Bing Will Roll Out Their Mobile Friendly Ranking Algorithm In The Upcoming Months
Following Google's lead, Bing announces they will launch a mobile friendly algorithm, but this one won't be any Mobilegeddon.

Bing has announced they will be introducing their own version of mobile friendly ranking signals in the upcoming months. With that, Bing explained how they determine if a web page is mobile friendly, when they will add the mobile friendly label to your site and what tools they have to help webmasters ensure their sites are mobile friendly.
Unlike Google, Bing has not specified a date for when the mobile friendly algorithm will launch. Instead, Bing is taking a slower approach to it, in order to make sure to get webmaster feedback along the way. Bing team told me that they are doing this in order to better communicate the changes, over time, before it happens, to reduce potential anxiety with this change.
Bing has seen a shift in the mobile space in the past year and has focused their efforts over that time in building out mobile friendly factors for Bing mobile search.
Bing Mobile Friendly Tag
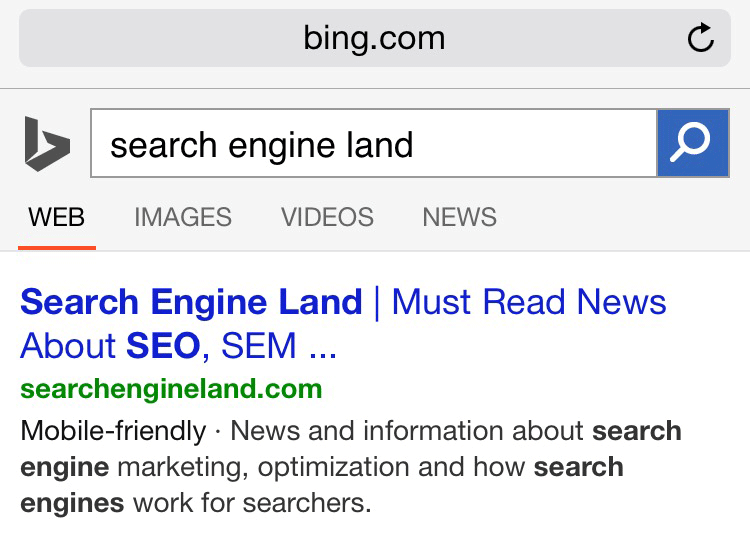
Last month, we discovered Bing testing the display of the Bing mobile friendly label in the Bing mobile search results. Bing said they have seen “great feedback” after testing this new label and based on this, they will be rolling out the label more broadly to mobile searchers.
Here is a picture of how it appears in the mobile results:
You can assume that if your site shows the mobile friendly label in the Bing results, that Bing recognizes your site as being mobile friendly and you would benefit when Bing pushes out this new algorithmic update.
Bing’s Mobile Friendly Algorithm
The new algorithm seems to work a lot like the Google Mobile Friendly update, which launched on April 21, 2015. But unlike Google, Bing won’t yet give a date for when their algorithm will go live. They want to give webmasters time to consume this news, as well as the Bing mobile friendly label and their previous advice around mobile friendly ranking techniques from last year.
Bing said, relevancy will always trump mobile friendly. So even sites that are not mobile friendly but are more relevant to the query can and will most likely still rank very well and better than non-mobile friendly web sites. This is because they are looking to strike the right “balance” between relevancy and user friendly search results.
Bing again has not provided a date for the launch, they also are downplaying the impact this will have on the mobile results. They obviously do not want this to turn into a Mobilegeddon media frenzy. Bing has not shared how many pages in their index are currently mobile friendly, or the potential impact this may have. But they did tell me they will share the date this will go live prior to rolling out the new algorithm.
Bing’s mobile friendly algorithm will be real time, so when you go mobile friendly, as soon as Bing crawls the new mobile friendly version of your page – you will benefit from the ranking algorithm.
Bing Webmaster Tools Mobile Friendly Tool
Bing is also launching a new tool later this summer for webmasters to test their sites. The tool will help “Webmasters to analyze webpages using our mobile friendliness classifier and help them understand the results.” The tool will likely work a lot like Google’s mobile friendly testing tool by providing a yes or no answer to if your site is mobile friendly and then suggestions on how to make your site mobile friendly if the answer is no.
The results of the tool should match what you see in the Bing mobile results with the mobile friendly label. With Bing, you are either mobile friendly or you are not, just like Google, there are currently no levels of degrees of mobile friendless.
The tool should launch sometime later this summer.
How Does Bing Determine If Your Page Is Mobile Friendly?
(A) Clickability of the navigation and buttons on your web site is one aspect. Are the buttons easy to press with a finger? Are they spaced out enough? Will users click on the wrong link by accident because the site isn’t designed for mobile users in mind?
(B) Can you easily read the content on the web page without having to zoom in or scroll the page left and right? The pinch and zoom desktop sites on mobile devices are not mobile friendly. You can define the font size and view settings in your HTML with viewport settings and so forth.
(C) Scrolling up and down is expected on mobile devices but scrolling left to right is not. You don’t want to have a side that you need to scroll left to view more of the content. It is not what users expect on mobile devices and is not user friendly.
(D) Does the content load on mobile devices? Flash is an example of content that is not mobile compliant. Flash does not render on mobile devices like iOS or Android. If your site cannot render on mobile devices, it is very likely that Bing will not show it to mobile users.
(E) Don’t block your CSS, JavaScript and other external resources from Bingbot or Bingbot mobile. The bots need to crawl these resources and files to render your full page in order to determine if it is mobile friendly. Blocking these files will prevent Bing from understanding your layout and prevent them from labeling your web pages as being mobile friendly.
Bing wants to hear your feedback, so go to Bing Listens to give them your two-cents.
Related stories