A Guide To Geocoding Images For Local SEO
One way to kick up your local search optimization game is through beefing up the local signal through images. There are a few techniques for doing this — read on for details. Incorporating images as part of your overall content mix is a good idea for search optimization in and of itself. Images can provide […]
One way to kick up your local search optimization game is through beefing up the local signal through images. There are a few techniques for doing this — read on for details.
Incorporating images as part of your overall content mix is a good idea for search optimization in and of itself. Images can provide additional opportunities for keyword signals on a page, and they represent good opportunities for ranking in search results under Universal Search.
But, if they’re also associated with places properly, they can convey additional location signals, helping a business and/or its website to be considered even more relevant for local searches.
If you’ve explored around Google Maps for any length of time, you’ve probably noticed that there are quite a few images associated with local places in the interface. Google uses a few different methods for identifying image locations.
If you geocode your images in some way, it gives Google and other search engines high confidence that the content should be associated with a particular place.
Geocode Images With Photo Sharing Services
One of the easiest ways to geocode an image is through using one of the top image sharing services such as Picasa, Panoramio or Flickr. (FYI, Picasa may be renamed “Google Photos” soon.)
In each of those services, you can upload a photo, then add various elements such as titles, descriptions/captions, tags and associate images with locations by dragging them over a map:
When you map photos via these sharing services, they take the longitude and latitude geocoordinates associated with the map location and store them with the image’s information. Google Maps reads in syndicated feeds of the images from these services and then is able to use the geocordinates to pinpoint them in the images layer in Maps.
But you may be wondering, once you have geocoded the pictures in an image sharing service, how should you then associate those pictures with your company?
You could leverage the hosting through the image sharing service, and display them on the pages of your site. Alternatively, you may also link to your site from the image sharing service’s pages. Both of these methods may augment your local search signal, and may be particularly efficacious when used in combination.
Using GPS Enabled Cameras & EXIF Data
In addition to the above, a slight variation on this technique would involve using a GPS-enabled camera upfront in the process to take your photos, and then uploading them into the photo sharing service.
GPS-enabled cameras will store the geocoordinates in the image file’s EXIF (EXchangeable Image File format) data. EXIF is a format for storing meta data about the image, such as date/time of the photograph, type of camera used, the image’s color profile, geolocation, and other info. Flickr, Panoramio and Picasa will all read out the geolocation from the EXIF info, and translate it into the geocoordinates when mapping the image.
Having the geocoordinates in the EXIF data may have some slight advantages to merely mapping a non-geocoded image, because image sharing services like Flickr will publish the EXIF data onto HTML information pages in conjunction with the image — so, the coordinate pair provides yet another crumb of local signal on the pages associated with your image content.
Using An Image Sitemap
Another method which you can use is to store images directly on your website, and then add an image sitemap file which includes a geolocation element for each image.
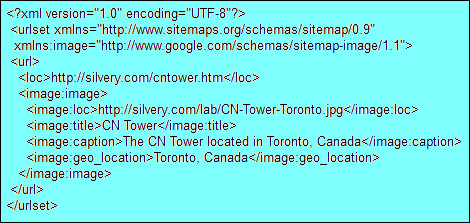
However, it’s unclear precisely how Google uses the geolocation info from image sitemaps. The XML schema only requires a string for the location, and uses a city and country like this, for example:
Image sitemaps appear to be mainly geared towards enabling Google’s Image Search to find and rank pictures. So, the geolocation code probably only affects how relevant an image is considered to be for a query, depending upon the geolocation of the searcher or if the query includes local qualifiers such as the city name.
It’s possible that you could enter an entire street address into the image sitemap, or even the geocoordinates for more precise pinpointing. But it does not appear to me that the geolocation data with image sitemaps is communicated over to the Google Maps silo at this time, and perhaps using the lat/long coordinates wouldn’t work at all. (If inclusion of a full street address or lat/long coordinates would work, Google should provide more examples or a better description in their help pages covering the topic.)
In the past, some developers might have geocoded their images by storing each image on a separate webpage, and then geotagging the webpage.
However, I consider this a poor technique at present, because it doesn’t clearly communicate to search engines whether the geolocation is specifically referring to the image, the website, or other subject matter that may be on the same webpage. All the other techniques here make it clear that the geolocation is referring to the image itself.
Manually Embedding Image Location Data
Another technique for geocoding an image would be to use an EXIF editor and manually embed the longitude and latitude coordinates into it. Google suggests this as a method for adding geocoded images into Panoramio, so this is not a risky method, even if it may seem a trifle arcane.
There are a number of programs out there which will allow you to edit an image’s EXIF data. Google’s Panaramio documentation recommends Exifer, although the Exifer site says the software hasn’t been updated since 2002.
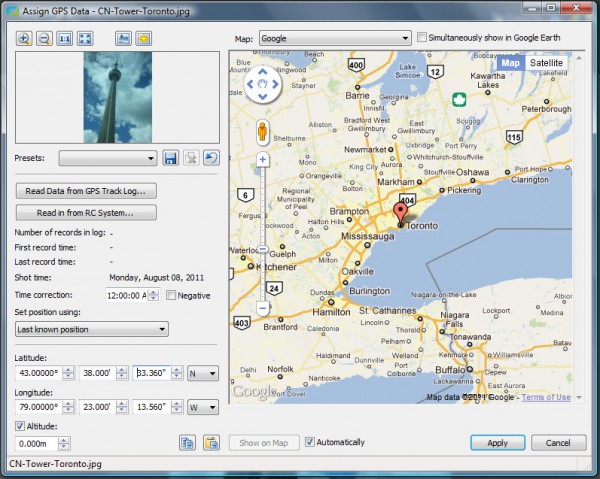
Even so, it probably would function just fine, so long as it will run on your system. There are other EXIF editor packages, too. Here’s an example where I input the coordinates of the CN Tower in Toronto, using the free version of the Zoner Photo Studio:
As you can see, the software provides a fairly intuitive interface for inputting the lat/long values, and a map interface to dynamically show where the coordinates are plotted. (In Zoner, this interface can be accessed under the File -> GPS menu.)
The map can also be used to pinpoint the picture location by panning and zooming to locate the place and then clicking where the image was shot. (If you don’t know how to get the precise geocoordinate numbers for a street address, refer to my earlier article on How To Geocode An Address & Optimize Location Pages.)
To view the EXIF data for my example image of the CN Tower, you can use an online EXIF viewing service such as Jeffrey’s Exif viewer — click here to check it out. There are various other browser extensions and software packages that can be used to view and edit the EXIF data as well.
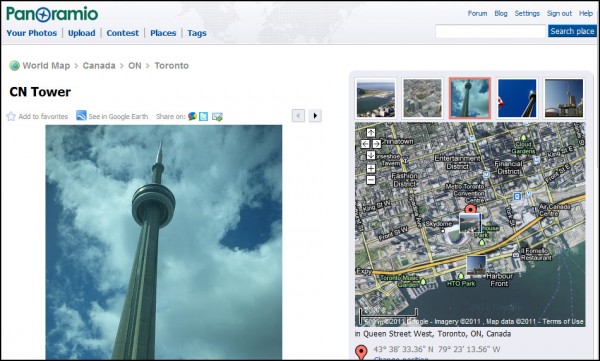
Once it’s geocoded, you can upload it to one of the photo sharing services such as Google Panoramio, Google Picasa, or Flickr (you should first enable settings allowing geocoded photos to be automatically mapped when uploaded). Once uploaded at one of these services, it will eventually be automatically spidered and made available via Google Maps.
Be sure that the image upload service you use is now correctly displaying the image’s location on a map, and does not make any mistakes reading the coordinate pair.
Google’s Panoramio instructions indicate that some EXIF data cannot be interpreted by them, so be sure the data is accessed and that the image is mapped to the correct location in Google Maps afterwards (the Google Maps interface that is integrated into Panoramio).
Likewise, the image’s mapped location may be checked in Flickr and Picasa as well, via the map interfaces and EXIF content pages they generate.
Having the geolocation embedded in the EXIF part of the image file may be the best option from an optimization perspective, because it not only allows you to leverage one of the image sharing services to get your images connected with maps, but also because you may then store the image on your website where the locational data might help to further augment all the other basic local SEO methods you’re using.
Schema.org As A Geocoding Technique
Probably the newest image geocoding technique would involve using the schema.org protocol which the search engines recently announced, and which allows you to tag individual images on your webpages using Micro Data. Under this protocol, you could use the ImageObject type and embed a contentLocation property within it to specify the place.
At present, though, I think that the location content is likely not yet being absorbed by Google’s Image Search or by Google Maps, nor by other search engines. While this technique has a lot of advantages, it is still too early to effectively leverage — but, stay tuned and expect that this method may well become a defacto standard along with embedded geolocation in EXIF data.
Thus far, I believe you get more local search benefit from uploading geocoded images to the image sharing services I highlighted here, since they are well-integrated with Google Maps.
However, as the search engines become more sophisticated, and as more cameras (and camera phones) integrate location data in image files, we might reasonably expect this information to be harvested and used in local search ranking evaluations wherever images may be stored on the internet.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land