Don’t Overthink Semantic Markup – 5 Basic Types To Adopt First
Have you heard of semantic markup? Of course you have! Everyone’s talking about it. But why does it matter to search marketers? After all, semantic markup is not a ranking factor. Adding it to your site won’t move your page 8 rankings to the first page of Google. So, is it really worth implementing? The […]
 Have you heard of semantic markup? Of course you have! Everyone’s talking about it. But why does it matter to search marketers?
Have you heard of semantic markup? Of course you have! Everyone’s talking about it. But why does it matter to search marketers?
After all, semantic markup is not a ranking factor. Adding it to your site won’t move your page 8 rankings to the first page of Google. So, is it really worth implementing?
The answer is yes. While semantic markup may not improve search engine rankings, it can enhance your existing search engine results page (SERP) listings.
These enhanced listings can make you stand out, drawing the eye of the searcher and potentially improving click-through rate (CTR).
However, there is a lot of semantic markup out there, and you needn’t go crazy implementing every single schema. If you’re just starting out, you only need to focus on a few key types.
Below are the five types of semantic markup you should consider first.
1. Facebook Open Graph
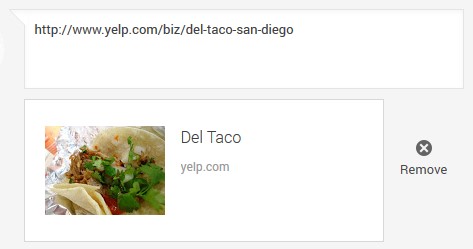
What: Open Graph markup allows websites to connect their web pages to the social graph. Practically speaking, the most common application of this is to define how your web page is displayed in Facebook and other social platforms.
Why: It helps websites control how their pages/content are presented in Facebook and other social sites that leverage Open Graph. This is key to ensuring a social-specific headline and image is used any time someone shares your content on Facebook and in the social sphere.
Sample Markup:
<meta property=”og:image” content=”https://s3-media2.ak.yelpcdn.com/bphoto/3swksXetHSMg1BfaqzL-Ag/l.jpg”>
<meta property=”og:title” content=”Del Taco”>
Markup Outcome:
Resource: The Open Graph protocol
2. Breadcrumbs
What: This markup that allows your breadcrumbs to show in your Google search results (inclusive of clickable links) instead of the full URL of the page.
Why: The URL that displays in your Google Search Result by default is not clickable, nor does it really tell you about the structure of your site. By marking up your breadcrumbs, you are giving searchers options of where to start their search in your site, even when a very specific article is what shows.
Sample Markup:
<a href=”/c/san-diego/restaurants” itemprop=”url”>
<span itemprop=”title”>Restaurants</span></a>
<span itemscope itemprop=”child” itemtype=”https://schema.org/BreadcrumbList”>
<a href=”/c/san-diego/hotdogs” itemprop=”url”>
<span itemprop=”title”>Fast Food</span></a>
Markup Outcome:
Resource: Rich snippets – Breadcrumbs
3. Products/Ratings
What: This type of markup allows you to specify your products and related data to search engines.
Why: With this markup in place, ratings (5-star system), price, number of reviews, and other product-specific information can appear in SERPs in the form of rich snippets. This provides valuable information that supports your listing.
Sample Markup:
<div>
<i title=”3.5 star rating”><img alt=”3.5 star rating” height=”303″ src=”https://s3-media2.ak.yelpcdn.com/assets/2/www/img/936bf04da316/ico/stars/v2/stars_map_very_large.png” width=”84″>
</i>
<meta itemprop=”ratingValue” content=”3.5″>
</div>
<span class=”review-count rating-qualifier”>
<span itemprop=”reviewCount”>44</span> reviews</span>
</div>
Markup Outcome:
Resources:
4. Google Authorship
What: This markup allows you to connect website content to your Google+ account. It allows Google to connect articles that you have authored across multiple domains.
Why: It allows your Google+ profile picture to show up next to articles you author, which provides a more appealing view of your content in Google SERPs.
Sample Markup:
Markup Outcome:
Resource: Link to your Google+ profile using rel=”author”
5. VideoObject Schema
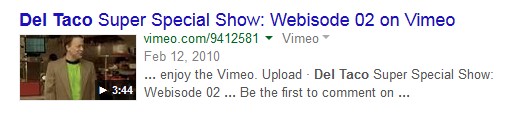
What: This markup communicates specific details about a video on your page to the search engines.
Why: It allows a thumbnail of your video to show up next to your result in Google searches. It can better communicate that there’s a video on your page which could increase CTR.
Sample Markup:
<meta itemprop=”name” content=”Del Taco Super Special Show: Webisode 02″>
<meta itemprop=”playpageUrl” content=”https://vimeo.com/9412581″>
<meta itemprop=”discussionUrl” content=”https://vimeo.com/9412581″>
<meta itemprop=”thumbnailUrl” content=”https://b.vimeocdn.com/ts/465/211/46521104_640.jpg”>
<meta itemprop=”url” content=”https://vimeo.com”>
<meta itemprop=”logo” content=”https://a.vimeocdn.com/logo.svg”>
</div>
Markup Outcome:
Resource: Thing > CreativeWork > MediaObject > VideoObject
As you can see, the overall benefit of semantic markup is primarily around enhancing your search results in Google, not increasing your rankings. The thought is that over time, Google may start to give more weight to semantic markup — but for now, it’s definitely a means to improving your current CTR in Google.
Additional Resources
For a complete list of schemas recognized by the major search engines (Google, Yahoo! and Bing), visit Schema.org.
To learn how to update your existing pages with structured data markup, check out Google’s Structured Data Markup Helper.
For help creating markup to implement on your website, try Schema Creator.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories