How to rev up your page speed for better website performance
Improving page speed isn’t some arcane and mysterious dark art. Contributor Jeremy Knauff reviews everything from plug-ins to CDNs and points out what you can do to improve your page speed without a bunch of hocus-pocus.
 Page speed is now a ranking factor on mobile search. That means it’s a critically important component in all of your search engine optimization (SEO) efforts because of its impact on user experience.
Page speed is now a ranking factor on mobile search. That means it’s a critically important component in all of your search engine optimization (SEO) efforts because of its impact on user experience.
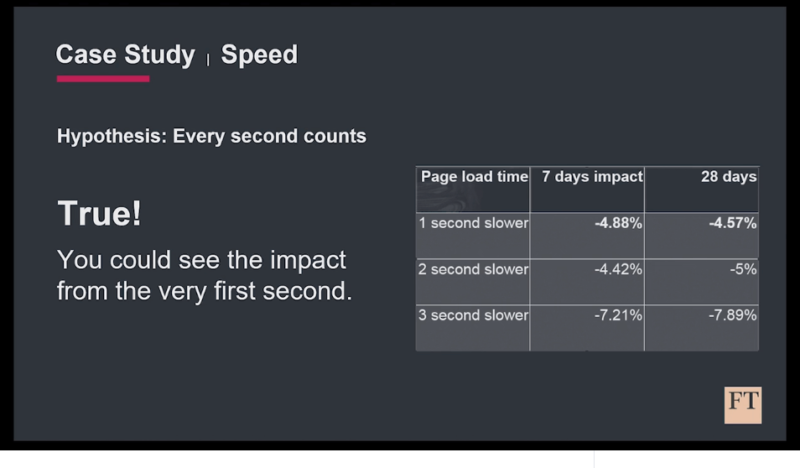
According to research conducted by Financial Times, a 1-second slower page results in a 5 percent reduction in reader engagement.
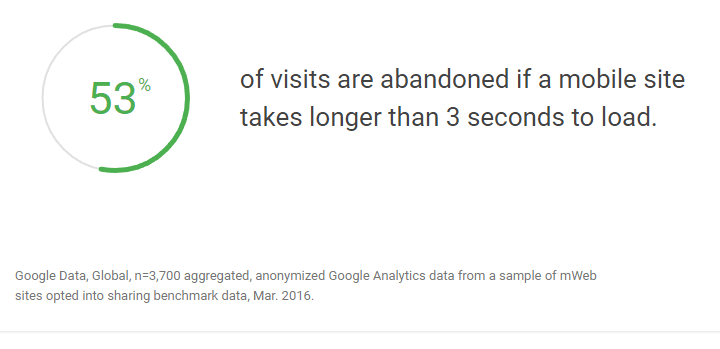
Google states over half of the visits made to mobile sites are abandoned if it takes more than 3 seconds for the screen to load.
The bottom line is simple: Page speed plays a significant role in performance, whether we’re talking about paid or organic search, reader engagement, sales or lead generation.
Fortunately, improving page speed isn’t some arcane and mysterious dark art. You won’t need to brew a special potion, summon demons, or sell your soul. You’ll just need to have a decent understanding of certain technologies and invest some good old-fashioned hard work to bring it all together.
Establish a baseline
The first step is to establish a baseline. By doing that, we can obtain a quantifiable measurement of speed and identify the work we’ll need to do to improve it. Some of the tools I use for this are:
- WebPageTest.org.
- GTmetrix.com.
- Google PageSpeed Insights.

Google PageSpeed Insights
Once you have your tools lined up and a baseline, it’s time to get to work.
Understand how websites work
Most people — including many of those who claim to be developers — lack a proper understanding of how websites really work. That’s why we see so many bloated and inefficient websites today.
We’re at an interesting point in internet history where literally anyone can create a website with just a few clicks. While that comes with certain advantages, it also creates a whole world of new problems.
Think about it like this: If someone knew nothing about architecture, but used software that enabled them to create blueprints for a bridge with just a few clicks, would you feel comfortable driving across that bridge once it was built? I certainly wouldn’t.
That’s because there is a lot more to architecture than our own personal preferences. There are specific structures required to serve specific purposes. There are precise calculations to determine the load-bearing capacity of various components. And there are code and zoning laws to help ensure a building is safe and fits into the local community.
It’s the same thing with websites.
In order to ensure your website loads quickly, you need to understand hypertext markup language (HTML), cascading style sheets (CSS) and JavaScript at a bare minimum. Ideally, you should also have at least a working knowledge of hypertext preprocessor (PHP) and the inner workings of WordPress. Having a good handle on these elements will allow you to dig into the nuts and bolts of a website and fix the things that are slowing it down.
Minimize HTTP requests
Once upon a time, bandwidth was a minuscule fraction of what we enjoy today, so back then, we would compensate by slicing large images into a series of smaller images. Rather than waiting for a single large image to load, visitors would see the image load in chunks.
Today, the bandwidth available through even a basic internet connection is much better. This has led to lazy developers and impatient visitors.
Each hypertext transfer protocol (HTTP) request increases the time it takes for a page to load. Often significantly. In fact, the impact can be so dramatic that a smaller web page with more HTTP requests may actually take longer to fully load than a larger web page with fewer HTTP requests.
How do we reduce the number of HTTP requests our pages make? This is where we roll up our sleeves and start digging into the source code of our website. What we’re looking for here are opportunities to merge or eliminate certain HTTP requests.
CSS and JavaScript files are often the low-hanging fruit here because so many websites have a ton of both. There are three options to handle this:
- Consolidate all CSS and JavaScript files into one single CSS file and JavaScript file.
- Install a plug-in that mimics this functionality on the front end, while leaving the actual CSS and JavaScript files untouched on the back end.
- When possible, delete calls to CSS and JavaScript files completely.
In most cases, you’ll need to use a combination of these options. That’s because if your website is built on WordPress, merging CSS and JavaScript files from plug-ins into a single file could cause problems when one or more of those plug-ins are updated.
Generally, I’ll first identify any CSS and JavaScript files that aren’t needed and remove them. The speed improvement you can make at this stage can be significant because many themes load a lot of unnecessary files. This might include fonts you aren’t using, separate CSS files for color variations and individual JavaScript files for functionality that you aren’t using, to name just a few.
Next, I ensure that all CSS and JavaScript files for that website are merged into a single CSS file and JavaScript file.
Finally, I’ll utilize a plug-in that merges all CSS and JavaScript files — for the theme as well the plug-ins — into a single file when the page is loaded, leaving the actual files untouched in the background.
I recommend using sprites to trim back HTTP requests generated by image files. This won’t work for every image, but it efficiently uses images that are used repeatedly throughout a website. This might include your logo, social media icons and navigational elements.
The idea here is that you put all of these images into a single file, and then use CSS to define the container for that element and appropriately position the image within that container. Now, instead of a dozen or more individual HTTP requests, you can simply make one. How’s that for efficient?
You may also want to consider replacing at least some of those images with a web font like FontAwesome.com, which gives you a lot more flexibility with the same or smaller file size.
If you go that route, you should download the necessary files and host them locally rather than remotely. Calls to external files can have a dramatic and detrimental effect on page speed. I’ve seen differences as large as one second or more when a website loads a file from an external source.
Go easy on the plug-ins
Plug-ins are some of the things that make WordPress awesome. They’re also some of the things that can make it terrible because they could be poorly programmed, resulting in poor performance. They also often load several CSS, JavaScript and image files, even those already loaded, such as JQuery.
This can get real messy real quick.
Each plug-in, no matter how lightweight, will place a load on your server when it serves a web page. Add up a few and the difference is noticeable, and that’s before we even talk about the CSS, JavaScript and image files it may need to load.
Here’s the problem: adding plug-ins often starts small but quickly evolves into an uncontrollable monster because web designers presenting themselves as web developers don’t know how to program the functionality they need. So they add one plug-in here and another there, and before you know it, there are dozens humming along behind the scenes.
I was involved in a project where an agency wanted to use their “developer,” who was really nothing more than a guy who installed plug-ins. To achieve the functionality the client wanted, the “developer” ended up installing 46 plug-ins! As you can imagine, the website slowed to a crawl, and since the “developer” didn’t know how to program and relied on the plug-ins, he hardcoded a warning within the admin area for the client not to update the plug-ins.
What a mess.
I recommend either investing the time to learn PHP and JavaScript or hiring a real developer who can build the functionality you need without a lot of bloated extras that will slow down a website.
Ditch the discount web hosting
We all want to save money, but your web hosting is not where you want to cut corners. It’s not a commodity. There’s a tremendous difference between that $10 a month hosting package from a bottom-end web host and a $30 a month hosting package from a higher-end web host like WP Engine.
Cheap web hosting is cheap for a reason.
Bargain hosting packages are not built for performance, they simply cram as many websites as they can onto each server and don’t optimize for speed. As a result, your website will load painfully slowly.
I’ve had this conversation with many clients, and often, their response is something to the effect of “Well, it loads quickly for me.”
Here’s the thing: it really doesn’t.
Most people have an unconscious bias toward their own website because they have an emotional attachment to it. They overlook its flaws because it’s theirs. Sort of like a parent who is not bothered by their children screaming at a restaurant while most of the other guests are.
But don’t take my word for it, there are several tools you can use to test the actual speed of a website.
A few years ago, I started making web hosting a top priority to help my clients achieve faster loading web pages. A friend recommended one of the specialized WordPress hosting companies, and I decided to give it a try.
I was floored in the very best way. Up until that point, I had always used bargain web hosting and tried to optimize for speed using caching plug-ins. But a WordPress hosting company operates specifically to serve WordPress at blazingly high speeds and is well worth the investment. I was seeing a 40 percent increase in speed even before caching and other fine tunings.
Invest in robust, high-quality web hosting and put in the same fine-tuning for speed that you ordinarily would. You’ll achieve a dramatic improvement over most, if not all of your competitors.
Leverage minification, caching and a CDN
Once you’ve gone through all my previous steps and have gotten to this point, you are ready to fine-tune. Your next steps can still create significant improvements, but you should expect a bit of trial and error as you move forward.
Minification. Minification is the process of stripping out unnecessary characters from CSS and JavaScript files. This includes white space, comments and trailing semicolons. The goal here is to make the files smaller.
This one might be tricky because it often breaks a website, so you’ll need to experiment to see how aggressive you can be and which files you can include.
You can manually process the files, but I prefer to use a plug-in that does this on the fly so that my files remain easily readable. It makes editing them a lot easier. Depending on your web host, this may already be built into their system.
Caching. Caching dramatically improves page speed because it saves dynamically generated HTML files and serves them from the cache (i.e., reusing previously generated data) each time a request is made, rather than running all of the PHP scripts from WordPress every time a page is loaded.
Caching, like minification, can be tricky because certain settings may break your website, so expect to face some trial and error here, too.
You have two options here:
- If you’re still using bargain web hosting, you can use a plug-in like W3 Total Cache, WP-Rocket.me, or WP Super Cache.
- If you’re using a web host optimized for WordPress, they probably already have caching built into their system.
Content delivery network. A content delivery network (CDN) hosts multiple copies of your files (HTML, CSS, JavaScript, images, fonts and so on) on different servers all over the world so that rather than visitors downloading them directly from your server, they download them from one that is closer to them. This results in a dramatically faster download.
There are both free and paid options available, and you’ll have to evaluate what they offer compared to your needs.
I recommend visiting HTML-CSS-JS.com to find solid HTML, CSS and JS tools plus editors, code optimizers and more.
Speed is critical to your success
Improving page speed isn’t some mystical process, but it is highly important for SEO, user experience, and conversions. Invest the time to learn how to improve your page speed or hire a professional to help you. Doing so will help boost your profits, your rankings and customer retention.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories