If Google says H1s don’t matter for rankings, why should you use them? Here’s why
Even if Google says its ranking systems work just fine without them, accessibility and readability are good reasons to use headings correctly.
On October 3, Webmaster Trends Analyst John Mueller delivered an edition of #AskGoogleWebmasters describing how Google approaches H1 headings with regards to ranking. The explanation caused a bit of a stir.
What Google said
“Our systems aren’t too picky and we’ll try to work with the HTML as we find it — be it one H1 heading, multiple H1 headings or just styled pieces of text without semantic HTML at all,” Mueller said.
In other words, Mueller is saying Google’s systems don’t have to rely on specific headings structure to indicate the main focus of content on the page.
What’s the fuss?
Mueller’s answer would appear to counter a longstanding “best practice” to use and optimize a single H1 and subsequent headings on a page. This is even reflected in the weighting of +2 that headings were given in our own most recent Periodic Table of SEO Factors.
“This seems to directly contradict years of SEO advice I’ve been given by all the SEO experts,” Dr. John Grohol, founder of PsychCentral.com, tweeted, expressing a reaction shared by many. Others cited their own experiences of seeing how H1 implementations can affect organic visibility.
How headings are designed to be used
The hierarchy of headings communicates what the content on a page is about as well as how ideas are grouped, making it easy for users to navigate the page. Applying multiple H1s or skipping headings altogether can create a muddled page structure and make a page harder to read.
Accessibility is also a significant reason to use headings. A point made even more salient now that the courts have ruled that websites fall under the Americans with Disabilities Act.
“Heading markup will allow assistive technologies to present the heading status of text to a user,” the World Wide Web Consortium’s Web Content Accessibility Guidelines (WCAG) explains. “A screen reader can recognize the code and announce the text as a heading with its level, beep or provide some other auditory indicator. Screen readers are also able to navigate heading markup which can be an effective way for screen reader users to more quickly find the content of interest. Assistive technologies that alter the authored visual display will also be able to provide an appropriate alternate visual display for headings that can be identified by heading markup.”
Joost de Valk,
SEO consultant Alan Bleiweiss pointed to a WebAIM survey that found 69% of screen readers use headings to navigate through a page and 52% find heading levels very useful.
Many SEOs are concerned that Google’s lack of emphasis on accessibility standards, including rel=prev/next, may disincentive site owners to implement them, potentially making content harder to understand for users who depend on screen-reading technology, such as the visually impaired. Do that at your own risk.
H1s and SEO
“It is naive to think that Google completely ignores the H1 tag,” Hamlet Batista, CEO and founder of RankSense, told Search Engine Land.
“I’ve seen H1s used in place of title tags in the SERPs. So, it is a good idea to make the H1 the key topic of the page; in case this happens, you have a reasonably good headline,” Batista said, adding that having multiple H1s may provide less control of what text could appear in the search results if the H1 is used instead of the title.
Others said headings hiccups have hurt rankings.

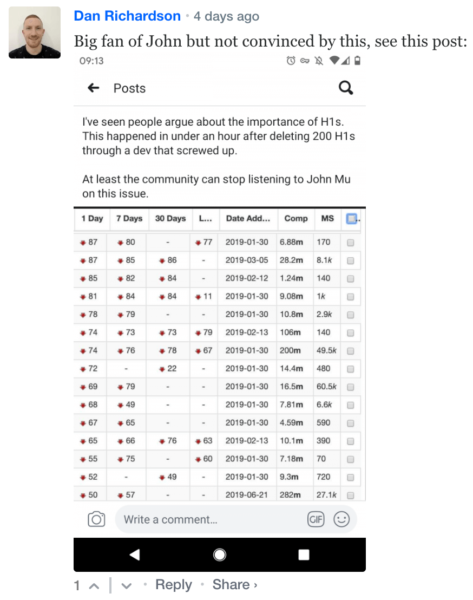
In the comment above, which was left on Search Engine Roundtable’s coverage of the announcement, the commenter attributes the performance decline to an error that resulted in removal of H1s from his content.
You should still use proper headings
All John Mueller is saying is that Google can usually figure out what’s important on a page even when you’re not using headings or heading hierarchies. “It’s not a secret ranking push,” Mueller added in a
As Mueller said at the end of the #AskGoogleWebmasters video, “When thinking about this topic, SEO shouldn’t be your primary objective. Instead, think about your users: if you have ways of making your content accessible to them, be it by using multiple H1 headings or other standard HTML constructs, then that’s not going to get in the way of your SEO efforts.”
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land