the user is delivered a full view of the website. As the display size decreases for mobile or tablet, the page retracts and stacks the elements for easy viewing and usability. This creates a user experience that works across all devices without changing URLs or HTML code. Learn more about how to develop a responsive site here.
SEO Benefits For Responsive Web Design
Switching to responsive design will help capture people searching from mobile devices. One of the big ranking factors for Google is site quality. If a searcher finds a site through mobile search, but the site is not optimized for mobile devices, bounce rates will generally be higher; and thus, Google will be less likely to rank that website for mobile. We’ve all experienced this — you land on a website from your phone and it doesn’t function correctly or requires a lot of horizontal scrolling, creating a very poor user experience.
I know there will be a lot of debate on this topic, but my opinion is that responsive sites are better for SEO than mobile sites. One of the downfalls to mobile sites vs. responsive web design is that many developers tend to put mobile versions on subdomains, which I strongly disagree with. If you plan on going the route of a mobile site, put it in a directory instead of a subdomain so the site’s authority is passed on more effectively to both versions of the site.
Another downfall to mobile sites is that you have to optimize the mobile site separately from the main site; whereas, a responsive site is optimized across all devices for search. The reason this is a benefit for responsive design is because optimizing a mobile site separately requires a greater investment, which may not be worthwhile for sites that have little mobile/tablet traffic.
Conversion Optimization Benefits Of Responsive Design
Aside from search and usability benefits, going responsive will also have a major impact on conversion rates from mobile users. Obviously, if a website does not work on mobile or tablet devices, users will be unable to convert.
The more work a user has to do to complete a conversion, the less likely they are to convert. But besides stating the obvious, a responsive site can also be optimized for conversion just like a mobile site can. Responsive offers a lot of flexibility in how content stacks when switching display sizes. This flexibility will enable developers to control how conversion elements display on mobile and tablet.
One of the greatest benefits of using high-end heatmapping and A/B testing software like Clicktale and Optimizely is that you can segment users by mobile. This will enable you to get a clear picture of exactly how mobile users are interacting with your responsive design, and allows for A/B testing for those users.
Conclusion
Optimizing sites for mobile, no matter how small the segment is for B2B, is very important for capturing visitors and conversions. Responsive web design is a cost-effective method of optimizing a site for mobile search and users compared to mobile site creation. Instead of creating and optimizing three separate sites for desktop, mobile and tablet, responsive only requires the creation of a single site that can be optimized for any device.
There are also plenty of great analytics and testing tools available to optimize specifically for mobile and tablet users. Next time you are considering a site redesign, consider going responsive.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories