Google Provides New Options for Paginated Content
At SMX Advanced earlier this year, a hot topic was the use of the rel=”canonical” attribute in conjunction with pagination. Maile Ohye of Google noted that the rel=”canonical” attribute was not intended to cluster multiple pages (articles, product lists, etc.) to page one of that series (although it can be used to cluster multiple pages […]
At SMX Advanced earlier this year, a hot topic was the use of the rel=”canonical” attribute in conjunction with pagination. Maile Ohye of Google noted that the rel=”canonical” attribute was not intended to cluster multiple pages (articles, product lists, etc.) to page one of that series (although it can be used to cluster multiple pages to a “view all” page).
The discussion was fast and furious and we dove into the various pagination issues that content owners encounter. Maile took the feedback to Google and they got to work on some options. The goal? To present some new solutions at SMX East at a panel set up just to talk through pagination issues. Today, be impressed with my multitasking skills as I write this article that describes these new solutions while I moderate the session!
Google has done two things: evolved how they detect and cluster components of a series with a view all page and launched new rel attributes to enable content owners to specify components of a paginated series. They describe both in blog posts today.

New Handling of View All Pages
Google has been evolving their detection of a series of component pages and the corresponding view all page. When you have a view all page and paginated URLs with a detectable pattern, Google clusters those together and consolidates the PageRank value and indexing relevance. Basically, all of the paginated URLs are seen as components in a series that rolls up to the view all page. In most cases, Google has found that the best experience for searchers is to rank the view all page in search results. (You can help this process along by using the rel=”canonical” attribute to point all pages to the view all version.)
If You Don’t Want The View All Page To Rank Instead of Paginated URLs
If you don’t want the view all version of your page shown and instead want individual paginated URLs to rank, you can block the view all version with robots.txt or meta noindex. You can also use the all new rel=”next”/rel=”prev” attributes, so read on!
New Pagination Options
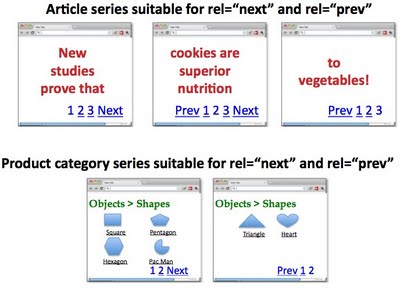
If you don’t have a view all page, or you don’t want the view all page to be what appears in search results, you can use the new attributes rel=”next” and rel=”prev” to cluster all of the component pages into a single series. All of the indexing properties for all components in the series are consolidated and the most relevant page in the series will rank for each query. (Yay!)
You can use these attributes for article pagination, product lists, and any other types of pagination your site might have. The first page of the series has only a rel=”next” attribute and the last page of the series has only a rel=”prev” attribute, and all other pages have both. You can still use the rel=”canonical” attribute on all pages in conjunction.
Typically, in this setup, as Google sees all of these component pages as series, the first page of the series will rank, but there may be times when another page is more relevant and will rank instead. In either case, the indexing signals (such as incoming links) are consolidated and shared by the series.
Make sure that the value of rel=”next” and rel=”prev” match the URL (even if it’s non-canonical) as the rel/next values in the series have to match up (you likely will need to dynamically write the values based on the display URL).
There are lots of intricacies to consider here, and I’m working on an in-depth article that runs through everything that came up in the session, so if you have questions, post them here and I’ll add them in!
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories