3 free tools to comprehensively test page speed
Contributor Marcus Miller outlines how to use 3 free tools that test page speed and work to turn your site into a lean, mean, speedy fighting machine.
 Having a fast site is important, since faster sites are rewarded with improved search engine optimization (SEO) and the ability to drive more visits and conversions. More people visiting your site can lead to more sales, signups or traffic in general. That’s a true win-win.
Having a fast site is important, since faster sites are rewarded with improved search engine optimization (SEO) and the ability to drive more visits and conversions. More people visiting your site can lead to more sales, signups or traffic in general. That’s a true win-win.
Of course, where there’s a positive, there is always a negative. The flip side to fast sites is slow sites, and slow sites tend to suffer from lack of sales, sign-ups and traffic in general. That is definitely not a win-win.
Once you get above 3 seconds, many visitors leave before the page loads, many more will bounce, and your conversion rate will plummet. Not good.
Fortunately, auditing page speed is relatively painless and, in most cases, can be accomplished with free, easy-to-use tools. However, no single tool really gives us a complete end-to-end analysis.
To remedy this, I have put together a guide of my favorite free page-speed tools and how to use them. When you use the three tools together, they will give you a better understanding of real-world performance and optimization opportunities.
Understanding load speed, end to end
Before we dive into the three tools, it is important to understand all of the primary factors influencing page load time.
Hosting issues. If you have slow or unreliable hosting, then it does not matter what else you do, your site will often be slow and unreliable.
Technical issues. There are ways to build fast sites and ways to build slow sites. Building lightweight sites with speed in mind and then technically optimizing for performance is critical to keep things moving quickly.
Size. No matter how your site is built, it has to be transferred over the network to the end user. So, the larger the site, the more data there is to transfer. You should be aiming to create pages no larger than 3 megabytes (MB), and smaller when possible.
End user network. This is a little more out of your control and where you really have to consider your end user. If people will mainly be accessing your site on mobile phones and using mobile data, then you must assume 3G connections, which means things have to be super-lightweight to ensure fast loading times.
Combine all of these issues, and you have a real problem on your hands. Bloated sites on slow hosting that are riddled with technical issues and then viewed over 3G are not a great look for your business.
Page speed testing tools
The following three tools all have a place in testing your page speed and identifying areas for potential improvement. This is not to say these are the only tools available, but when put together, they provide a comprehensive yet easy-to-understand way to audit site speed.
Our overarching objectives here are as follows:
- Physical file size. This should be as small as possible and ideally less than 3 MB.
- Loading time. This should be as fast as possible and ideally below 3 seconds.
- Mobile loading. This should be as fast as possible and ideally below 5 seconds on a 3G data connection.
The results from the three tools below will help you assess this issues and help improve the real-world speed of your site.
1. Google PageSpeed Insights
This is a technical optimization tool. It provides diagnostic information directly from Google by analyzing the content of a web page.
The tool outlines all current optimization opportunities and points out optimization factors already in place. From Google:
PageSpeed Insights evaluates how well a page follows common performance best practices and computes a score from zero to 100 that estimates its performance headroom. It evaluates if a page can improve its performance in two areas:
- Time to above-the-fold load: Elapsed time from the moment a user requests a new page to the moment the above-the-fold content is rendered by the browser.
- Time to full page load: Elapsed time from the moment a user requests a new page to the moment the page is fully rendered by the browser.
Following the advice the tool provides ensures your website is technically optimized to serve pages as fast as possible.
With this tool, you can identify technical optimizations you can make to speed up page delivery.
2. Pingdom
Pingdom is a tool that tests the speed at which your website is delivered. You will need to enter your URL and the location you want to test from. Choose the location that is closest to your business (and where your site is hosted).
The Pingdom tool will then give you another performance grade, along with loading time, how you stack up against other sites and physical file size.
I really like Pingdom’s results, which are more detailed breakdowns that show the components of your site and how the total load time breaks down.
Here we can see that nearly half (44 percent) of my company’s home page is images, so we could get this page much smaller by removing and optimizing images.
In the image below, we can see the color-coded impact of various factors on load time for each file request: DNS, SSL, Send, Wait, Receive and Connect.
Wait time, in particular, is interesting and a sign of low-quality hosting. If you see big yellow bars, then you should consider upgrading your hosting plan.
We can also see we have no wait time due to our dedicated server in the WP Engine data center, but our DNS is a big delay. To remedy this, we are moving to a premium DNS provider to speed up this weak point.
With the information here, you can identify what types of files make up the bulk of your website, along with any slowdown related to your hosting or DNS. All easy improvements to make to get your site speeding along!
3. Google Mobile Test
It is possible to get good results in the tools above and still have a speed problem on mobile. According to information from Think With Google, this is because 70 percent of mobile visits are still on a 3G data connection and expected to stay there until 2020.
If your site loads quickly on a broadband connection, that is great. But if mobile users make up the majority of your audience, then you need to be optimized for these users.
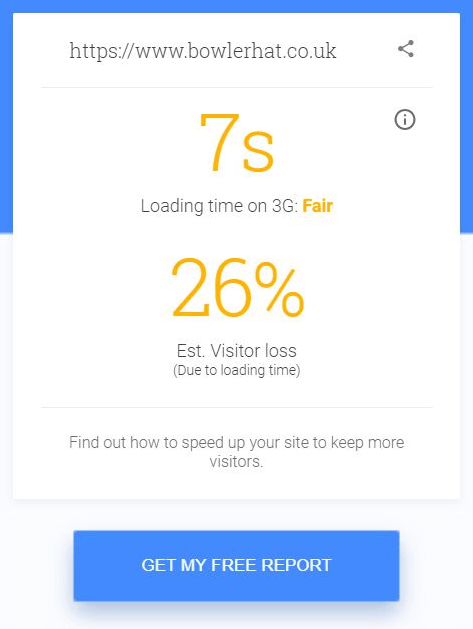
The Google Mobile Tool shares a summary of your performance on 3G and also provides a report. As we can see, our current site is not as fast as I would like on 3G, so optimizing for these users is a key design goal when designing our new website.
Scrolling down the page, you can get a comparison with other sites in your industry and some suggestions for a fix. You can also request a report that provides detailed advice on what you can fix to speed things up.
Bonus tips
Tip 1. It is not enough to just optimize your home page; you need to look at all of your important pages to ensure they are performing.
Tip 2. To get an idea of which pages on your site are on the bigger side and would benefit from being downsized, use the SEO Spider tool from ScreamingFrog.co.uk. Here’s a quick outline on how to do this:
- Download and install Screaming Frog.
- Crawl your site.
- View the “Internal” tab (default).
- View the “Size” column.
This will let you see all the “large” pages on your site.
Tip 3. You can also look at average loading times in your Google Analytics account in the Behaviour > Site Speed section.
Getting your site up to speed
To speed up your site for all users, you have to look at the site from different angles.
- Is the site technically well optimized?
- Do you have “large” pages with a lot of images and content?
- Is the hosting letting you down?
- How well does the site perform for users on mobile or slower internet connections?
By looking at the output of these three tools, you can get a more well-rounded understanding of how your site performs and what you can do to speed things up. This could require technical optimization, reduction of file sizes, better hosting, or most often a combination of all the above. Then you can test and test again.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land