Auditing Hreflang Annotations: The Most Common Issues & How To Avoid Them
It can be challenging to implement the hreflang attribute correctly on multilingual and multinational websites. Columnist Aleyda Solis illustrates the most frequently-made errors.

Hreflang annotations provide an easy way for multilingual or multinational sites to indicate the relevant language/country targets of their pages. Both Google and Yandex use hreflang to serve the right page version to each market in search results.
However, when doing SEO audits to international websites, I usually find hreflang implementation issues that hurt the pages’ chances of being correctly served to their relevant audience.
Following are examples of the most common issues I encounter (so you can watch for them in your next audit) and how to avoid and/or fix them:
1. Nonexistent Hreflang Values
Google and Yandex specify that the value of the hreflang attribute should use the ISO 639-1 format for the language and (optionally) the ISO 3166-1 Alpha 2 for the region.
So, for example, a page for English language speakers in the United States would have a hreflang value of “en-us,” while an alternate version targeting Spanish speakers in the U.S. would have a hreflang value of “es-us.”
Unfortunately, websites will sometimes unknowingly use nonexistent values in their hreflang attributes, such as in the following example where “en-UK” is used instead of “en-GB.”
To avoid this issue, I created a hreflang tag generator tool that can be used to create hreflang annotations with the correct language and country values following Google’s specification. The usage of incorrect language codes can also be identified through Google’s Webmaster Tools International Target report.
2. Irrelevant Hreflang Values
Sometimes, the language and region values in a hreflang tag are not properly aligned with the page’s relevant languages or countries. This error can be trickier to handle as tools won’t be able to identify it, so a manual review will be needed to detect if the hreflang values are really showing the correct language and/or country for the page in question.
This issue commonly happens when language-targeted pages also include a country target as well, despite the fact that they’re meant for any user searching in that language. Remember, hreflang attributes require a language to be specified, but region is optional and should only be used when necessary (for example, if you want to serve different pages to Spanish speakers in Mexico and Spanish speakers in Spain).
Unfortunately, there are hreflang tag plugins and tools that add country values by default, so it’s important to be aware of this and revise the values they produce where necessary.
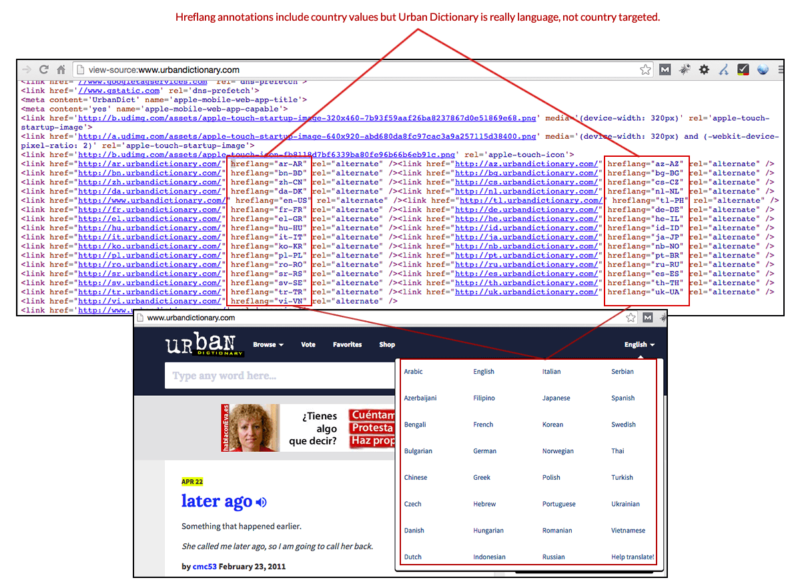
Below is an illustration of this scenario. Urban Dictionary features different versions of its site in different languages, but these versions are not country-specific. For example, the Spanish language version of the site is meant for Spanish speakers anywhere in the world, regardless of their region.
Yet, in their hreflang annotations for their different language home pages, they also add a country code. For example, “es-ES” is the hreflang value for the Spanish version (adding the Spain country code), and “de-DE” is specified for the German version (adding the Germany country code).
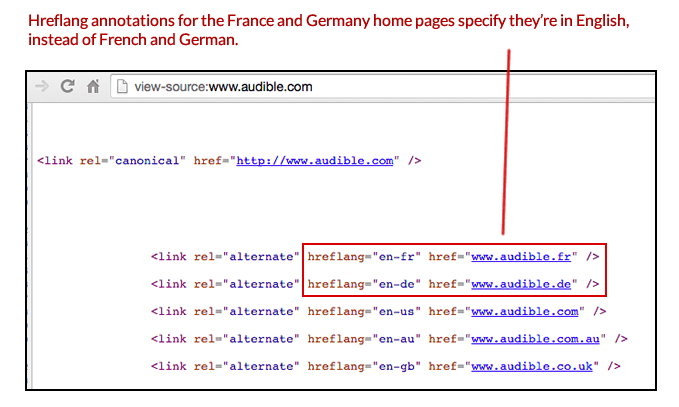
It’s critical to verify, before implementing anything, whether the site is language or country targeted (or if there’s a mix of approaches that you need to be aware of). The hreflang values will need to be generated according to this targeting.Another scenario I’ve found is that, in some cases, the language (or country) code hasn’t been correctly implemented and always specifies the same language (or country) for each alternate URL. In this example from Audible, the home pages for France and Germany have been tagged as English language pages, even though they’re really in French and in German, respectively:
3. Irrelevant URLs
Similar to the previous example, sometimes the hreflang attributes are showing the right language and/or country values, but the URLs have not been correctly specified.
For example, in the case of Skype, you can see that the English language version URL is always specified instead of the relevant language URL for each case. (Similarly, the canonical tag is always showing the English URL instead of the relevant one, as in the case of the Spanish language page below).
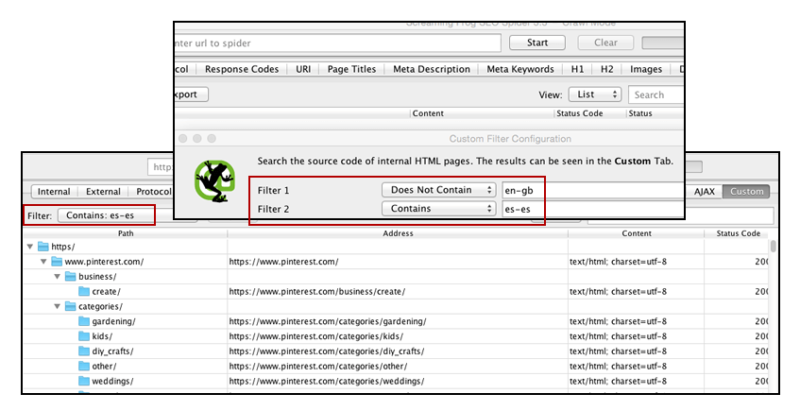
To verify this type of error, you can use SEO crawlers such as Screaming Frog, where you can configure custom filters to identify the pages with or without the desired hreflang codes:
You can also use DeepCrawl, which has a pages report indicating which pages have (or don’t have) hreflang annotations, or if they are inconsistent (more than one URL specified for a country and language combination, for example):
4. Nonexistent URLs
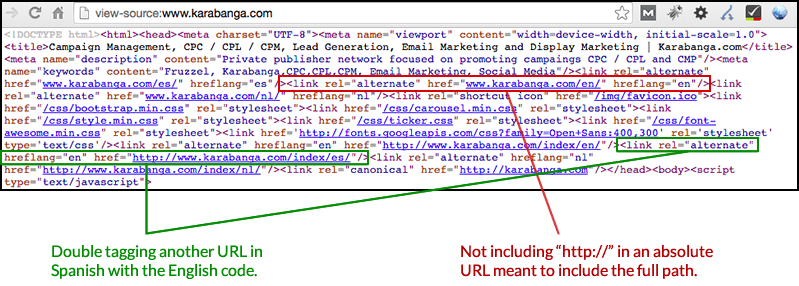
There are also situations where URLs that are meant to have absolute paths are not including the “https://” or “https://” at the start, making them relative URLs which don’t point to the correct page, as can be seen in this example:
This is why it is recommended to use URLs with absolute paths, making sure the whole address is featured, including “https://” or “https://” at the beginning of the address.
5. No-Return Hreflang Tags
The final commonly seen error I’ll address is the inclusion of hreflang tags on only a few of the site pages, with webmasters forgetting to add them in their “return” URLs as well, as Google specifies here:
[blockquote]…annotations must be confirmed from the pages they are pointing to. If page A links to page B, page B must link back to page A, otherwise the annotations may not be interpreted correctly.[/blockquote]
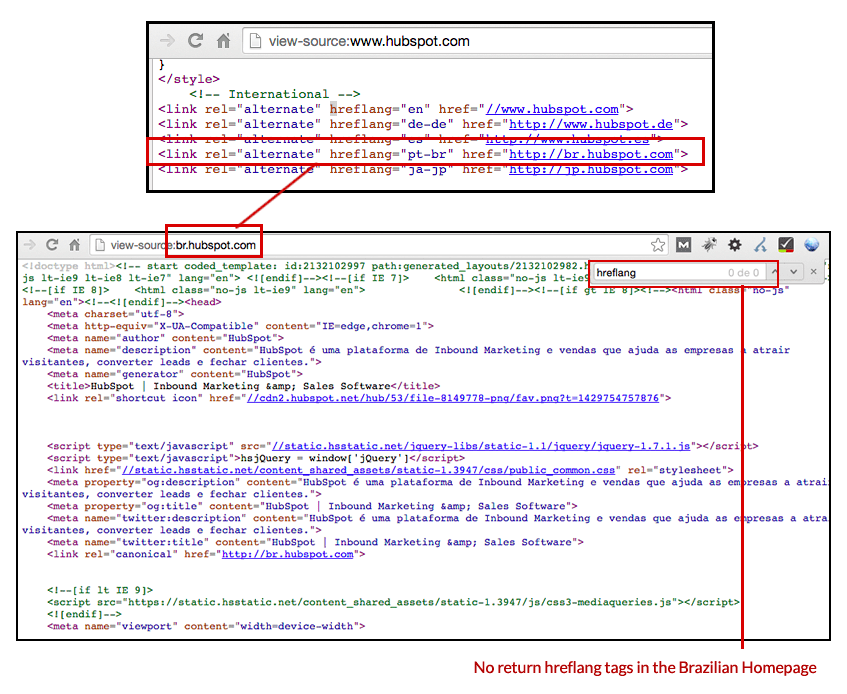
For example, Hubspot‘s English language home page includes hreflang annotations pointing (among others) to the alternate URL for the Brazilian home page in Portuguese. Unfortunately, the Brazilian home page does not have hreflang annotations pointing back to the English page.
This type of error is also shown in Google Webmaster Tools and can be again validated with SEO crawlers:
Although the “no return tags” issue in the previous example happened with hreflang tags implemented in the head area of the page HTML, I’ve found this issue (as well of a few of the previous ones) to be more common when implementing hreflang annotations in XML sitemaps.
This is because it can be less straightforward and more complex to verify the correct usage of hreflang annotations by going through all of the XML files. SEO crawlers (that can crawl a list of XML sitemaps directly) as well as the “International Targeting” report of Google Webmaster Tools can help with this task. I recommend paying extra attention when auditing the usage of hreflang annotations in XML sitemaps.
I hope that these tips are useful and help you to identify and fix hreflang issues much more easily. Happy hreflang auditing!
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.
Related stories
New on Search Engine Land