The AMP is a lie
Accelerated Mobile Pages (AMP) are a hot topic right now, but are they really the answer to your mobile page speed issues? Columnist Patrick Stox weighs in.

I thought with the introduction and adoption of responsive design, we wouldn’t be doing any more custom formats for mobile pages — but I guess I was wrong. The web is complicated enough, and we don’t need another code base to maintain, causing more problems for more websites. AMP is fairly lean right now, but as more and more functionality is added and required, AMP will bloat.
One thing everyone knows is that AMP is fast — but why?
On the page How AMP Works, we see the reasons why AMP is fast:
- Execute all AMP JavaScript asynchronously
- Size all resources statically
- Don’t let extension mechanisms block rendering
- Keep all third-party JavaScript out of the critical path
- All CSS must be inline and size-bound
- Font triggering must be efficient
- Minimize style recalculations
- Only run GPU-accelerated animations
- Prioritize resource loading
- Load pages in an instant
Do you need AMP?
I’d add another important point is that the content is loaded over HTTP/2 when most of the web still is not. Nearly everything in the list above can be done without AMP. If you know your website has problems, why ignore the main website and go to a separate code base instead of fixing your issues? If you want to deliver a faster website to your mobile users, then do it. It requires as much work to implement AMP as it would to improve your website without AMP. Pare down your website the way you’re forced to in AMP, and you’ll end up with a website nearly as fast.
I say “nearly as fast” because AMP’s secret sauce is really in the prerendering. Loading things ahead of time reduces the perceived load speed. Would you rather have a website that was perceived to load faster by users but actually takes longer, or a website that actually loads faster but is perceived to load slower to users? I’d argue it’s more important to feel fast than to actually be fast.
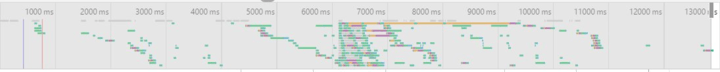
I randomly checked about 50 different articles with Chrome DevTools emulating mobile and loaded pages with the AMP prerendering from Google, without the prerendering (directly to AMP), and the mobile non-AMP website. I found that the prerendering shaved 0.5-5.5 seconds off the load time of the page, and most websites seemed to benefit by about a 1-second difference in the actual load speed, but the difference in perceived speed is even greater. Here are a couple of the timings I received from Search Engine Land on recent articles:
Page #1:
- 1.3s prerendering
- 2.0s no prerendering
- 4.9s mobile
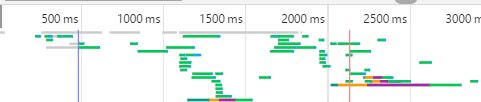
Page #2:
- 1s prerendering
- 2.1s no prerendering
- 1.9s mobile
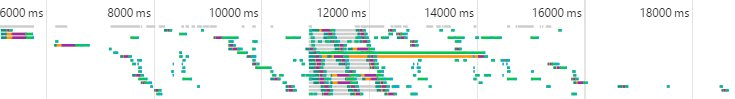
That’s right — on the second article, the mobile website was actually faster than the AMP page without prerendering with regard to the actual load time. Now, perceived load is different, and the AMP page definitely appeared faster. AMP pages can also be slower than non-AMP pages. The worst offender in the pages I checked came from The Guardian, where the actual load time was 10 full seconds longer for the AMP page with prerendering than the mobile website.

12.8s prerendering

18.3s no prerendering

2.8s mobile
What’s amazing to me is that if I had to look at it and guess which one loaded faster, I would have said the AMP page with prerendering. There’s actually a section in Apple’s Basic Performance Tips that states: “The perception of performance is just as effective as actual performance in many cases.” This perceived speed, more than anything else, is what gives AMP a real advantage that you can’t get on non-AMP pages.
I still worry about the future of AMP, however, as any number of policy changes could make AMP obsolete. For instance, extending the prerender spec to allow more than one page would take away AMP’s biggest advantage, and even though this could cause a number of other problems with bandwidth, CPU, security and so on, there are already several ideas like Feature Policy being discussed that could cause the death of AMP.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories