Here’s what you need to know about image optimization for SEO
Google's updated image search interface isn't the only tool keeping the spotlight on visual content and product discovery.
A lot can be said about web performance and images. This post aims to provide an overview of key aspects of image optimization to help with your SEO efforts, from quick wins to slightly more complex techniques.
Why image search matters
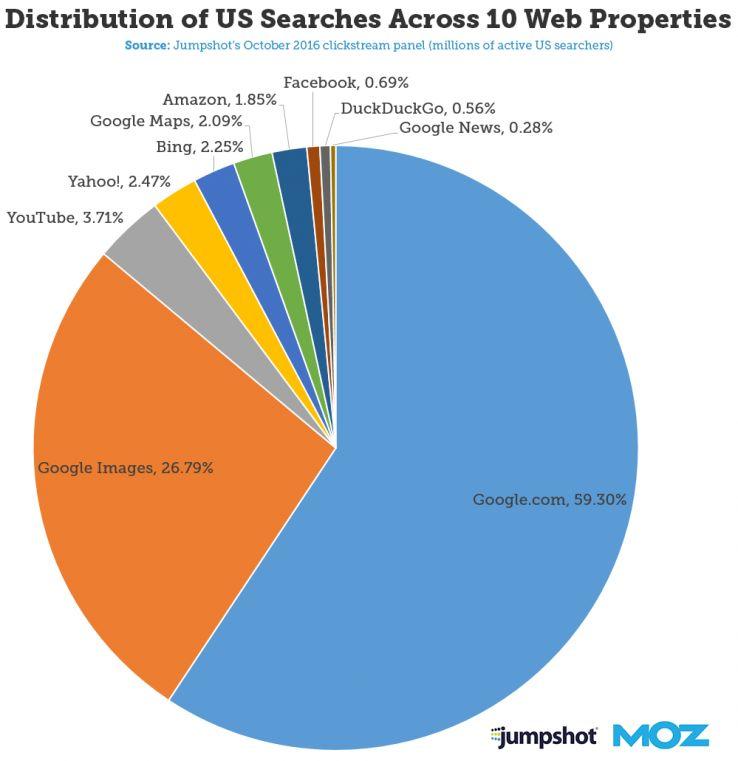
Although there aren’t exactly official numbers, Google stated that every day hundreds of millions of people use Google Images to discover and explore content on the web visually. According to Moz, image search would represent 27% of all queries generated across the top 10 US web search properties:

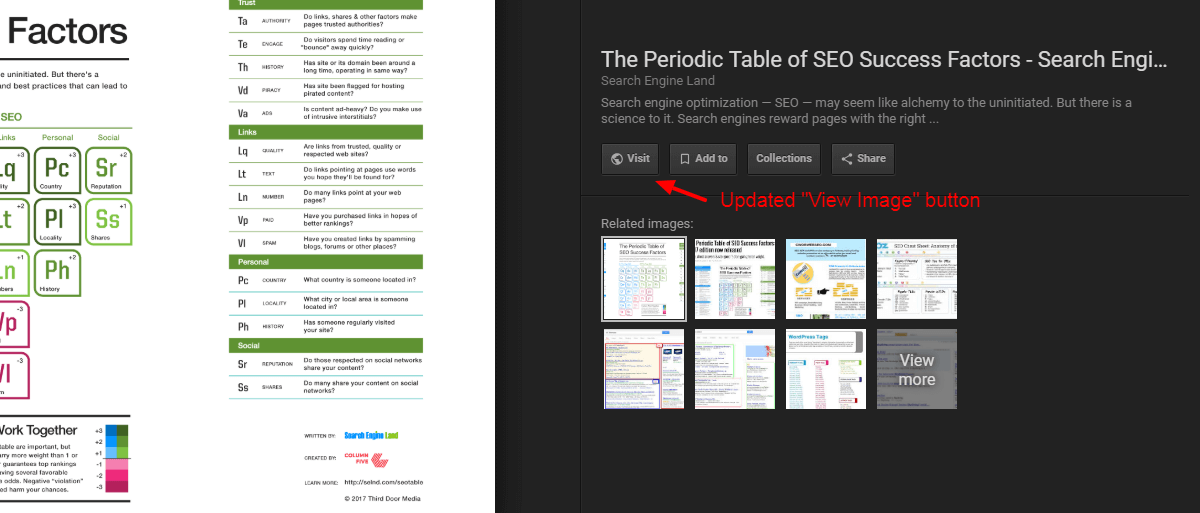
About a year ago, Google updated the “View Image” button from Image Search to “Visit [Page].” As a result, analytics platforms began recording an increase in sessions specifically driven from image search and content visibility for the host pages increased (instead of random image files without context). Besides supporting content and improving user experience, images are once again an important source of traffic and should not be ignored.
Properly naming and describing images for SEO
One of the easiest and often overlooked optimization opportunities is the actual image file names themselves. Those should use a few carefully chosen keywords – ideally, keywords the image could rank for – while omitting stop words (a, the, in, of, etc.) and separating keywords by hyphens (e.g., IMG-458752.jpg would become brooklyn-bridge-night.jpg).
Image alt and title attributes (of the <img> HTML tag) are the next simplest settings that not only help images rank higher in search, but also build the page’s relevancy and improve user experience, eventually all ranking factors. In the case of image links, those attributes also provide context to search engines regarding the destination page, further helping it rank. Unlike file names, write those attributes in a grammatically coherent and concise way: alt attributes are played out loud by accessibility software and screen readers and title attributes appear when visitors hover over images, so do not stuff keywords there and vary it up!
For e-commerce and product images, it’s often a good idea to also add SKUs, ISBNs or model numbers to alt attributes as we sometimes look for very specific products. Note that on-page image captions and keywords in the surrounding text area also help search engines derive more context for images and improve their ability to rank.
Note that the host page’s HTML title tags are also now displayed in image search results so you should ensure that those are somewhat relevant to the image as well if possible (see above screenshot).
Choosing the right image formats, sizes and dimensions
Image file size can disproportionally affect page load time so it’s important to get it right. JPEGs are usually more SEO-friendly than PNGs, especially if you do not need transparent backgrounds, as they offer better compression levels. Logos and other high-resolution, computer-generated graphics can typically also use the vector-based SVG file format (make sure that your server caches, minifies, and compresses that format as well). The GIF format should be reserved for simple animations that don’t require wide color scales (they are limited to 256 colors). For large and lengthy animated images, it may be best to use a true video format instead, as it allows for video sitemaps and schema.
What matters most is the actual file size (in Kb) of the images themselves: always strive to save them under 100Kb or less whenever possible. If a larger file size must be used above the fold (for hero or banner images for instance), it can help to save images as progressive JPGs where images can start progressively displaying as they are being loaded (a blurry version of the full image first appears and gradually sharpens as more bytes are downloaded). So start by selecting the best format for your needs and then select the best settings for those!
Although Google Lighthouse and PageSpeed Insights audit tools recommend even more specific compression formats (Next-Gen formats such as JPEG 2000, JPEG XR, and WebP), those are not necessarily compatible with all browsers yet; some CDN providers do, however, offer WebP conversion when visitors use applicable browsers.
As for dimensions (image height and width), ensure that images are not wider than the most popular largest desktop screen resolutions (which is typically 2,560 pixels in width at most. Otherwise browsers will unnecessarily scale them down) and that your CSS makes your images responsive (images adjust automatically to screen or window size). Depending on the visual needs of your website, this might mean saving different versions of the same image in various dimensions to only dynamically serve the most optimized image based on the user’s screen (mobile, tablet, expanded or resized desktop window, etc.). This can be done automatically through the use of plugins or by using the <picture> and/or <srcset> elements.
A few popular image compression tools:
- GIMP: cross-platform, downloadable image editor
- TinyPNG: uses smart lossy compression techniques to reduce the file size of your PNG and JPG files
- Smush: image compression and optimization plugin for WordPress
- MinifyWeb: free service for compacting web files online:
Note that at this time, Google does not use EXIF metadata but may use IPTC metadata particularly for copyright information.
Properly hosting and caching images
Not only can images significantly increase page load times simply based on file size, but they can also dramatically increase the number of requests made to the server before the browser can finish loading the page, competing with other critical resources and further slowing down the page.
In the past, we used “image sprites” (multiple images saved as a single one and relying on CSS to be displayed) and hosted images on a cookie-less subdomain to speed up the process of retrieving and loading images (commonly referred to as domain sharding). Today, however, with HTTP/2 now allowing for multiple concurrent server requests, this is no longer critical. Depending on your specific setup, it may be faster to host images on the same host as your HTML files.
As previously mentioned, Google Images (until last year) directly linked to the image locations themselves so many webmasters and SEOs felt that it was then even more important to host images on their domains to capture any potential link equity from anyone “hot-linking” or embedding your images into their content.
Additional benefits of hosting images on your domain or subdomain include cache control, branding, and control of redirects. There are few benefits (if any) in exclusively hosting images on third-party sites unless it is on a content delivery network (CDN) which can speed up load times by serving images closer to the user location. When using a CDN, make sure to link a custom subdomain you own (CNAME DNS) to your CDN endpoint (in other words pointing one of your custom subdomains to your CDN provider’s server so that fd5dfs4sdf69.cdnprovider.com becomes images.yourdomain.com). This makes things much easier when changing CDN provider because you will not have to update and redirect your image URLs and provides obvious branding benefits as well.
In any case, ensure HTTP/2 is enabled for your subdomains or your third-party CDN.
When it comes to caching, also make sure that server expirations are set for all image types. Images should be some of the resources with the longest caching times (usually many weeks).
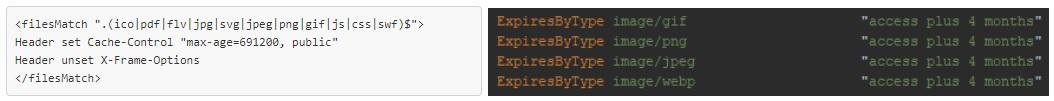
Sample cache control directives using .htaccess file’s mod_headers (left) or mod_expires (right)
Properly loading images on your pages
Images can not only slow down a page due to their file format, file size, and quantity, but they can also slow things down based on how they are being loaded.
Even though the latest HTTP/2 network protocol improved the process of loading multiple images at once, lazy loading below-the-fold images (especially larger ones) can provide significant performance improvements in some cases (particularly long-form media heavy articles or image galleries for instance). The lazy loading technique allows the page to finish loading even though many off-screen images will only start loading once a visitor scrolls down the page. Although this technique can improve page speed, it can adversely impact image indexing if not implemented correctly.
Note: if you are implementing an infinite scroll experience, make sure to support paginated loading, potentially using additional <no script> tags for images, etc.
Image sitemaps help as well with indexing if discovery and crawling are problematic. Including images as part of your page structured data also increases the likelihood of a carousel or rich result (images badges).
Scale your images to their actual display size: ensuring that you are not serving larger images than necessary to display in the browser window properly is another area of optimization often overlooked. Pages often load images that are then scaled down by browsers to fit users screen configurations: it is important not to serve images that are wider than the user’s window can display to save on unnecessary bytes.
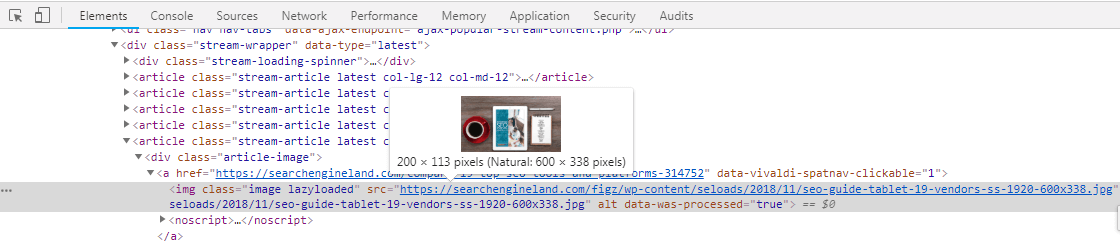
In your web browser, right-click on an image, click Inspect, and hover over the img element to see the original (or “natural”) image dimension along with the browser’s scaled down version. Ideally, those should be as close as possible.
Use regular image tag for indexing: it is also important to note that if you want your images to get indexed and rank in Google Images, you should use the regular HTML <img src> tag; Google has historically not indexed resources loaded as background images using CSS. Also, ensure that your robots.txt rules do not prevent crawling of your images.
How to audit images on your site
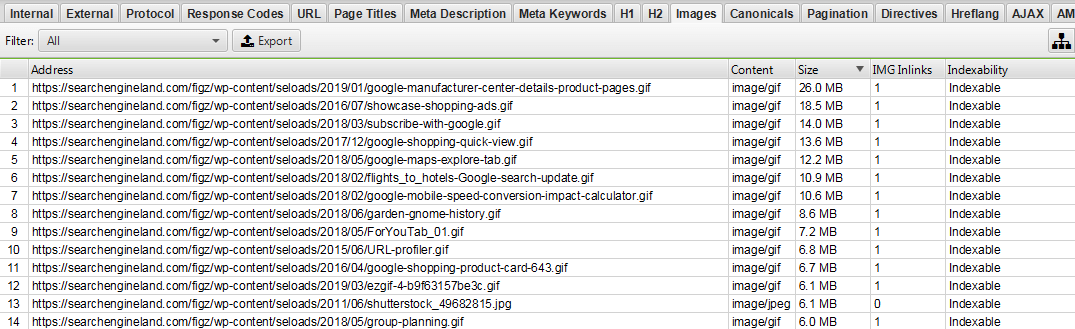
Site owners, developers, and webmasters can usually simply sort their FTP image folder(s) by size to spot the worst offenders quickly. Audit third-party sites with crawlers like Screaming Frog by examining the Images tab and sorting by size:
Select an image URL and click the “Inlinks” tab below to view the embedding page and check that those large images are being lazy-loaded and/or can use better compression
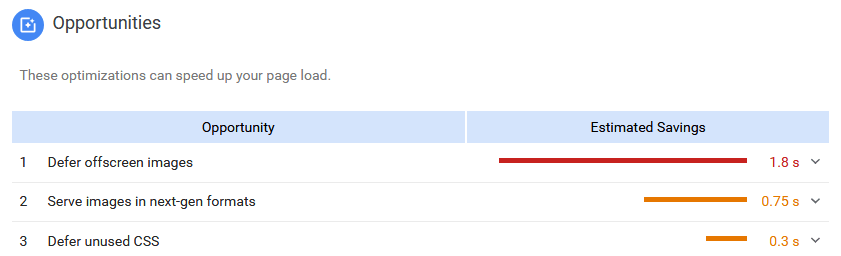
Google Lighthouse and PageSpeed Insights audit tools can further report on image compression and cache settings on a manual page by page audit (note that there are ways to batch process URLs using a command line interface as well):
Image search performance reporting
Reporting on image search using Google Analytics has typically not been easy. Over the years, Google updated image traffic a few times (switching between referral to organic, from google.com/imgres to images.google.com, etc.) to eventually recently concede that the easiest way to report on your site’s image search performance is in Google Search Console.
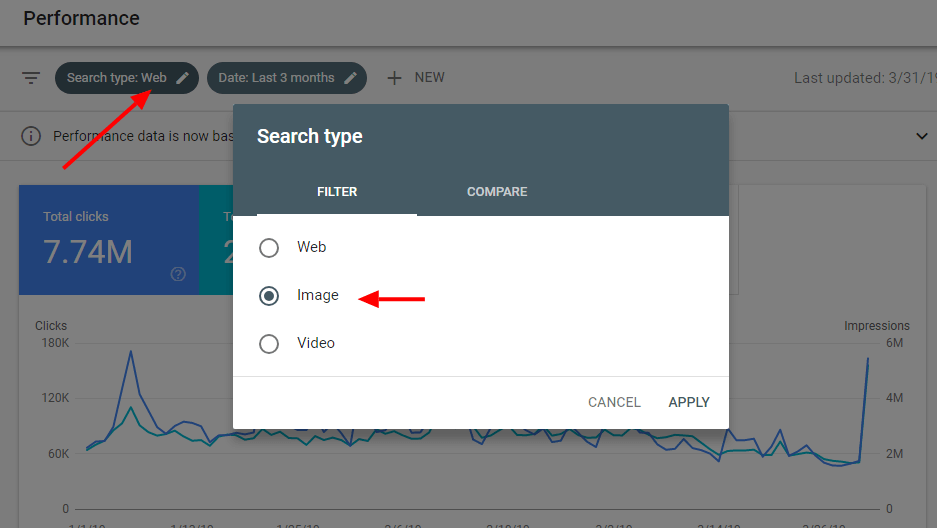
To view image performance on Google, log in to your verified Search Console property, then go to the Performance report, set the search type to “Image,” and hit “Apply”:
Filtering to images in Search Console
From there, you will be able to access the same KPIs and data as search queries including clicks, impressions, average CTR, position, queries, pages, countries and devices.
Good to know regarding Search Console image reporting:
- You won’t see the actual image file names displayed in SERPs but the pages they are embedded on instead (host pages); this means that the tool doesn’t differentiate between different images on the same page
- For positions, the number of results shown per row and page partly depends on the width of the screen so the position describes only very approximately how far down the image appeared (position are counted from left to right and top to bottom)
- If an image is displayed in the regular web SERPs (and not the Images tab), its clicks, impressions and positions will be reported separately in the regular Web results
- Only clicks that bring the users to open the page hosting the image(s) are counted as such; on the other hand, impressions record everything (thumbnail or expanded image) but only count once per host URL (multiple images displayed in SERPs from the same URL would only record a single page impression)
Image recognition and new image search features
With Google’s reverse image search capabilities, Google Lens, and newer AI and machine learning products like Vision AI (which you can test here by uploading a picture), it is clear that Google is making strides at understanding what’s within images, both in terms of objects and text, and it would make sense for images to play a larger role for SEO shortly.
With the recent release of “shoppable ads on image search,” it seems that more changes around Image Search are still coming. It is now more important than ever for e-commerce websites to add product schema markups including carefully chosen images. Although only mainly active on mobile, we can see where Google is headed with their recently updated Product markup page where schema “product” labels include price, availability and reviews right within Image Search:
Product rich results enhancing Google image search results
Google, like marketers, understands image search’s potential as an inspirational and visual discovery tool that can be further monetized and leveraged for traffic, as the interest for Amazon Spark and Pinterest (which just went public) have shown.
Conclusion
When it comes to images, there is likely more than meets the eye. Often overlooked and underestimated, images on the web have been getting more attention lately and their importance is growing for a variety of reasons ranging from purely supporting user experience and content to enabling users to visually find more products directly from image search itself. Optimization and implementation can vary greatly depending on your business type and goals so start with the end in mind and communicate the best strategy to your editorial team to capture as much (transactional) traffic as possible!
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land