Google updated metric boundaries for core web vitals in Search Console
You may see more green scores in your core web vitals report in Search Console.
If you check out your core web vitals report within Google Search Console over the next day or two, you may start to see a lot more green scores. This is not necessarily because of anything you may have done to improve your site metrics. It may be because Google made a small change to the metric boundaries it uses for defining red versus yellow versus green scores in this report.
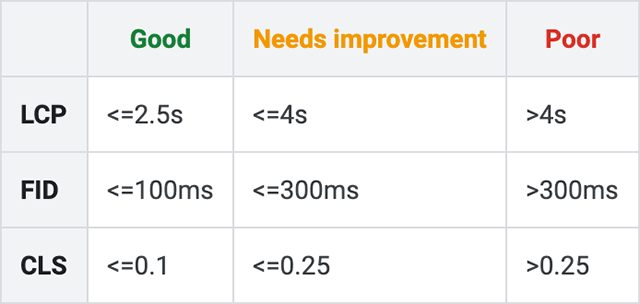
What changed. Google said, “The metrics defining the boundaries for LCP, FID, CLS, which used to be < (less than), are now defined as <= (less than or equal to). ” Google disclosed the specific metrics boundaries, which I embedded below, but we know now for Largest Contentful Paint, First Input Delay and Cumulative Layout Shift – those specific boundaries changed from a less than to a less than or equal to boundary.

What is the impact. Google said, “You might see a change in statuses.” Google said this would be “for the better” in the core web vitals report.
Here is what the Search Console report looks like:

More on LCP, FID, CLS: Here is more information on these specific metrics:
- LCP (largest contentful paint): The amount of time to render the largest content element visible in the viewport, from when the user requests the URL. The largest element is typically an image or video, or perhaps a large block-level text element. This is important because it tells the reader that the URL is actually loading.
- Agg LCP (aggregated LCP) shown in the report is the time it takes for 75% of the visits to a URL in the group to reach the LCP state.
- FID (first input delay): The time from when a user first interacts with your page (when they clicked a link, tapped on a button, and so on) to the time when the browser responds to that interaction. This measurement is taken from whatever interactive element that the user first clicks. This is important on pages where the user needs to do something, because this is when the page has become interactive.
- Agg FID (aggregated FID) shown in the report means that 75% of visits to a URL in this group had this value or better.
- CLS (Cumulative Layout Shift): The amount that the page layout shifts during the loading phase. The score is rated from 0–1, where zero means no shifting and 1 means the most shifting. This is important because having pages elements shift while a user is trying to interact with it is a bad user experience.
- Agg CLS (aggregated CLS) shown in the report is the lowest common CLS for 75% of visits to a URL in the group.
Why we care. With the Google Page Experience Update coming in May, we are all getting ready to ensure our sites fair green with this update. We are not sure how big of a ranking factor this will be, but even if this is a small ranking factor, making these user experience changes to your site can help make for happier users and potentially increase site conversion rates and performance.
Related stories